Looking to boost the way customers interact with your product or website but unsure if you need to improve UI design or UX design?
Unfortunately, both terms are often used interchangeably in the business world, yet they actually play very different roles.
On one hand, UI design will enhance the visual look and feel of your site. On the other, good UX design will improve usability and functionality for a better user experience.
This article will give you a rundown on the difference between UI vs UX design and why you need both in 2020.
Table of Contents
- What is UI Design?
- What is UX Design?
- UI vs UX Design – #1 Key Difference: UI is about design while UX is about solving problems
- UI vs UX Design – #2 Key Difference: UI designers work on look while UX designers work on user flow
- UI vs UX Design – #3 Key Difference: UI brings the product to the customers while UX brings the customer to the product
- UI vs UX Design – #4 Key Difference: UI makes it pretty, UX makes it work
- Conclusion
What is UI Design?
UI design or user interface design focuses on how your product or website looks and feels when using it.
A UI developer will take care of the core functionality of the interface layer to ensure that all buttons, animations, forms, images, videos, etc. load quickly and properly.
The main features that a UI visual designer will work on, include:
- Interface designs and interface elements, like buttons, images, headers, pop-ups, form, search functions, animations, graphic design, etc.
- User interaction design, such as customisable features and page transitions
- Visual design elements, such as background images and video, color palettes, font choices, and branding
- Responsive design to optimize your products and buying process for mobile users
Nowadays, customers simply won’t use websites or products with bad user interface design. In fact, 90% of your prospective customers will leave your website if it’s badly designed.
Customers want a seamless interface design that offers a dynamic user experience.
Using data-driven insights into your customers’ behavior, you can determine key design elements that your UI designer can incorporate to:
- Improve your customer experience
- Enhance your visual branding
- Increase conversions
For example, responsive design prevents 93% of customers from leaving your site.
Equally, by using bold, eye-catching colors on your call-to-action buttons, you can increase your conversions.
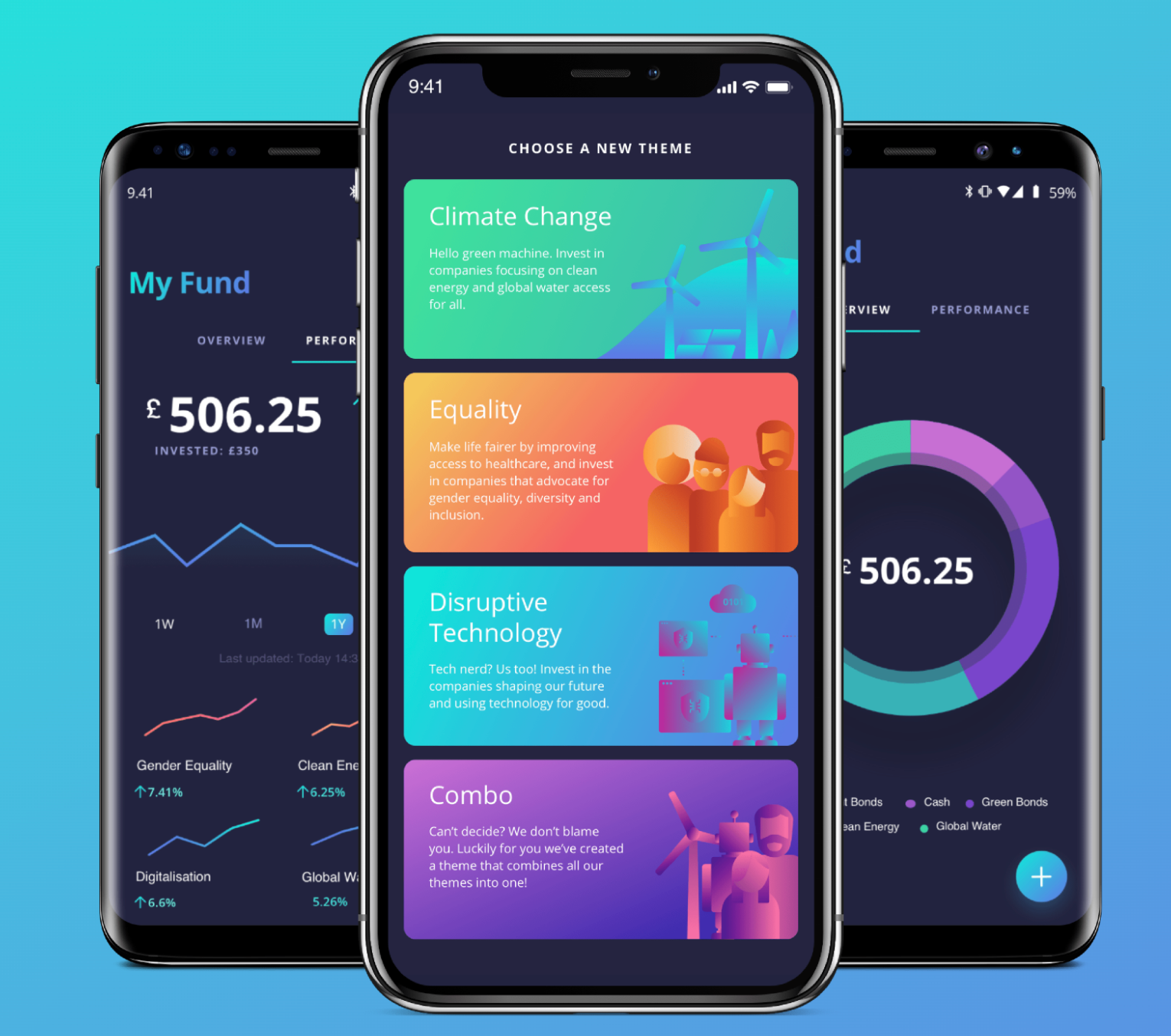
Let’s check out eco-friendly investing app, Tickr.

Tickr offers a mobile-only product. As nearly 70% of people use mobiles for product research, this makes Tickr a top choice for mobile users.
The customizable UI design elements deliver a personalized user experience. As 80% of buyers are more likely to purchase from companies who present a personalized user experience, it’s wise to use UI design elements that assist this UX process.
Aiding usability, notice the clean, crisp graphs and pie charts. These autonomous UI design elements automate data analysis and offer great visualization of data.
As you can see, all these elements make it easier for customers to use Tickr’s product while presenting it with beautiful visual design to aid clarity.
What is UX Design?
UX design is short for user experience design.
While the tangible design elements are important, patterning the customer journey for ease is the primary focus.
In doing this, companies make it easier for customers to buy and use their product. By improving customer experience, brands enhance customer loyalty, future conversions, and overall profits.
It’s common knowledge that user experience will overtake price and product as the key differentiator between brands, so it’s important to have high-quality UX design covered.
Great UX design focuses on creating a frictionless customer journey for an effective user experience. The UX process often includes strategies that:
- Help customers to understand how your product works
- Educate buyers on how your product brings value and enhances their life
- Influence customer to buy more products
- Guide customers to find what they need
Good UX design implements strategies to aid the user flow through your buying process and during product usage. Main UX design areas include:
- Customer journey personalization with appropriate UI designs
- Content that highlights challenges and solutions
- Information design and functional information with a robust discoverability architecture
- Topical educational blogs with industry insights and explainer video content
- Up-to-date case studies that offer social proof and demonstrate working process
- Enhanced visual identity using visual style and branding for clarity and direction
- Use of data-driven insights to understand where customers drop off in the buying process
- Intuitive end-to-end processes so a user doesn’t get lost
As two-thirds of businesses compete primarily on user experience, you need to focus efforts here to beat the competition.
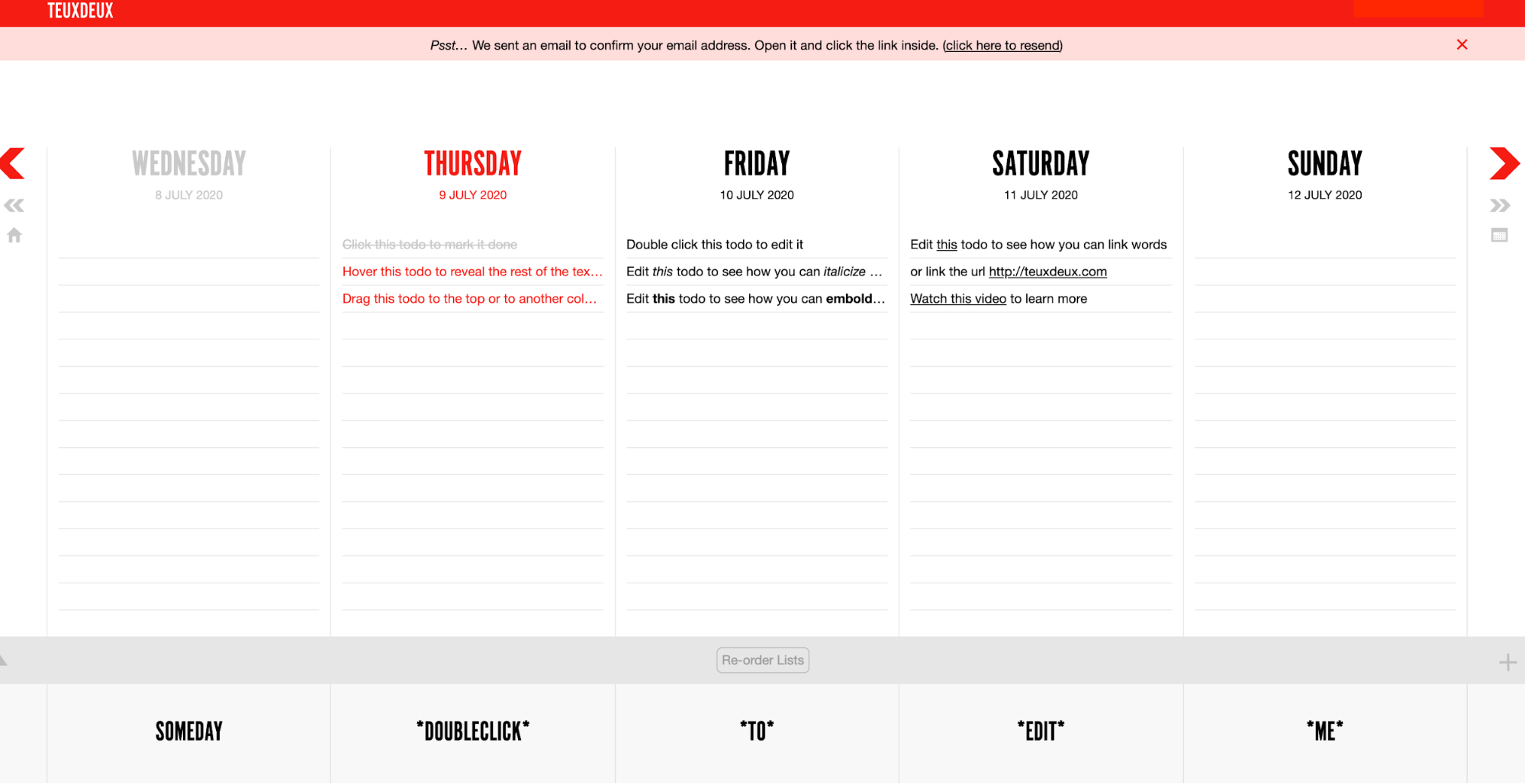
Check out the to-do list app, TeuxDeux.

TeuxDeux’s effective use of white space is a killer UI design feature that provides clarity to improve usability.
The to-do app’s onboarding UX process eases the user experience with instructional design elements like how-to videos, backlinks to helpful content, and practice tasks.
This interactive experience helps users to better understand the multiple functionalities of the product.
UI vs UX Design – #1 Key Difference: UI is about design while UX is about solving problems
Your UI design should provide a seamless experience so the end-to-end process is easy to complete.
Equally, UI visual elements should foster a professional, modern look and feel to boost credibility and brand trust.
In this sense, your UI design strategy should focus on how your product is laid out, what it looks like, and how it feels to move around it.
It’s the palpable look and feel of how your customer interfaces with the product, website, or app.
A great UX strategy should look at all aspects of customer experience and solve bottlenecks in the customer journey.
Rather than simply considering how the customer uses the product, UX design considers motivations, behaviors, preferences, and barriers in the buying process and product usage.
Your UX strategy should look to help personalize the customer experience to customize customer journey solutions to their specific needs.
Now that 54% of consumers have higher expectations of user experience than ever before, it’s vital that your UX design strategy is up to scratch.

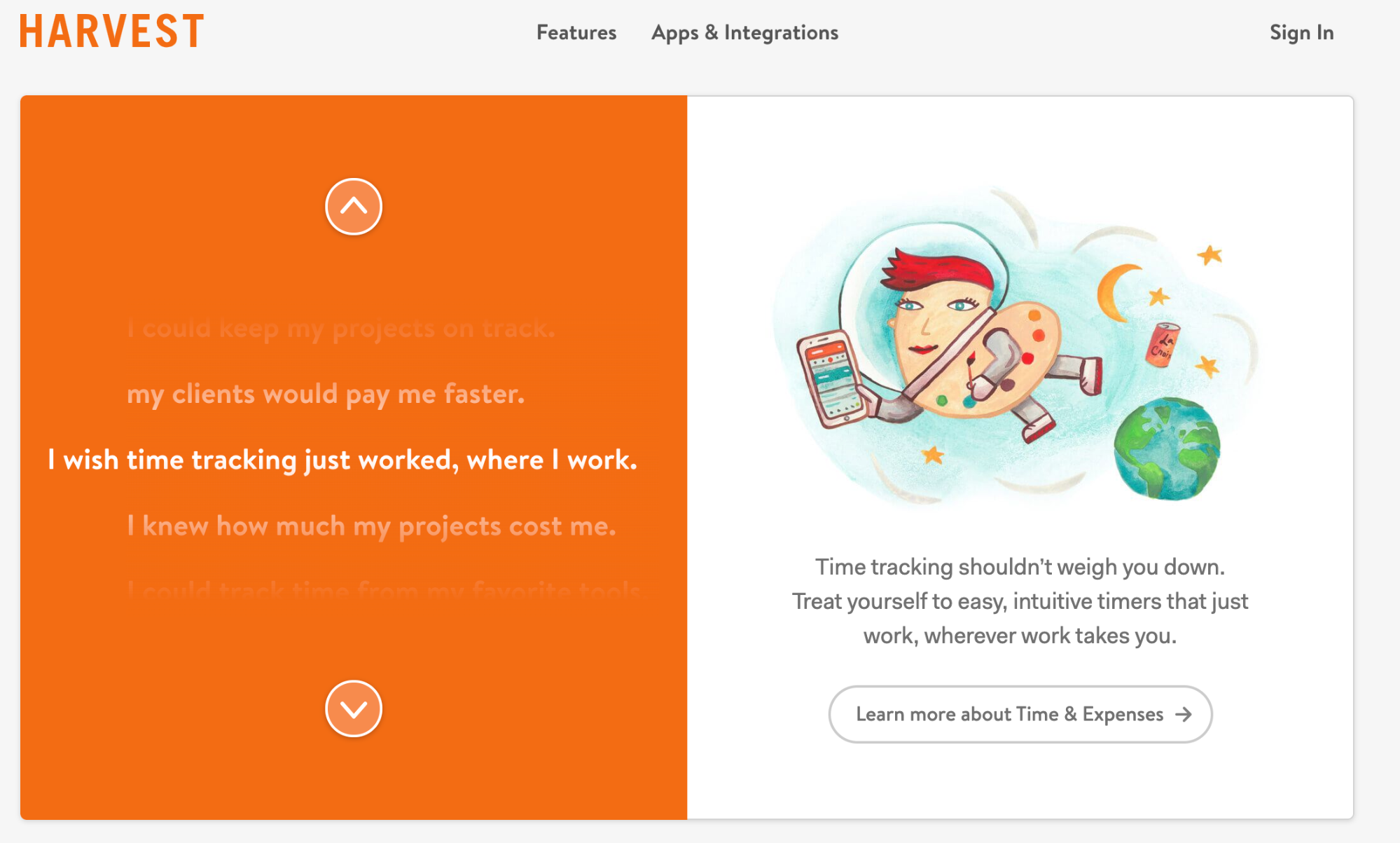
Look how time management app, Harvest uses smart UX design to pinpoint customer problems and show how the app solves them.
Now notice how Harvest uses the UI design feature of a scrolling menu so customers can customize solutions to their existing issues.

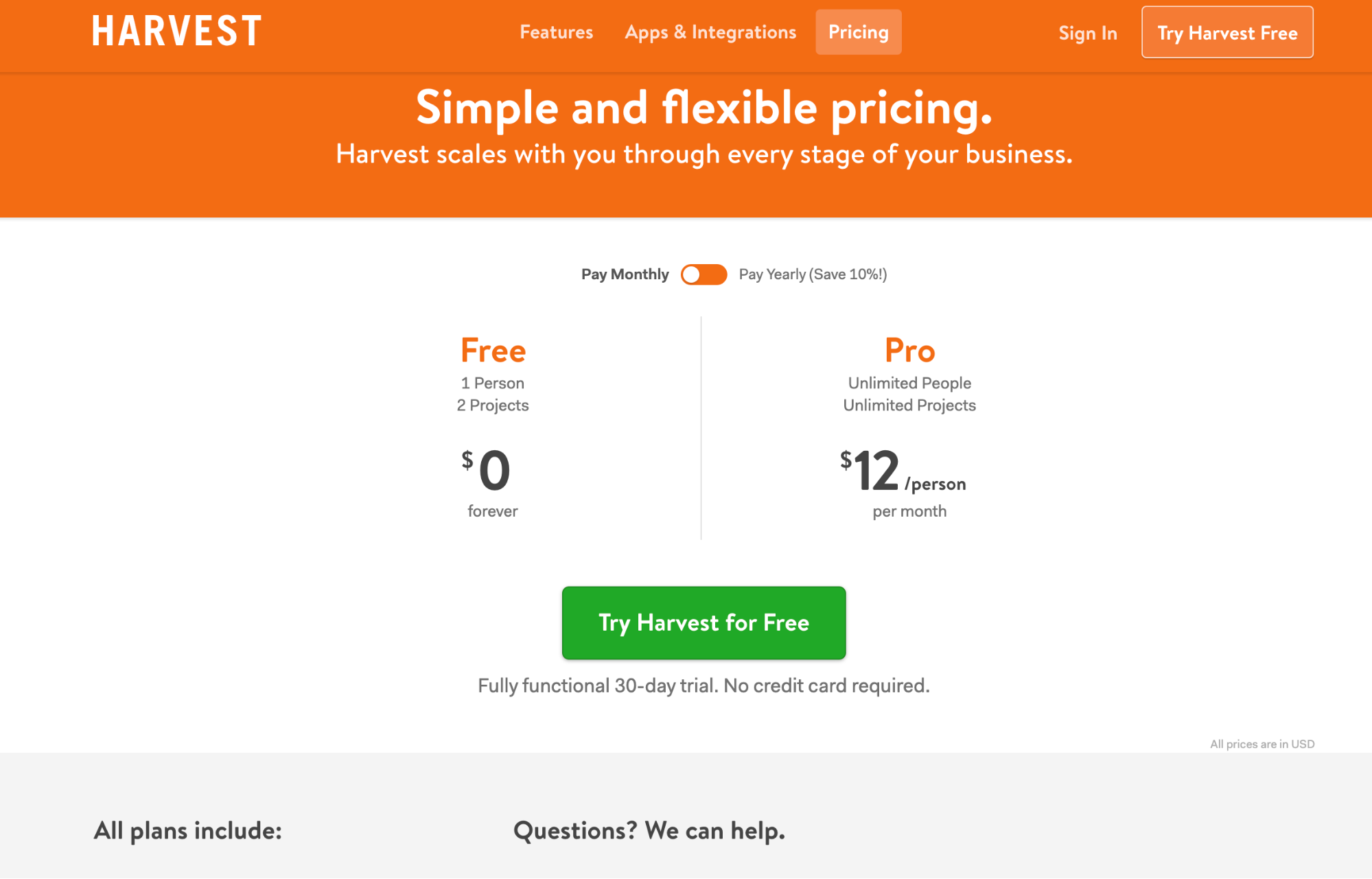
Check out Harvest’s pricing page.
The easy-to-read pricing information is complemented with an FAQ section and a breakdown of what plans include.
This improves clarity and provides customizable pricing solutions.
UI design encourages user interaction with a toggle to adjust pricing and two large call-to-action buttons.
Mimic Harvest’s UX and UI design strategies by:
- Clearly signposting free content as a lead capture mechanism and a customer education strategy
- Laying out information clearly and simply so users know what’s relevant to their needs
- Using UI design elements to customize the user experience
UI vs UX Design – #2 Key Difference: UI designers work on look while UX designers work on user flow
UX designers look at how customers get from A to B and what would make this process easier.
For example, if customers bounce off your page because they can’t find an answer to your question, you have a UX issue.
The UX design solution lies in the journey from the customer entering your website, through the process of searching for the answer, to getting the answer.
In this sense, good UX design looks at creating coherent user flow to ensure your customer is getting to their end goal smoothly.
From here a UX developer aims to encourage more positive customer behaviors with enhanced UX techniques.
To make this process more fluid, you can deploy sophisticated UI design features.
Where your customer may not find an answer in your FAQ, you need to create a UX strategy to answer this question.
A user interface designer may deploy UI design features to achieve these UX goals, such as a live chat, chat bot, button that links to an eBook, and so on.
While UX designers may aim to increase speed and performance of certain functions, a UI developer implements sleeker design elements that achieve this aim, such as lightweight animations and compressed graphic design.
By finding harmony between the two, you increase profits and engagement.
Be aware that 46% of companies say that focusing efforts on UX/UI can affect the cost of design services. Make sure you factor these increases into your initial budget, but feel secure in the ROI it will deliver.
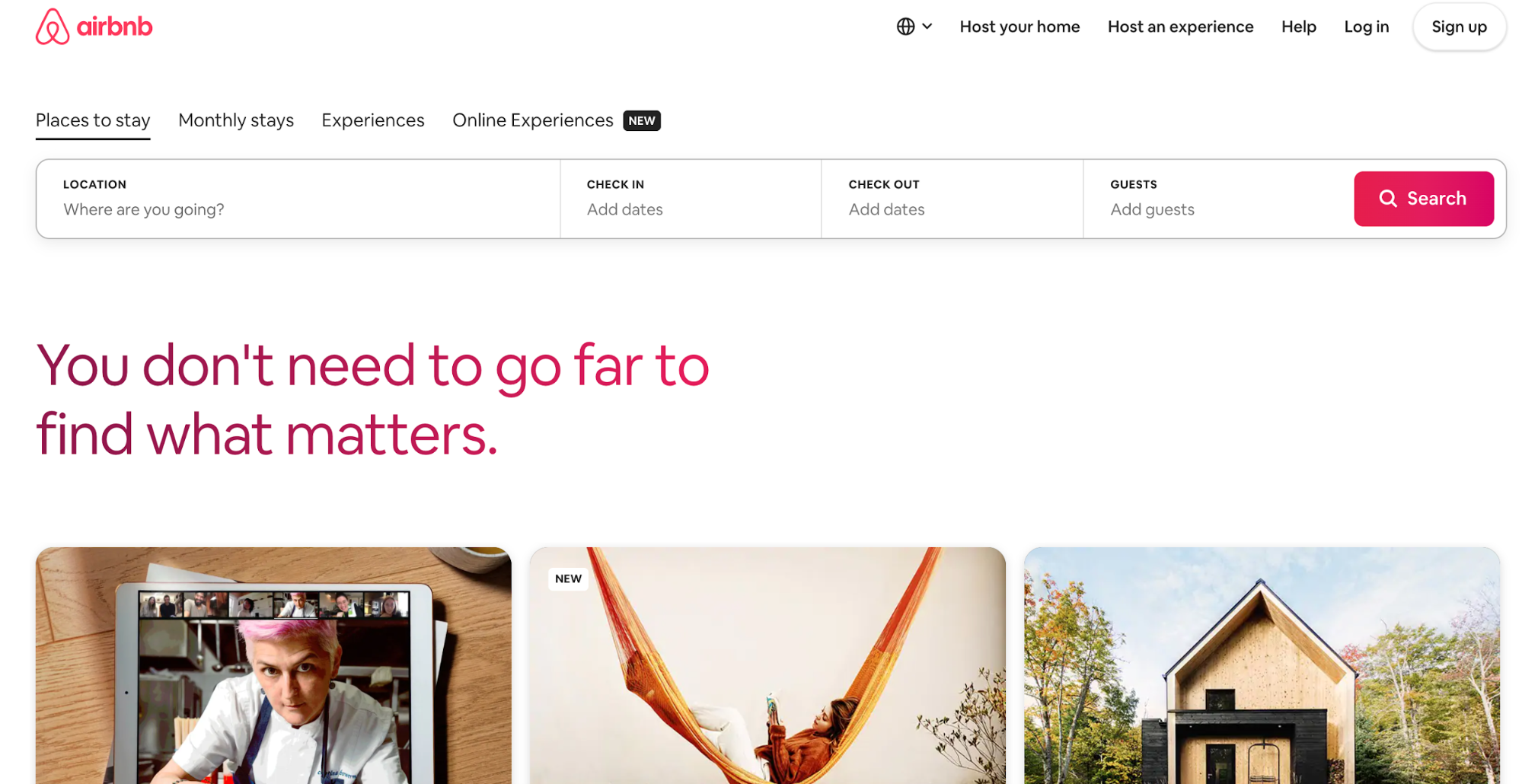
For example, AirBnB’s co-founder Joe Gebbia gives complete credit to its user experience design team for taking the company to $10 billion.

Note the sleek UX design in the straightforward customizable search and the seamless ability to switch between languages.
Notice how the high-quality images draw you to persuasive use cases.
It’s clear that the UX design makes it straightforward for customers to personalize the customer experience to find the right accommodation.
Employ a user experience designer to harness UX design to create a fluid customer journey, supported with user interface design features that make each step engaging.
UI vs UX Design – #3 Key Difference: UI brings the product to the customers while UX brings the customer to the product
Your UI design strategy should look at how to best present your product and make it accessible to different target clients.
To best achieve this, analyze the existing customer behavior around your digital product, website, or app.
Find out which design features are most popular and which are neglected. Get a feel for where your clicks are going, what people are viewing, what content makes people hesitate, and which design features make users bounce.
Decipher which kinds of customers perform which kinds of behavior.
This will allow you to better understand whether to put a red button or a blue button, or whether to place an advert in a header or as a backlink.
Your UX design needs to guide customers to and through the product to show them why it has value based on each different target client’s needs.
This means that your UX design strategy should consider how and where customers use your product most frequently and most easily, and where they’re struggling.
Tackle the bottlenecks in each user’s interaction and engagement by creating smooth pathways that guide customers directly to the solutions they’re searching for.
Use educational content and promotional branding to guide customers to solving problems. Simultaneously, harness user interface design elements to enable better functionality.

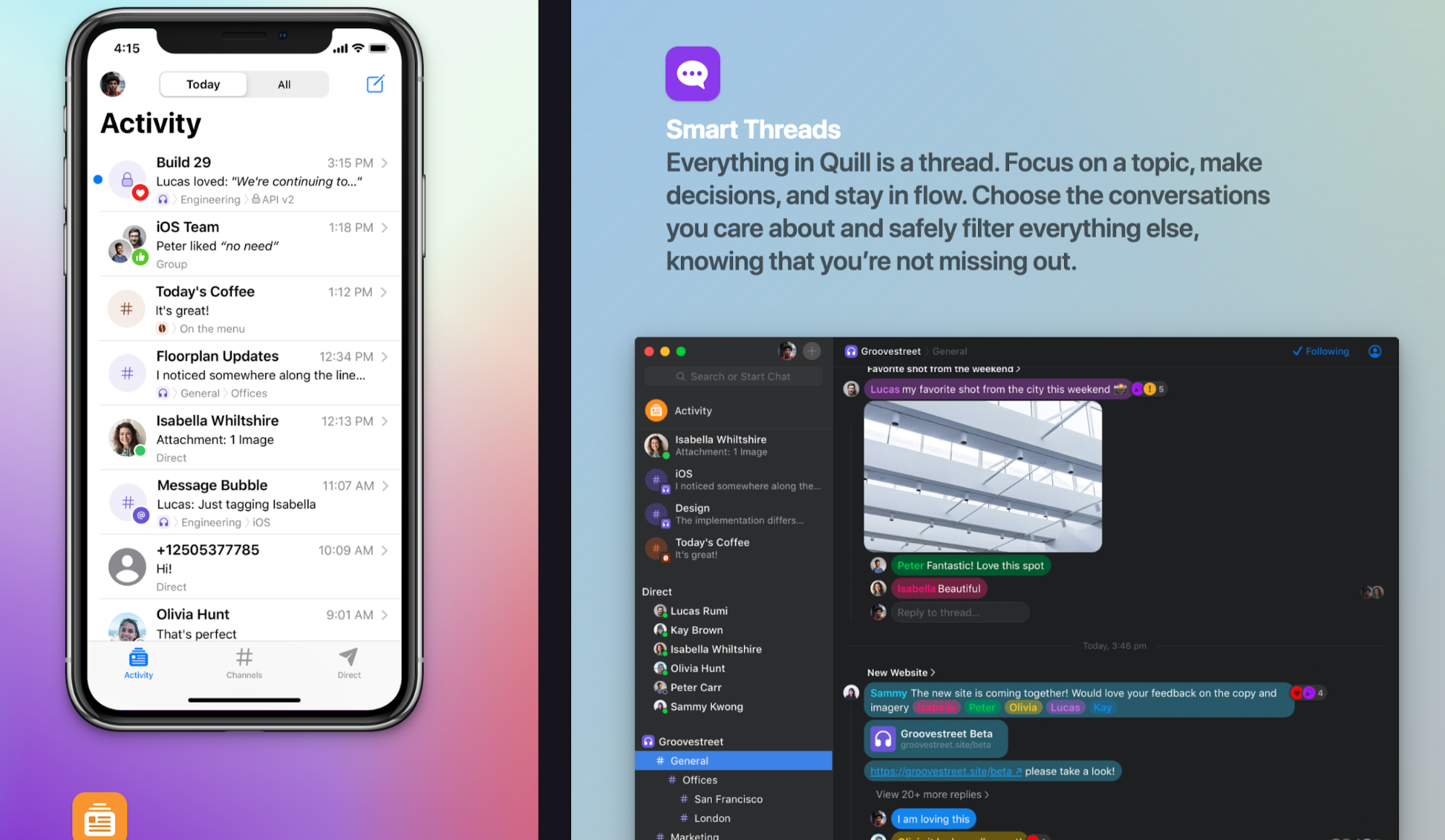
See how professional team messaging app, Quill Chat, uses UX design to create a user experience where teams can focus without being distracted by irrelevant messages.
The top UX design features of Quill Chat include:
- App notifications only for critical or time-sensitive messages
- Simple functionalities to add external guests to team threads
- SMS integration for reduced downtime
- Universal sign-in account for the whole team
- Cross-company direct messaging
Inside the app, functionality is supported with visually appealing design elements. The brightly colored tagging makes organization easy against the minimalist black and white background.
This tagging functionality also aids searchability within the app, making it faster to find relevant threads.
UI vs UX Design – #4 Key Difference: UI makes it pretty, UX makes it work
Your UX design strategy should look to achieve a purpose. When your customer enters your site or product, they’re embarking on a customer journey. UX design helps them achieve their goal faster and in a more engaging way.
These goals could include product education or further solutions for a customer, as well as lead capture and sales functionality for your business.
Your user interface visual elements should support this process by making your digital product, website, or app look aesthetically attractive to increase user interaction.
Your UI design features are your chance to showcase your brand’s personality through color palettes, graphic design, video design, web design, search functionalities and so on.
A user interface designer will use UI design features to personalize the experience to help customers easily achieve what they’re looking for at each step of the journey.
As Google Product Strategist, Scott Jenson, puts it,
“I don’t get too wrapped up in this distinction as they frequently are used interchangeably. However, when pressed, I see the UI as focusing on the product, a series of snapshots in time.
The UX focuses on the user and their journey through the product. The UI tends to be the specifics of screens, focusing on labels, visual style, guidelines, and structure.”

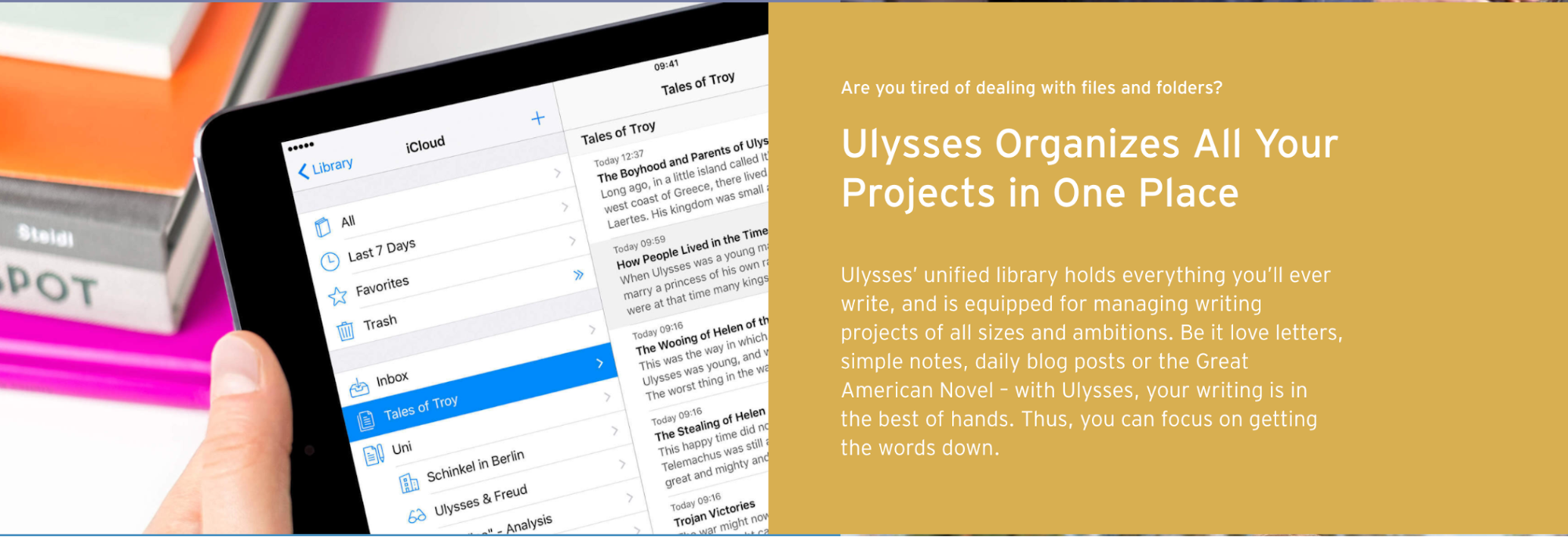
Check out how writing app, Ulysses, helps users stay focused with its sleek user experience.
It’s top UX features include:
- Sophisticated organization features for clarity and quick searchability
- Document exportation
- Decentralized access
- Keyboard Navigation
- Typewriter Mode
When you consider the user interface design, you can see that the minimalist Apple-esque design is familiar and intuitive. This clean feel aids functionality and boosts professionalism.
Conclusion
With any luck, this article has made the differences between UI and UX a whole lot clearer.
Just remember, that while the terms are often used interchangeably, user interface design focuses on the look and feel of a product, site, or app, while UX design looks at how the product improves the customer experience through usability and functionality.
Got more questions about UI vs UX design? Contact the design experts at Design Woop.
 Best SEO Companies
Best SEO Companies Best SEO Companies
Best SEO Companies