You’re looking to revitalize your ecommerce web design, but you want to make sure that your new design encourages website visitors to convert.
When you consider that the average cart abandonment rate is over 84%, you begin to understand how tough it is to convince visitors to become buyers.
You need immersive, interactive ecommerce website design to enhance user experience and foster brand trust.
Personalization, customizable web design elements, and animation are at the heart of today’s web design trends.
It’s worth checking out top online storefronts to get a little ecommerce web design inspiration. Read on for some of the most innovative ecommerce web designs on the market today. You’ll be blown away by how easy it is to nurture leads with dynamic custom ecommerce web design.
Table of Contents
- What’s trending in ecommerce web design?
- Get inspired by these 12 innovative ecommerce web design examples
- Ecommerce Web Design Example #1: Carbon Beauty
- Ecommerce Web Design Example #2: keus
- Ecommerce Web Design Example #3: Swallowtail Tea
- Ecommerce Web Design Example #4: Uruoi
- Ecommerce Web Design Example #5: Collage Crafting
- Ecommerce Web Design Example #6: Studio Job
- Ecommerce Web Design Example #7: Mowellens
- Ecommerce Web Design Example #8: Season Three
- Ecommerce Web Design Example #9: Deplace Maison
- Ecommerce Web Design Example #10: Moooi
- Ecommerce Web Design Example #11: Femme & Fierce
- Ecommerce Web Design Example #12: Dang
- Conclusion
What’s trending in ecommerce web design?
Right now, personalization is the center of ecommerce design. Visitors want customizable features to see how your product improves their lives. Which is why 38% of the largest companies are gearing their infrastructure to manage personalization.
Lead capture is also super important. Ecommerce grew by 14% in North America in 2019, and while US retail spending is predicted to decline by 10.5%, ecommerce is set to grow by 18%.
This means you need ecommerce store design mechanisms that capture customer data for future digital marketing opportunities.
When it comes to visual web design, ecommerce stores are incorporating illustrated graphics, 3D product photos, bold UVPs (unique value propositions), educational content, animations, and interactive design.
While all these ecommerce design features are exciting, beware they don’t slow down your website processing or confuse your customer journey. 9 out of 10 buyers leave websites because they’re badly designed.
Consider hiring a web designer to help you maintain your website’s performance.
A third of companies have their web designers update their websites monthly. Which shows how important it is to keep your design up-to-date.
Remember to keep your eyes peeled on the ecommerce web design trends in your industry to understand what your customers are looking for.
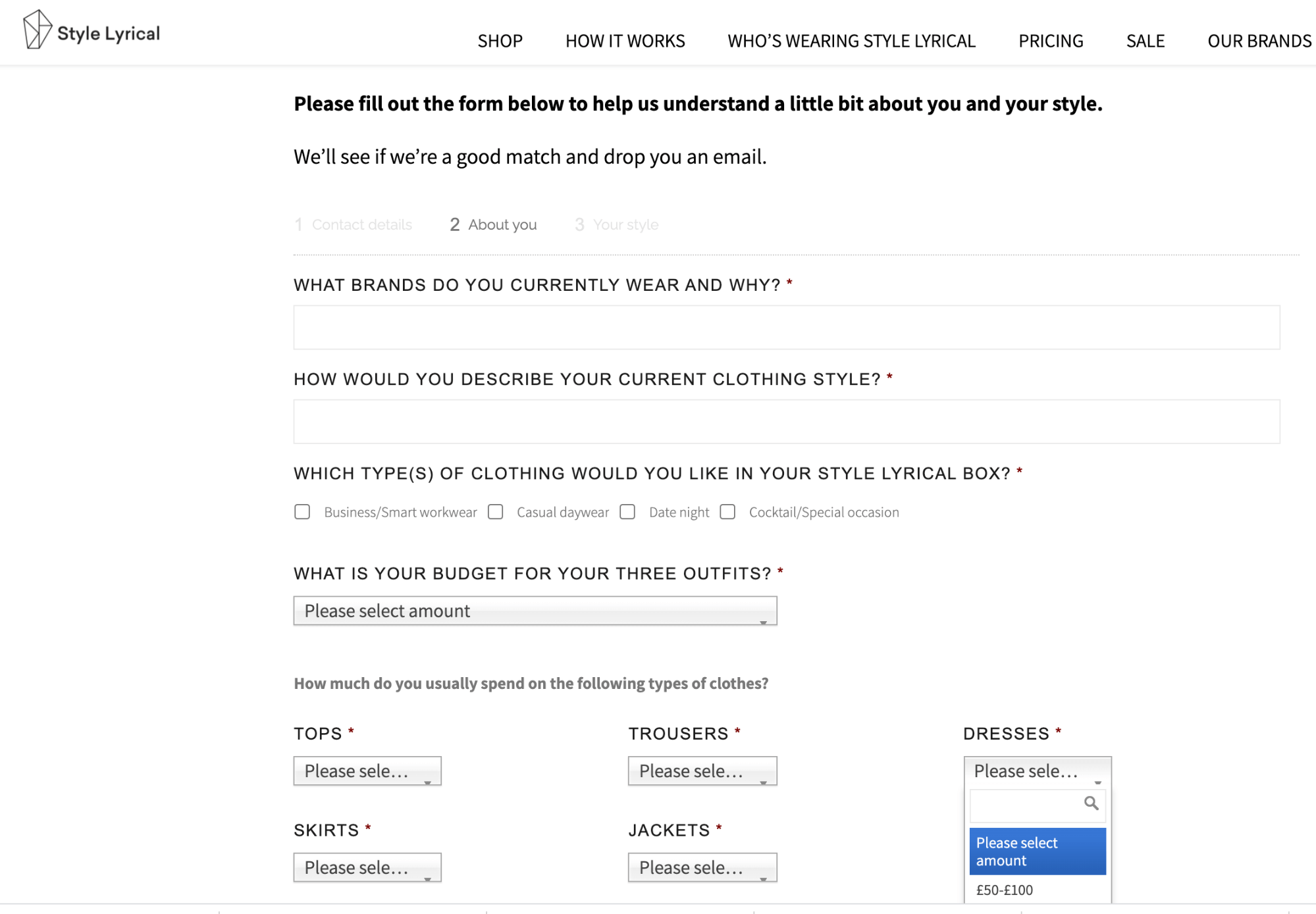
Check out Style Lyrical, a cracking example of sleek, custom ecommerce website design.

Style Lyrical offers customers a fully personalized clothes shopping experience.
Customers fill out the quiz to tailor their style and clothing delivery preferences. The company puts together a box of relevant clothing, which fits the customer’s size, taste, and budget.
Since a quarter of customer experience leaders say that personalization is a top priority, it’d be wise to take the lead from Style Lyrical’s online experience.
Get inspired by these 12 innovative ecommerce web design examples
Your ecommerce website needs to stand out to garner the attention needed to rise above the competition.
Taking a customer-first approach is important. Use these inspiring ecommerce website design samples to get some ideas on how to tailor your website for a more customized client experience to drive sales.
Check out these 12 examples of dynamic ecommerce websites killing it in today’s digital marketplace.
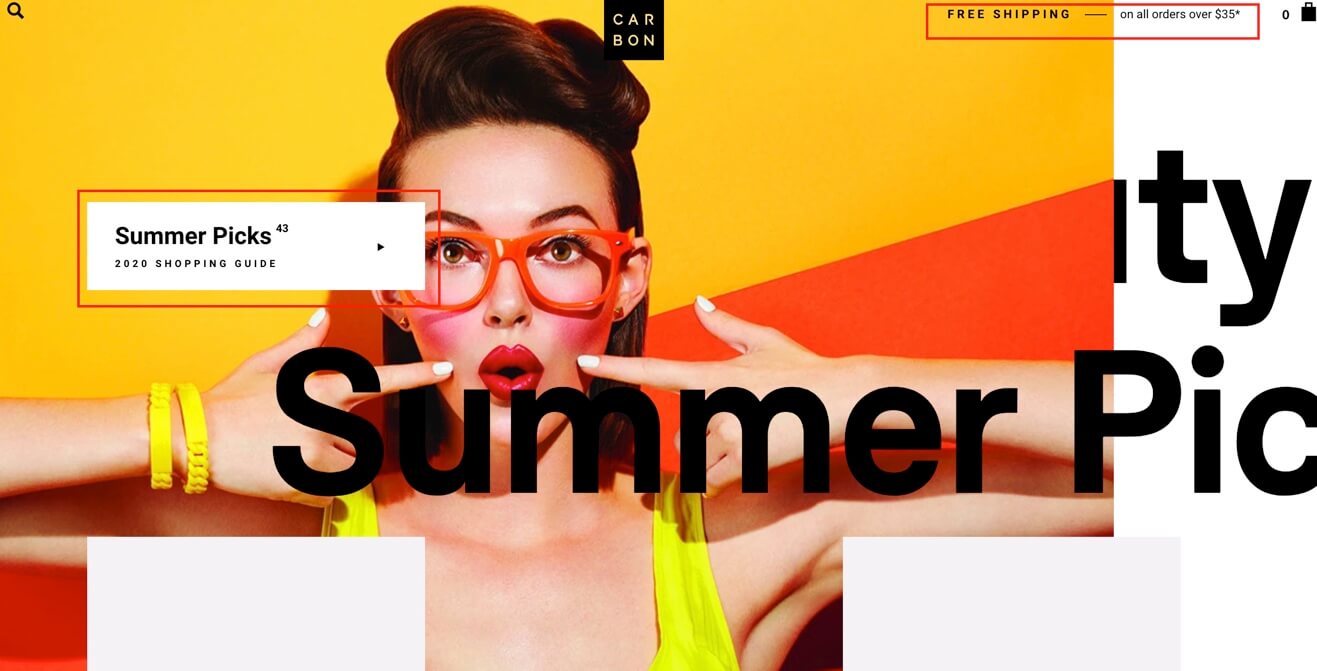
Ecommerce Web Design Example #1: Carbon Beauty
Carbon Beauty uses bold colors and emotive faces to capture customer attention.

The full-page background image on Carbon Beauty’s website draws the eye and captures the brand’s personality. This helps customers to immediately align themselves with the company.
The animated title reflects the message on the call-to-action (CTA) link that directs customers to the seasonal shopping guide.
Notice the free shipping? 68% of shoppers won’t buy at least half the time if they don’t get free shipping, so bear that in mind for promotional marketing.

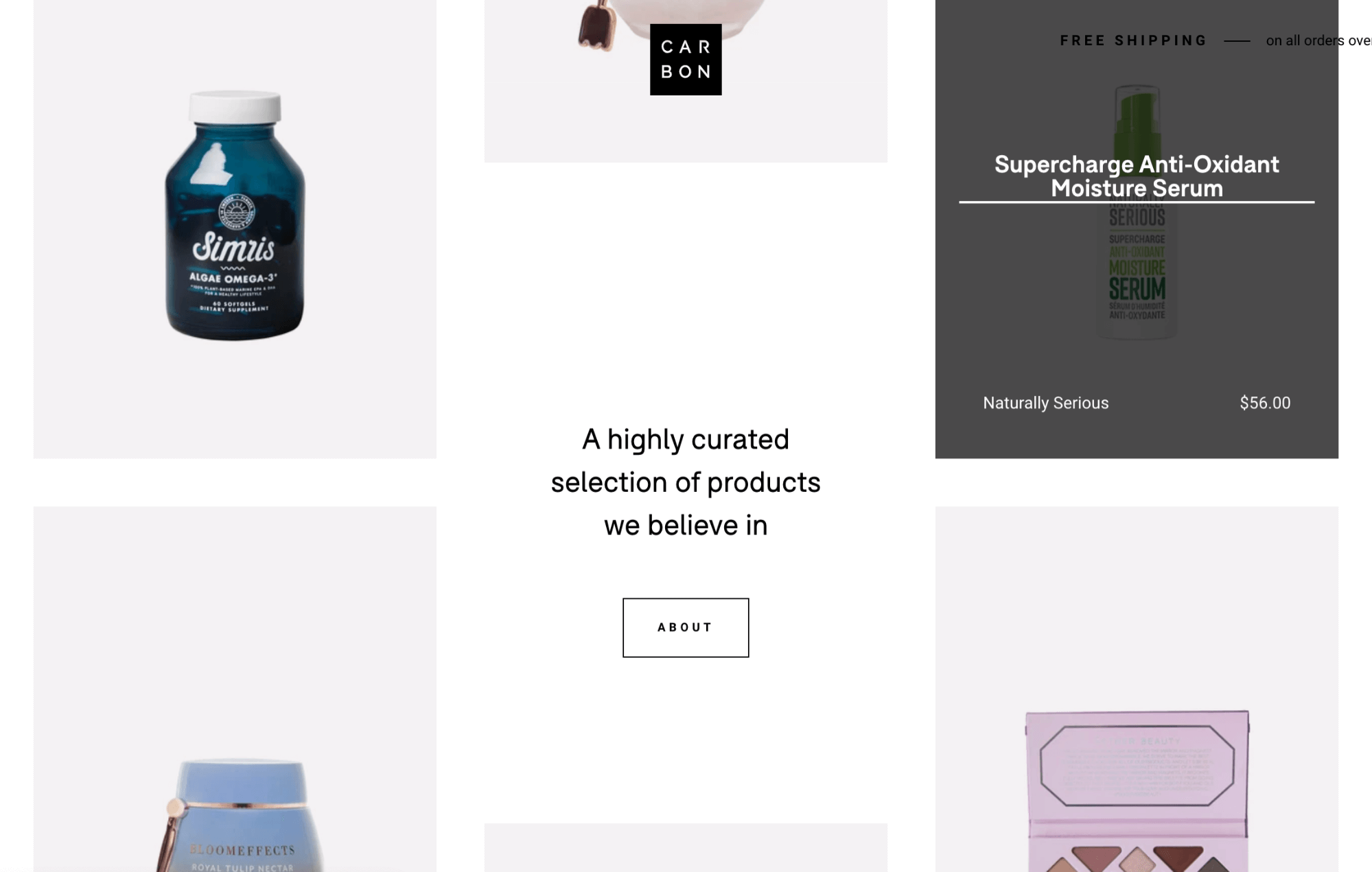
When you head to the product section of the website, you’ll notice the suave use of whitespace in the ecommerce web design to highlight the high-quality images of the products.
The bold unique value proposition (UVP) stands out in the middle of the sleek grid, thanks to the use of white design, while interactive mouseover images pop-up to reveal product details.
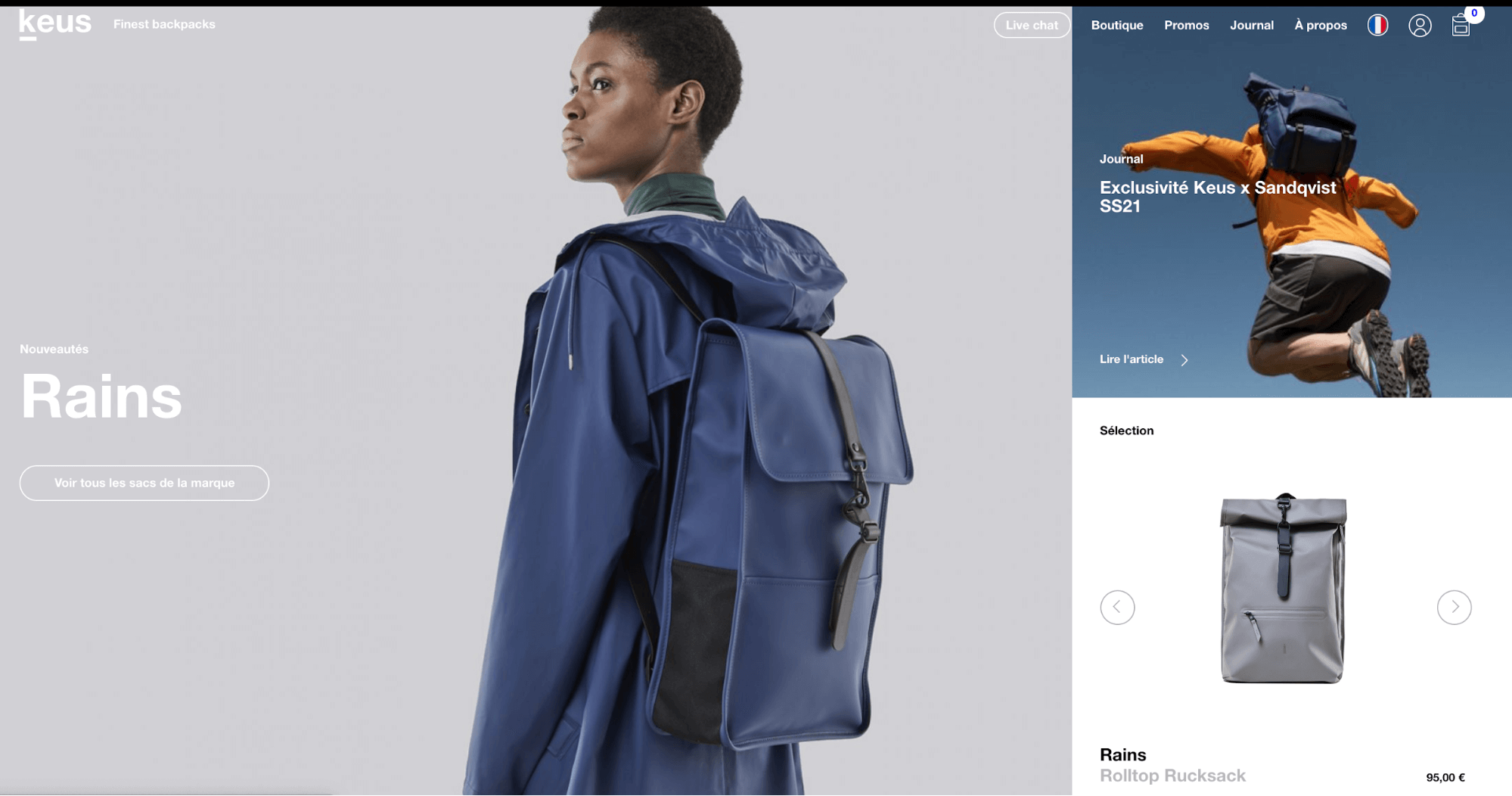
Ecommerce Web Design Example #2: keus
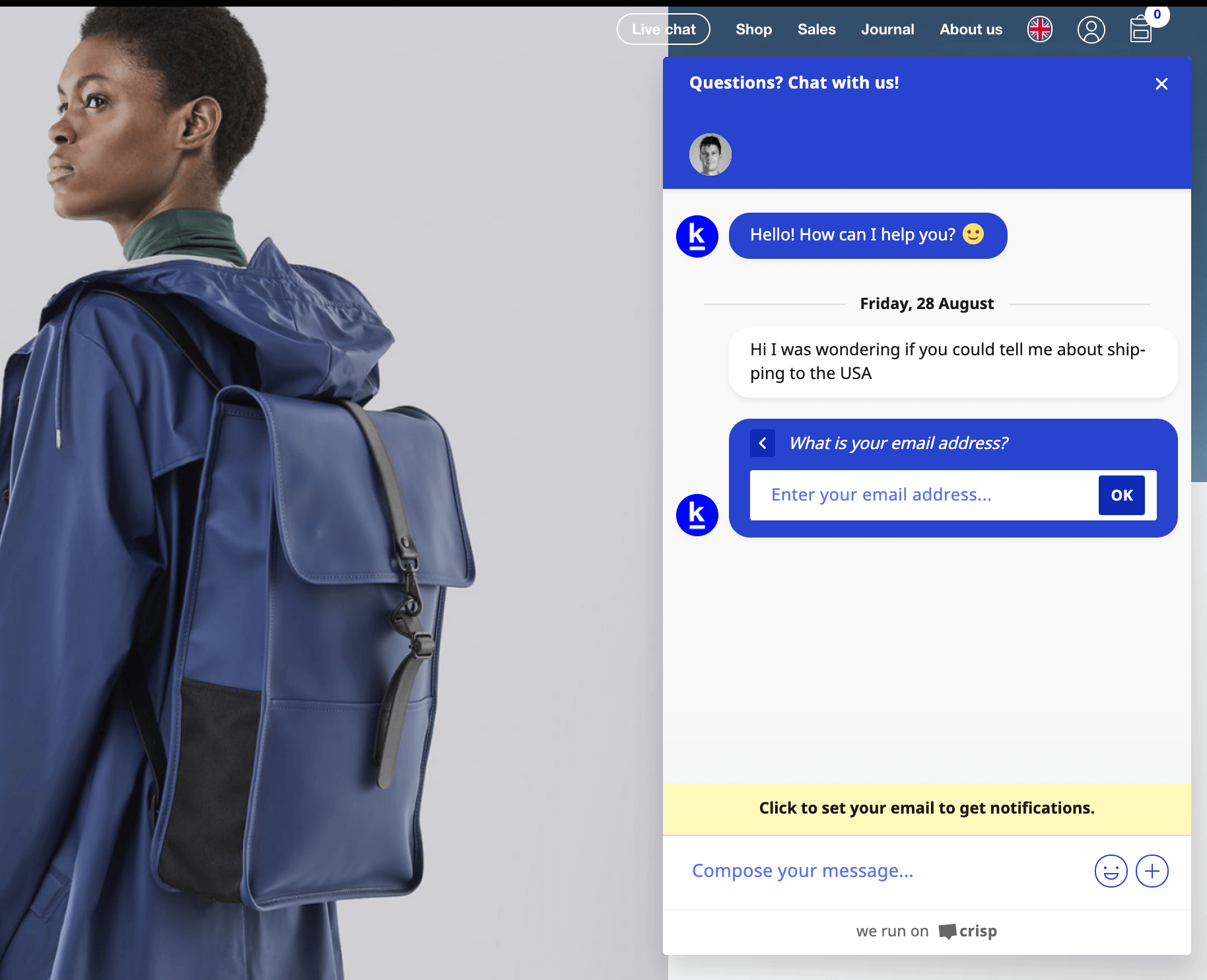
Take a look at the photo-driven ecommerce website design by this online store, keus.

The backpack ecommerce business shows both the utility and spirit of its bags, with a large high-quality functional image and a snapshot that indicates outdoor sports. This creates a tribe of customers who align with these types of activities.
The clean, smart finish of edge-to-edge high-resolution images is complemented with a simple sans serif font.
The scrolling catalog on the right gives a quick-view of the company’s product range, making it easier to link directly to products.

To boost sales globally, the brand offers a multilingual interface.
The chatbot helps to support customers with queries and recommends products and resources to solve customer issues. Since only 38% of people prefer talking to a person over a chatbot, this is a cost-effective technology to improve your on-site user experience.
Ecommerce Web Design Example #3: Swallowtail Tea
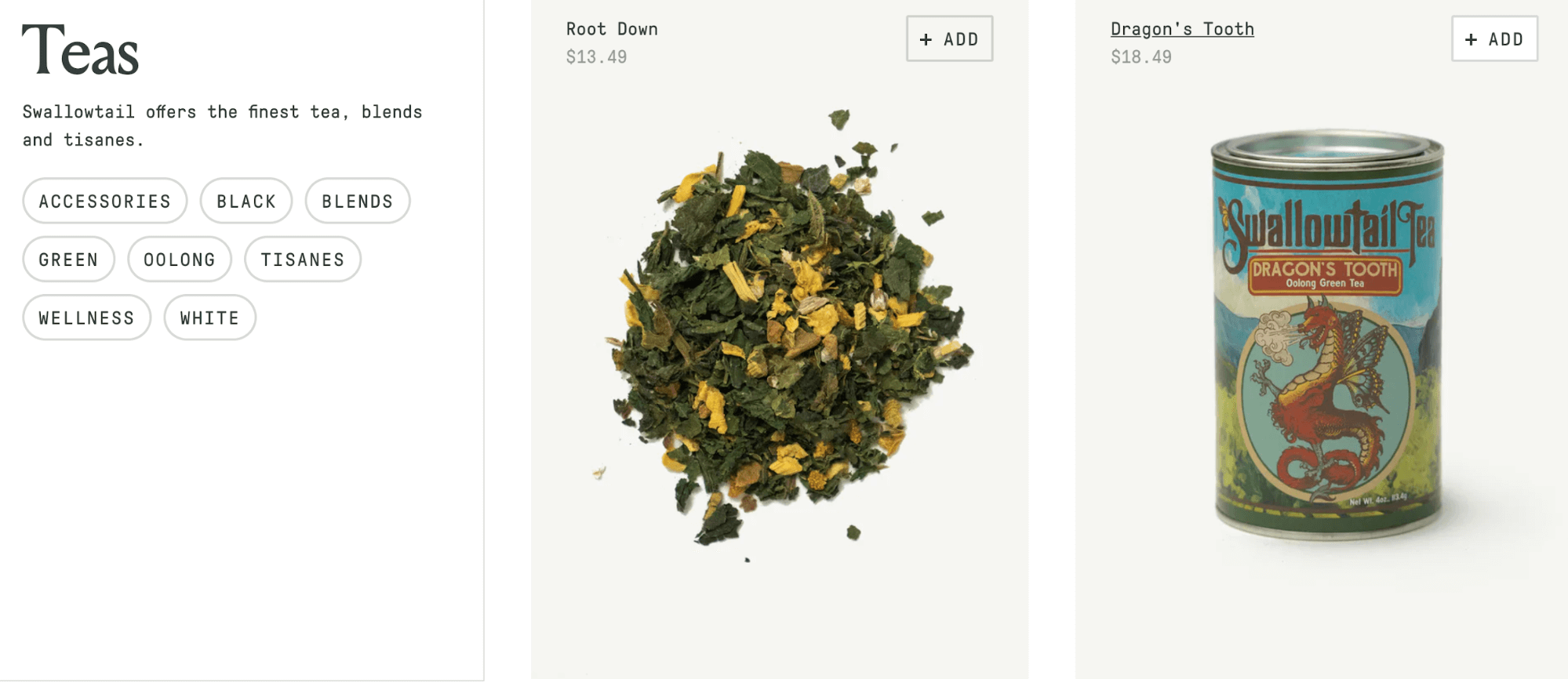
Swallowtail Tea uses simplicity to showcase its products clearly:

Displaying high-resolution product photos in a basic, rectangular grid, Swallowtail Tea uses whitespace site design and simplicity to highlight its products.
The interactive grid flicks between images with mouseover gestures, while the tags on the left make it easier to customize product searches.

Notice the educational content on each product page. Customers like to know how to get more from their products. That’s why 36% of consumers say that they want more educational content like explainer videos.
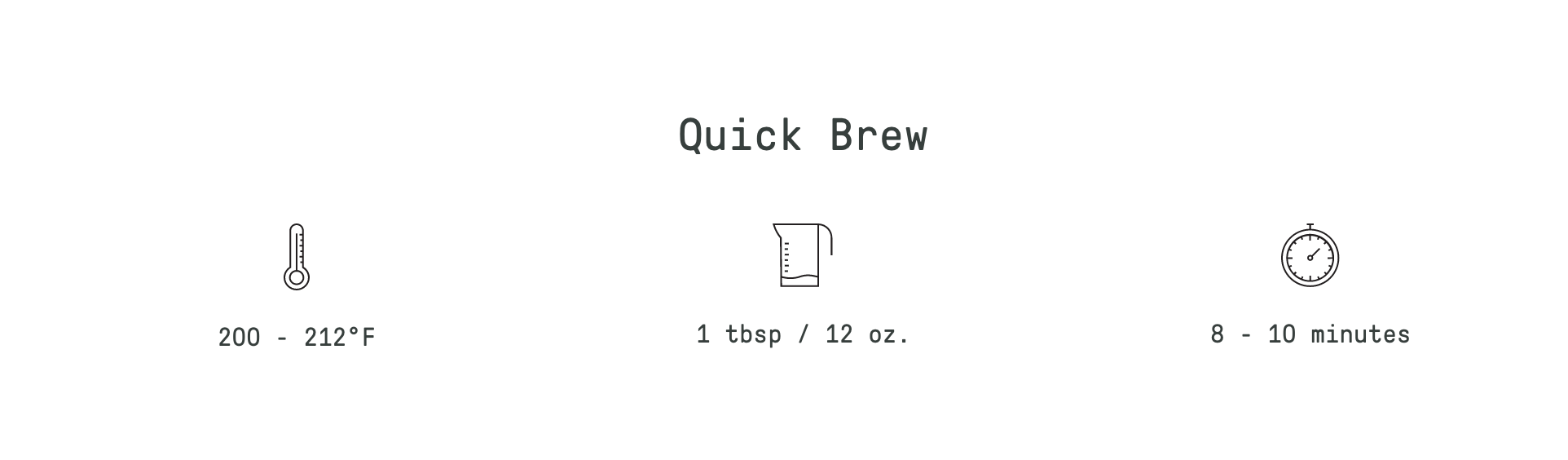
Swallowtail Tea uses a simple diagram to show customers how to get the best from its teas.
Ecommerce Web Design Example #4: Uruoi
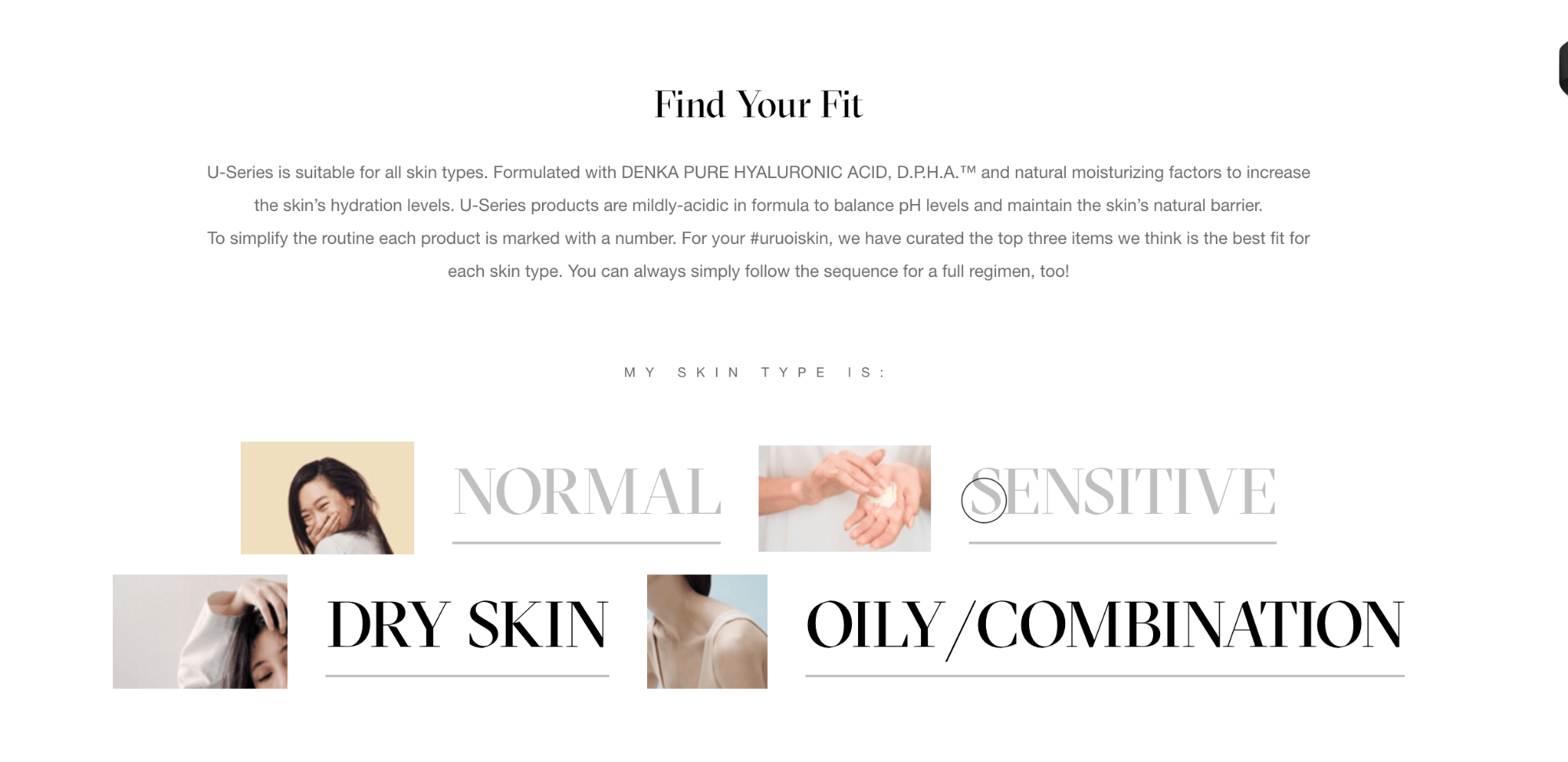
See how the ecommerce business, Uruoi personalizes its buying experience.

A potential customer can choose products from the cosmetics range depending on their skincare needs.
The educational summary guides users into understanding how the products target different skin types. The large clickable banners lead customers directly to recommended products.
Considering that 98% of marketers agree that personalization has an impact on accelerating potential customer relations, it’s important for your website to connect with customers by addressing their needs.
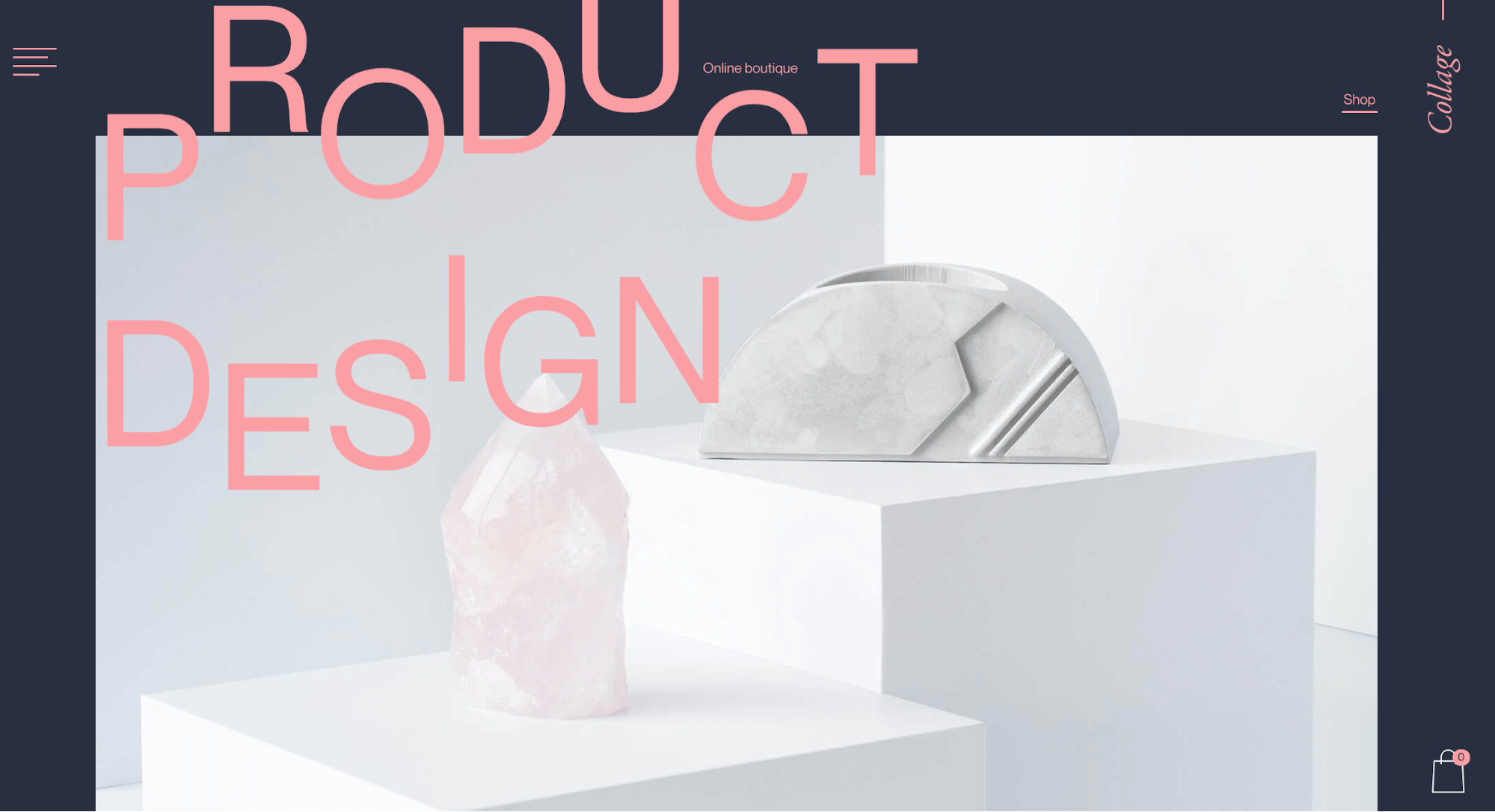
Ecommerce Web Design Example #5: Collage Crafting
Product design boutique, Collage Crafting uses landing page animation to jazz up its product displays.

See how the title drops in letter by letter as the online store loads. This animation engages the visitor and draws them to the product the letters land on.
The interactive scroll mechanisms trigger the letters to move again, overlaying the high-quality product photos.

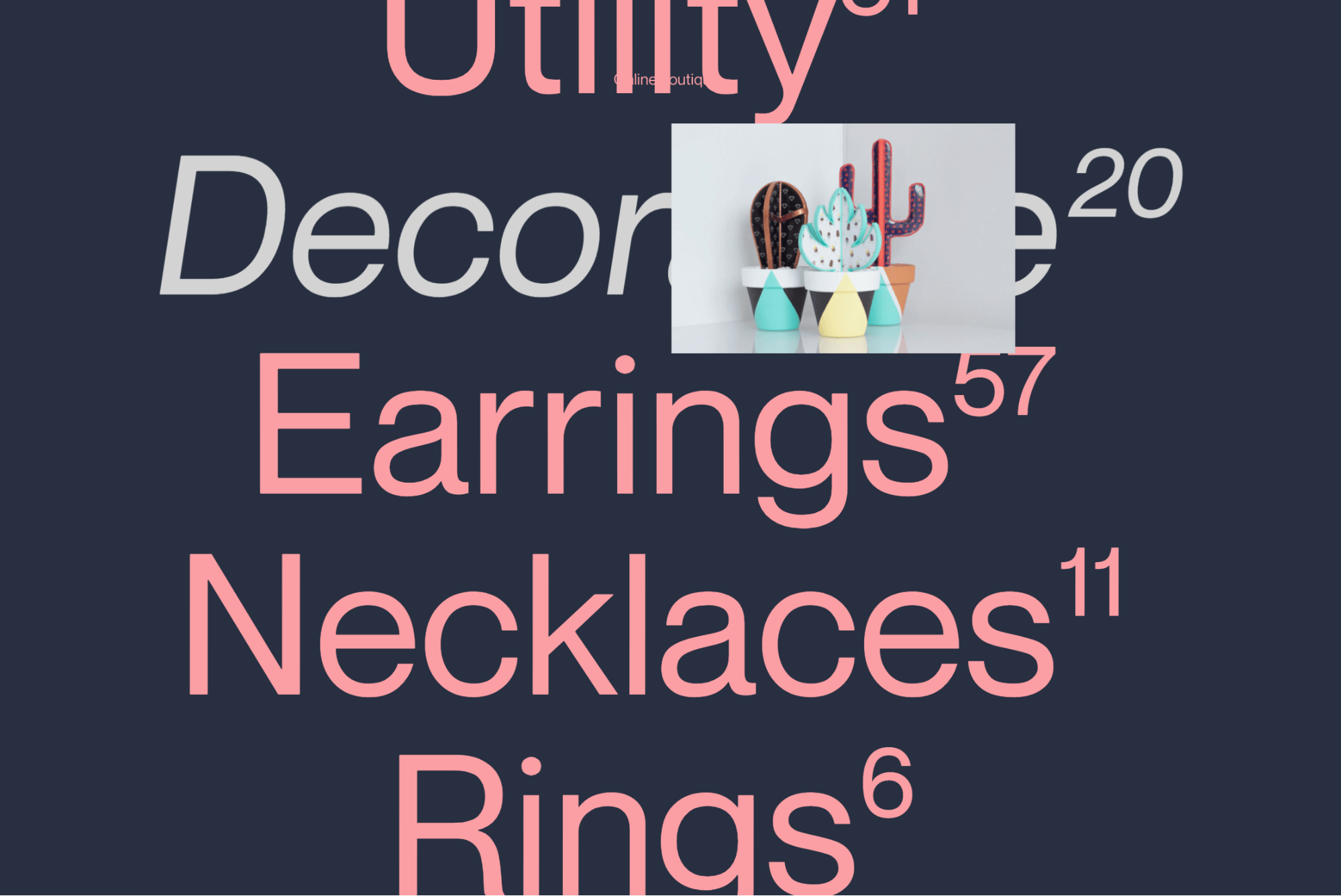
To help boost SEO and to aid navigation for the potential customer, the menu categorizes products in large, bold typography.
The typography is interactive, slanting when the mouse hovers over the elements. The mouseover generates a pop-up image of a sample from the product category to entice visitors in.
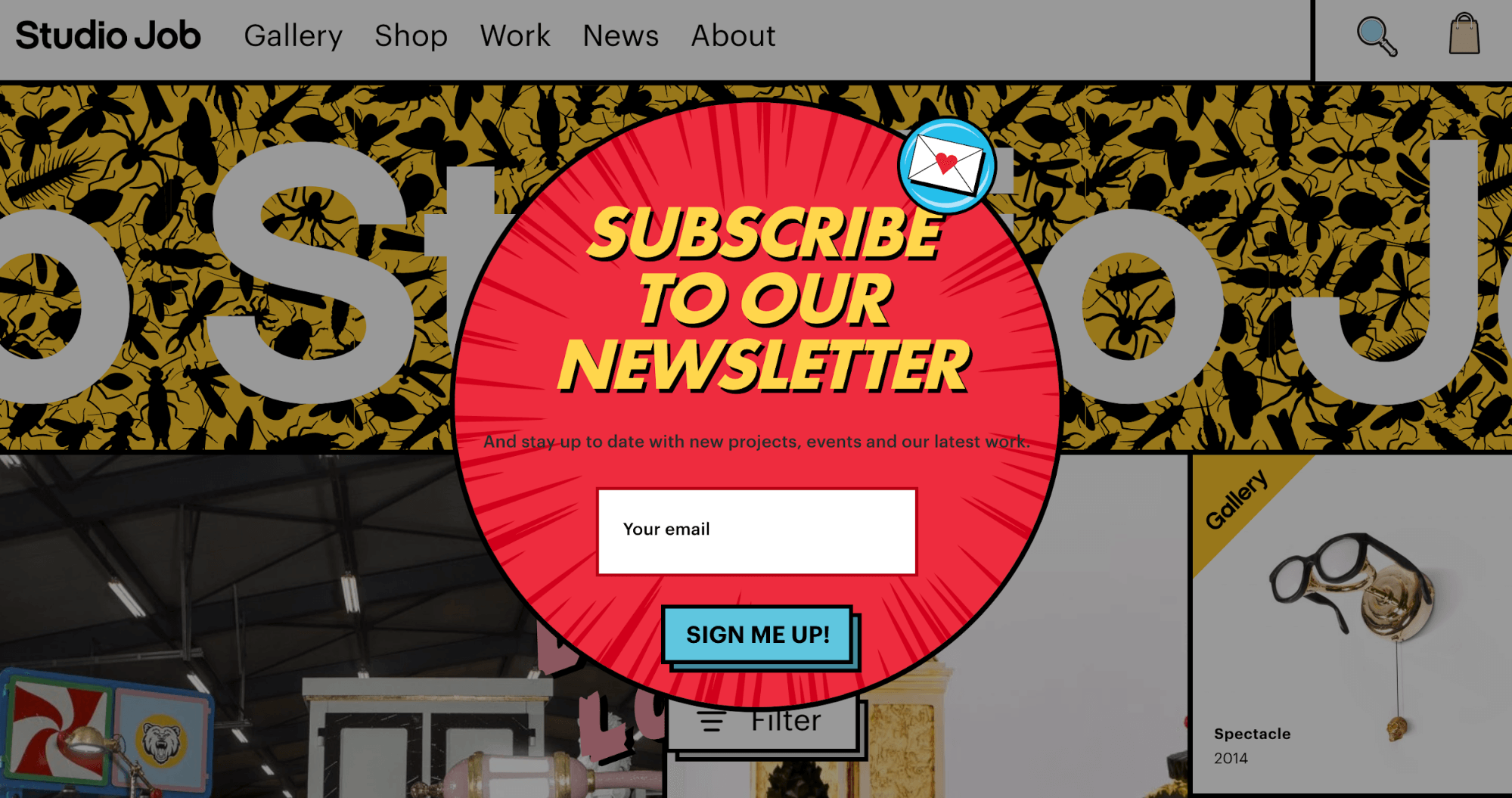
Ecommerce Web Design Example #6: Studio Job
Studio Job’s website has a fun, comic feel, appealing to a niche target audience.

Studio Job’s website is a bit tacky, a bit loud, and a bit rude. This appeals to a certain niche potential customer, who will revel in the unique gifts and quirky slogans in this online store.
The homepage opens with a pop-up newsletter to capture data for future digital marketing. When you take into account that email marketing has an 11% open rate, this is a keen sales opportunity for the future.
The scrolling banner in the faded background of the ecommerce site, teamed with the retro vibe, gives visitors a striking impression from the get-go.
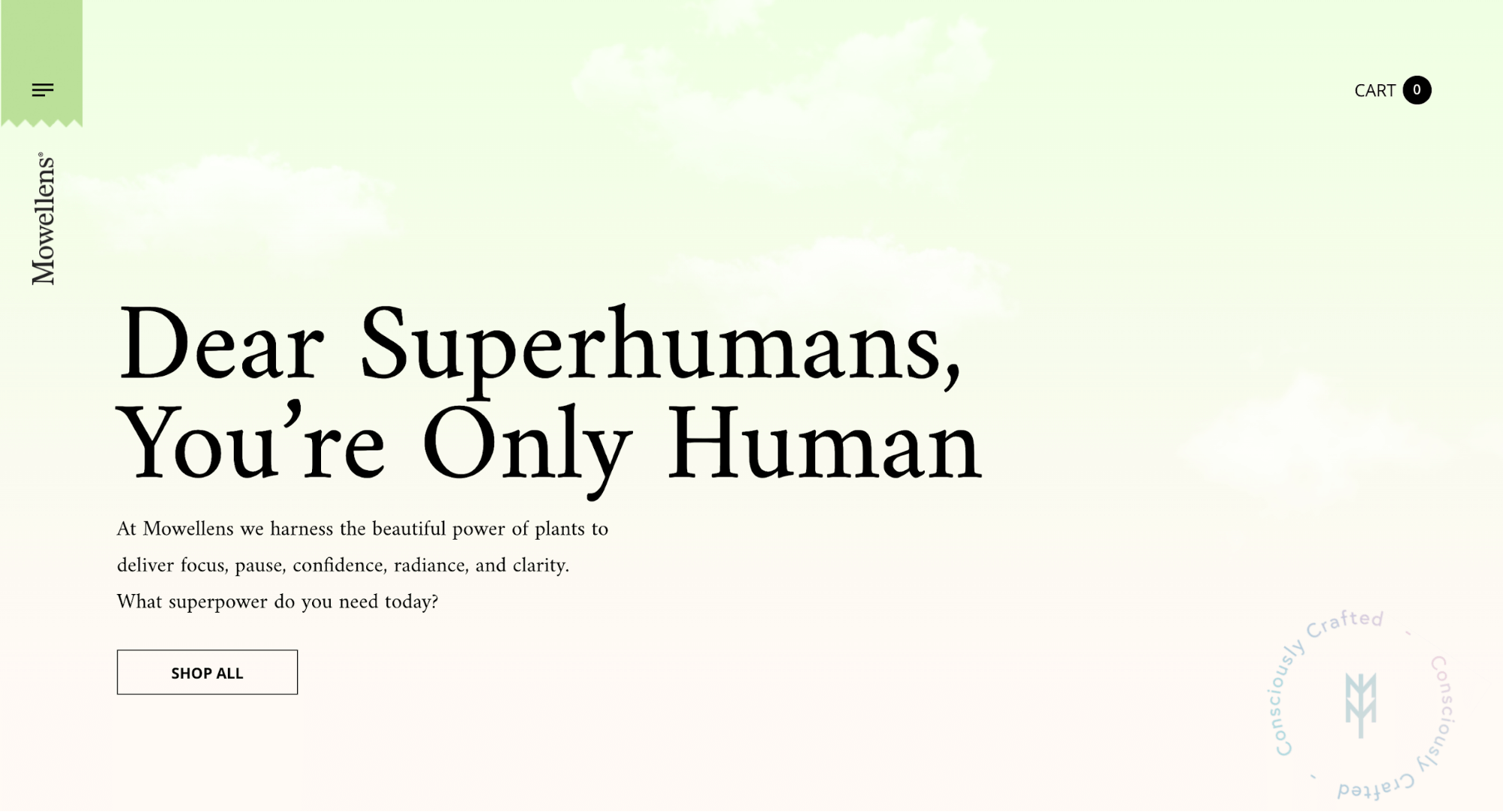
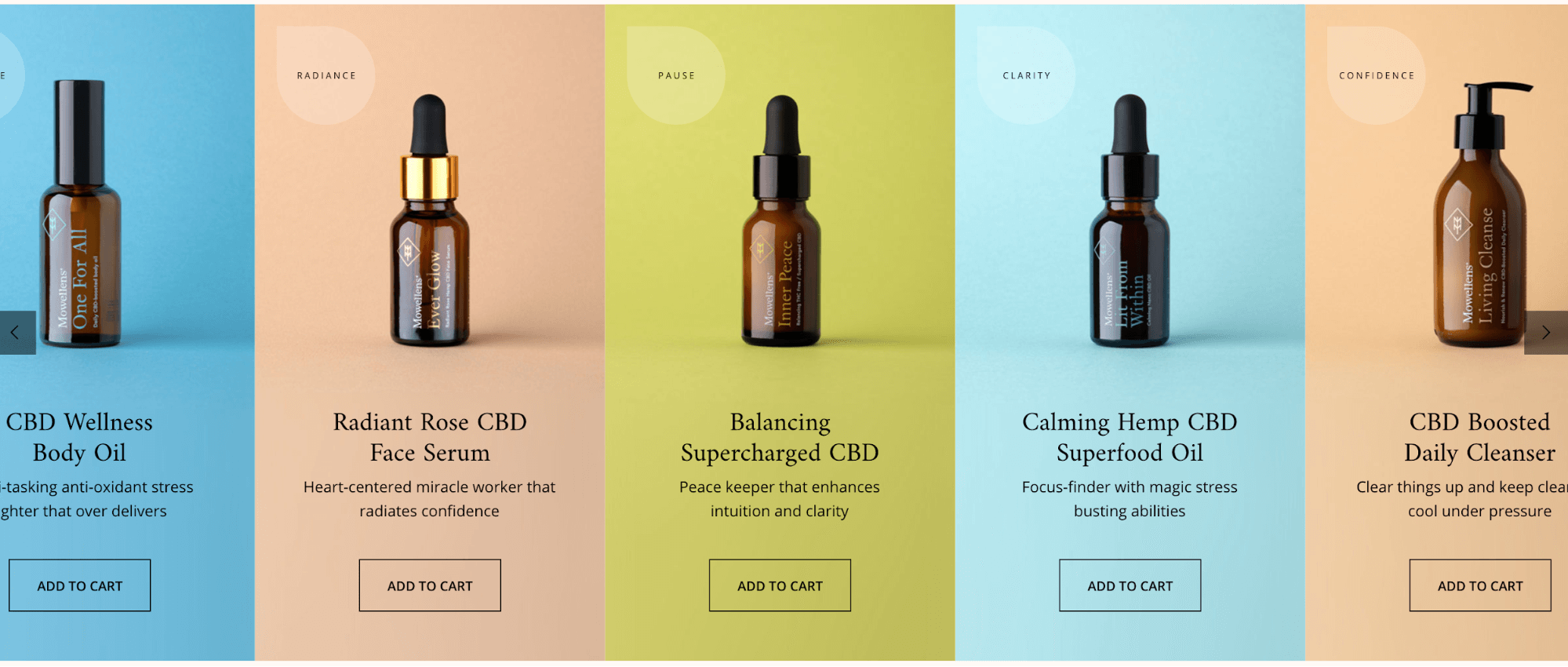
Ecommerce Web Design Example #7: Mowellens
Mowellens uses an emotive UVP to hook in potential buyers:

Notice how the skincare brand plays on your emotions, offering sympathy for overworking yourself.
The sleek, minimal site design invokes a feeling of calm, while the scrolling certification serves as social proof of the products’ quality.
Note how there’s only one CTA button, without much clutter around it. By reducing the noise around CTA buttons, you can increase conversions by 232%.

Admire the stunning color palette that Mowellens uses to show off its range. The high-resolution product images are consistent to give a symmetrical design that’s pleasing to the eye.
Each product is accompanied with educational content and a CTA button to urge conversions.
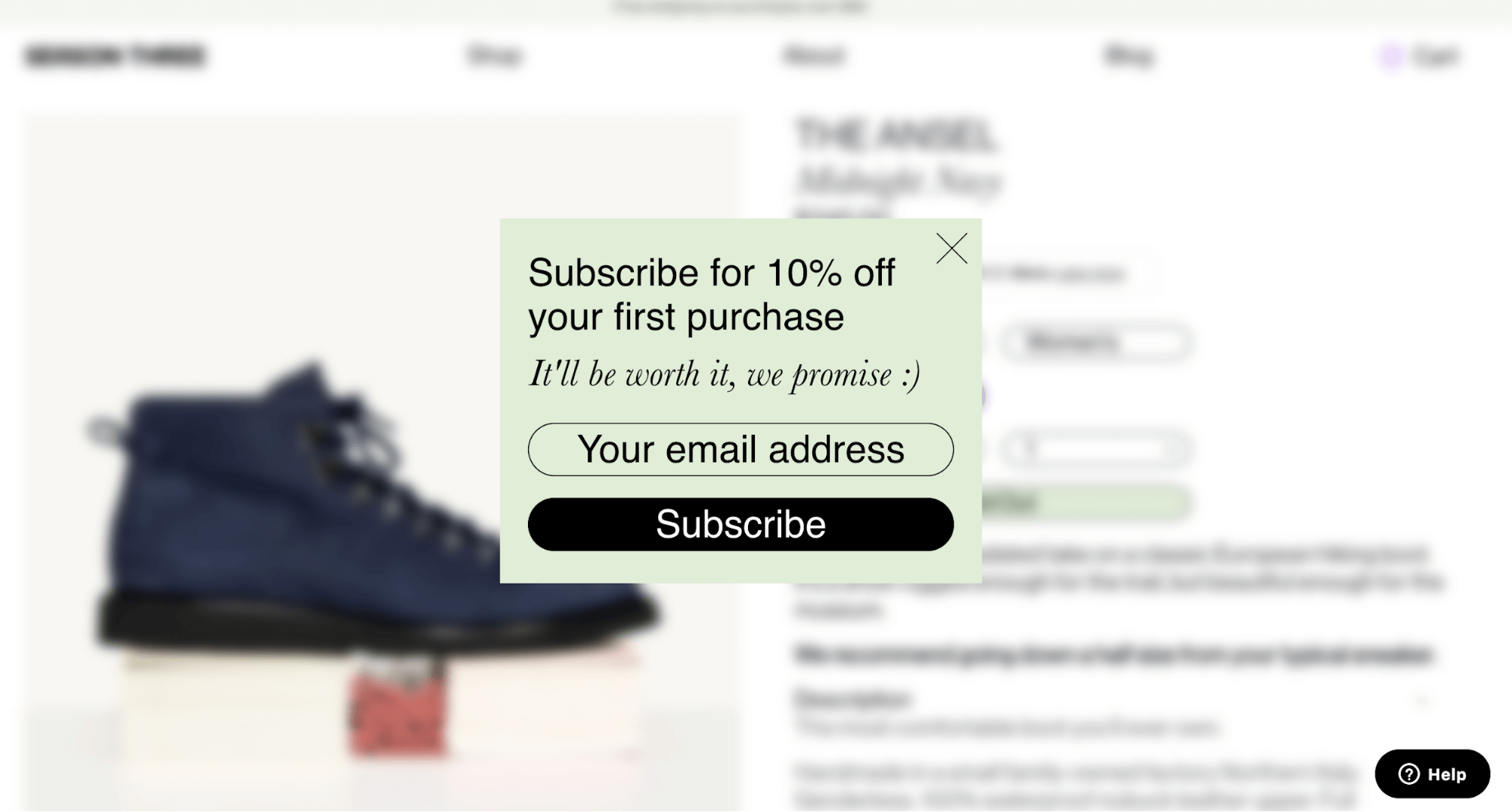
Ecommerce Web Design Example #8: Season Three
Season Three pushes visitors to convert and provide data with a 10% off offer.

Season Three features a delayed pop-up on its product pages. Since an 8 second delay can increase conversions by 3.62%, it’s worth setting pop-ups to trigger a bit later.
As 67% of consumers make unplanned purchases due to discounts/offers, follow the shoe brand’s lead by offering a promotion. This increases conversions and data capture.
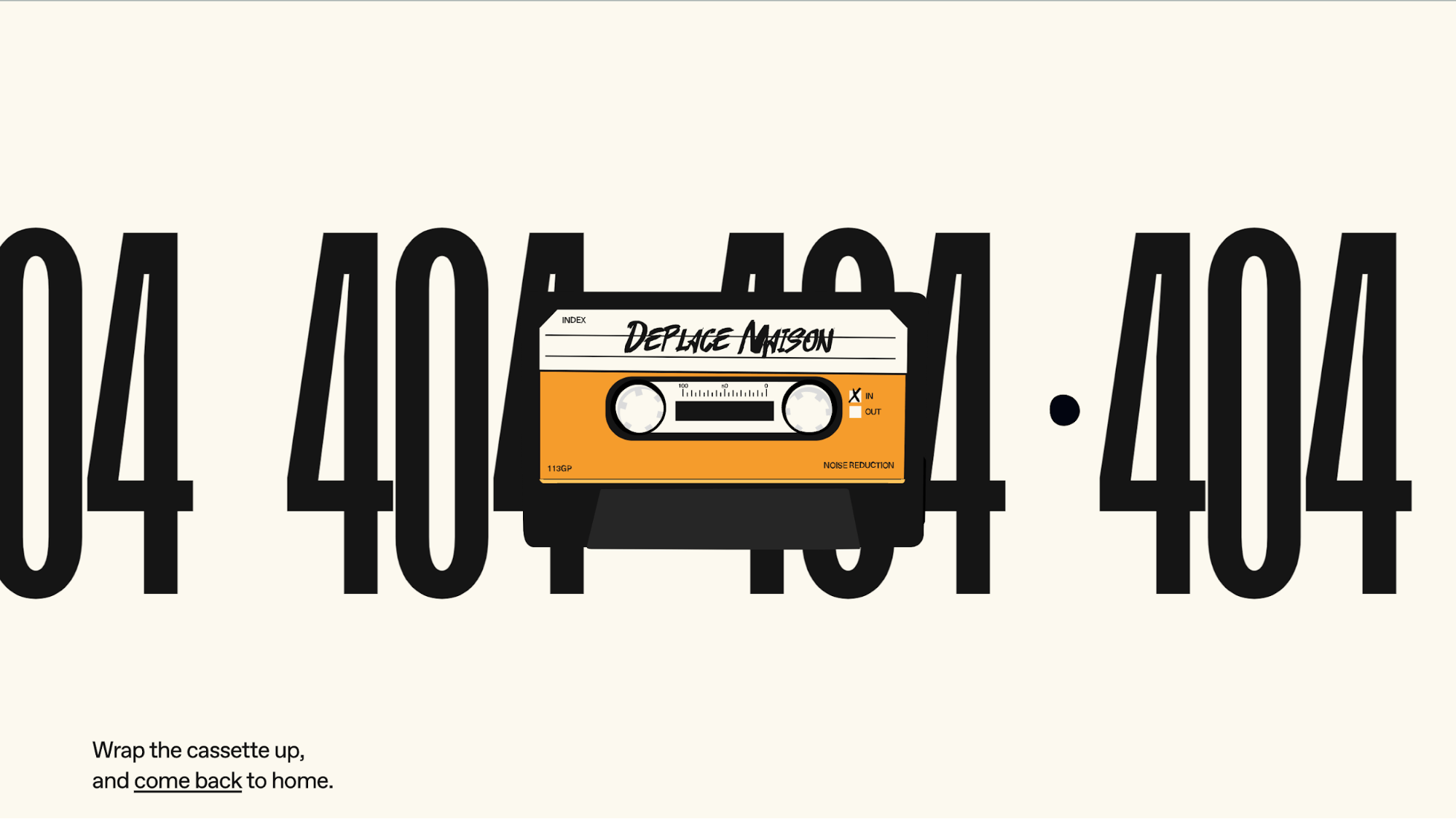
Ecommerce Web Design Example #9: Deplace Maison
Ecommerce store, Deplace Maison, uses quirky graphic design to exhibit its footwear range.

Check out this epic cartoon style that’s teamed with real-world photography of the shoes. This highlights the shoe range and strengthens brand identity.
The animated title writes itself as the homepage loads. The retro-style font teamed with the cartoon design has a very 90’s urban feel.

Take a look at the shoe brand’s quirky 404 page for website visitors that reach broken links. The retro tape accompanies a funny instruction to encourage visitors to return to the homepage.
The animated graphic banner looks sharp scrolling past the high-resolution photo of a tape.
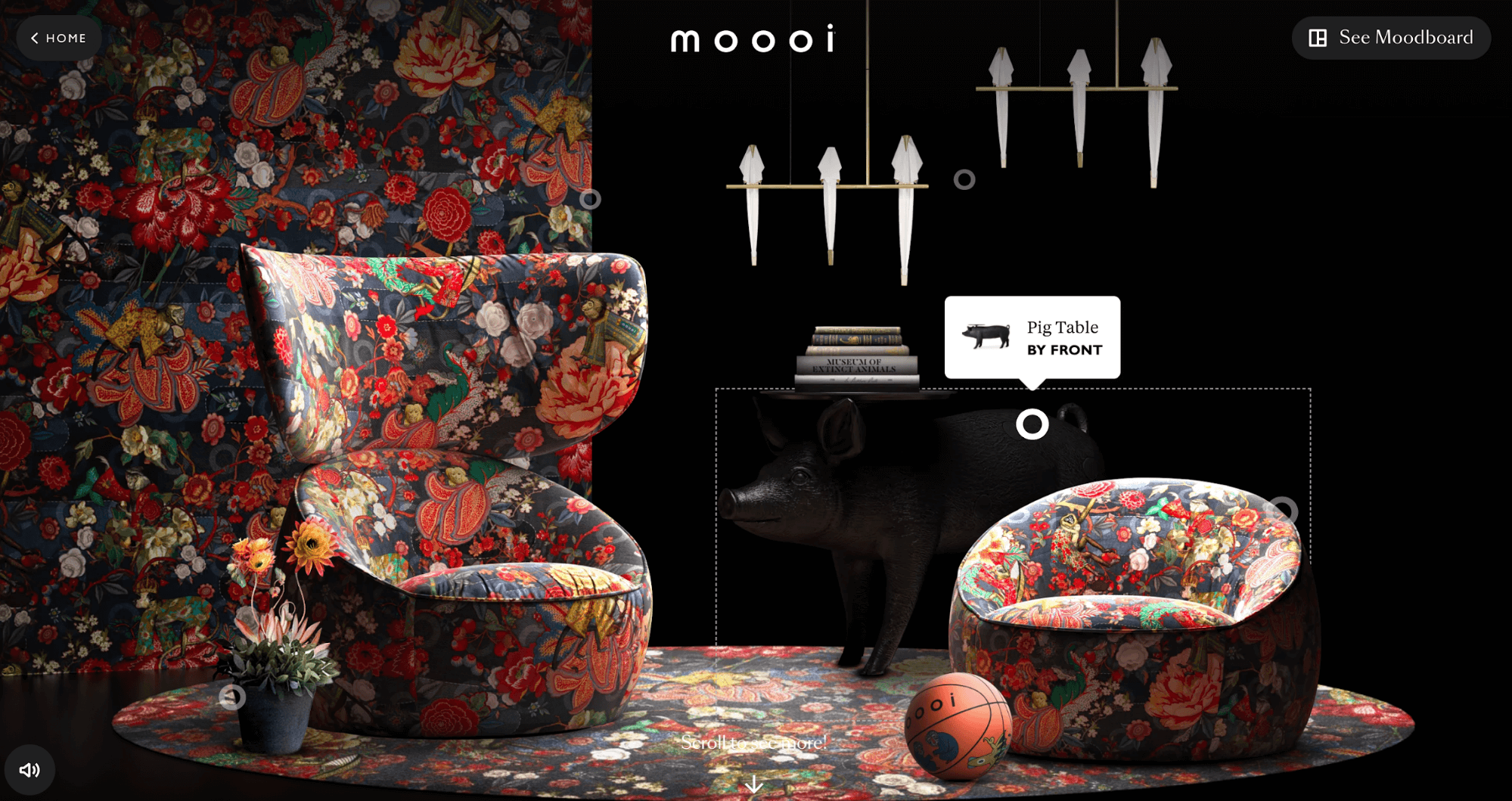
Ecommerce Web Design Example #10: Moooi
Moooi’s stunning 3D ecommerce store is a truly immersive customer experience.

The interior design company’s homepage mimics an Asian paper puppet show, with 3D layers zooming in to the ‘Enter’ CTA.
The movie style UVP serves as an emotive introduction to the company’s work.

Enjoying a fully immersive ecommerce experience, customers can browse 3D rooms of furniture and homeware.
Mouseover actions trigger pop-up product descriptions, which lead to the relevant product page to purchase the item.
The animated features, such as the bouncing ball, add a realistic touch.
When considering ecommerce web design, think about adding in 3D design — It’s great for showcasing the after effects, making everything look pleasing and polished.
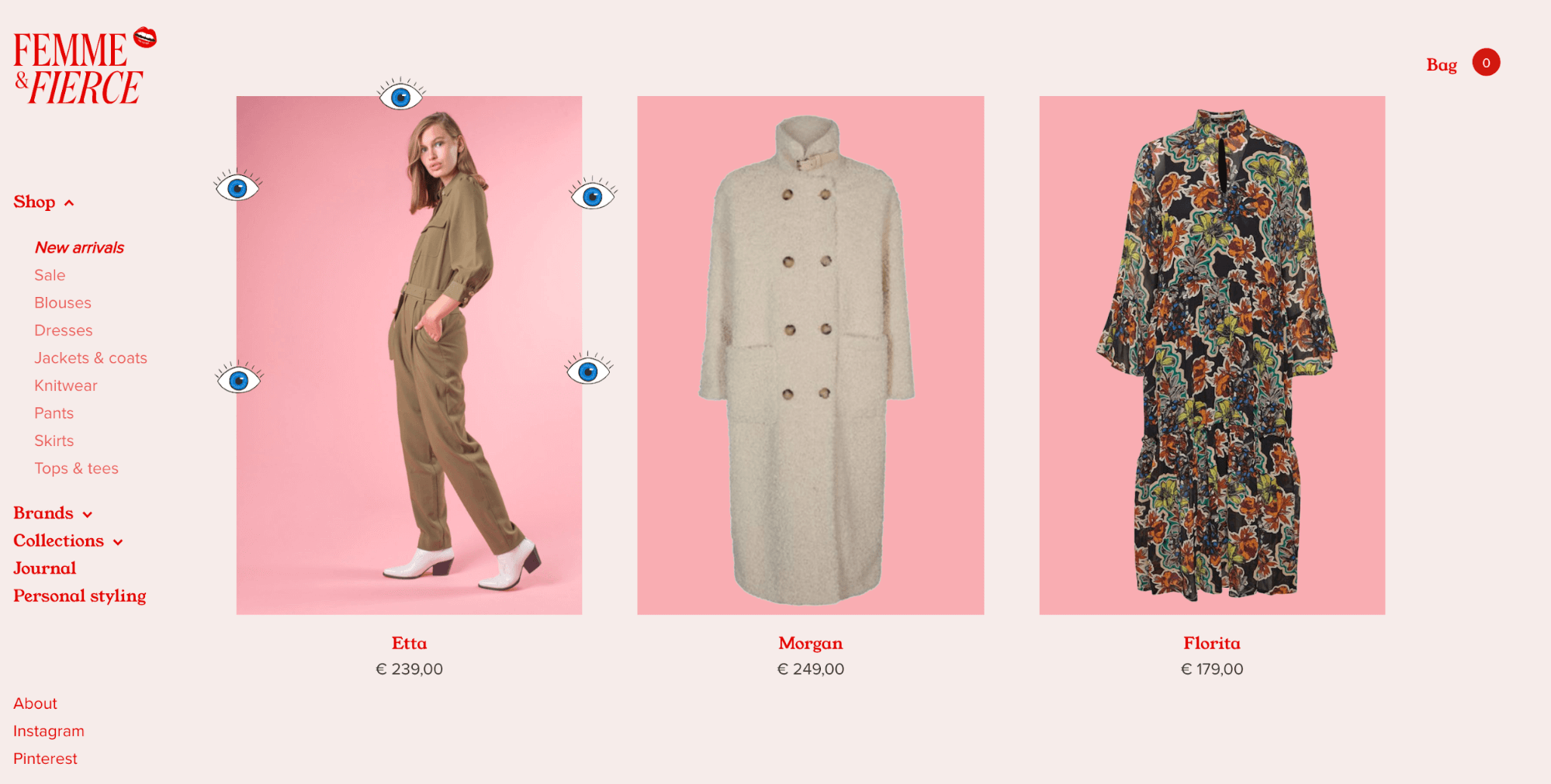
Ecommerce Web Design Example #11: Femme & Fierce
Femme & Fierce appeals to its feminine target audience with a striking palette and fun animations.

Femme & Fierce uses a chic pink and red palette to showcase its range in an easily-digestable grid. The categories make navigation easy for customers to customize their search.
Mouseover actions cause animated, blinking eyes to pop up on the product, drawing attention to the clothing and adding a little fun to the brand.

Each product page is simple to navigate, with a high-quality product image from each angle.
If website visitors need help, they can click the kissing lips to access an AI-driven chatbot.
Ecommerce Web Design Example #12: Dang
Dang uses approachable branding to connect with website visitors.

Healthy snack bar brand, Dang, has a simple homepage that draws visitors directly to the 3D rendered product image of the snack bar and a ‘Buy Now’ CTA.
Without cluttering the page, Dang offers a 20% discount, a link to more flavors, and a link to the shop.
The UVP is clear, while the visual imagery relates directly to the flavor of the bar, subconsciously stimulating hunger.
Conclusion
No doubt, these killer online stores have you feeling inspired to kick your ecommerce web design into life.
Try to add in as many personalized and customizable elements as possible to improve your customer journey.
If you have any queries about ecommerce web design, just contact the experts at Design Woop.
 Best SEO Companies
Best SEO Companies Best SEO Companies
Best SEO Companies