Web developers have been immersing themselves into CSS3-based designs. Transition animations along with CSS keyframes have opened the door to many possibilities. CSS 3D animation was never optimal outside of Flash-based websites. However the further advancements in JavaScript along with CSS3 have created a new code toolbox for web designers.
I’ve put together a number of fantastic open source code samples using 3D animation effects. If CSS is something you are really interested in, please also check out our article about 30 CSS Examples With Source Code For Web Developers on Design Woop.
Table of Contents
- Navigation Bar
- Tetrahedron Truncation Sequence
- 3D Switch Animation
- CSS 3D Solar System
- Ranged Price Slider
- Animated 404
- Add File Animation
- CSS 3D Animated Chart
- Little Menu Bar
- 3D Circle Loader
- Text Cutout Effect
- Tab Bar Active Animation
- GumGum
- 3D CSS Header Illustration
- Codus “Autosave” Laptop Illustration
- Rotating Cube
- Pencil Pure CSS 3D Animation
- 3D Snake Animation
- CSS-only Encroachment
- CSS 3D Cube Buddies
- CSS 3D Animation
- CSS 3D Flip Box
- CSS 3D Hartwig Chess Set
- CSS Perspective Text Hover
- Polygon

Tetrahedron Truncation Sequence

3D Switch Animation

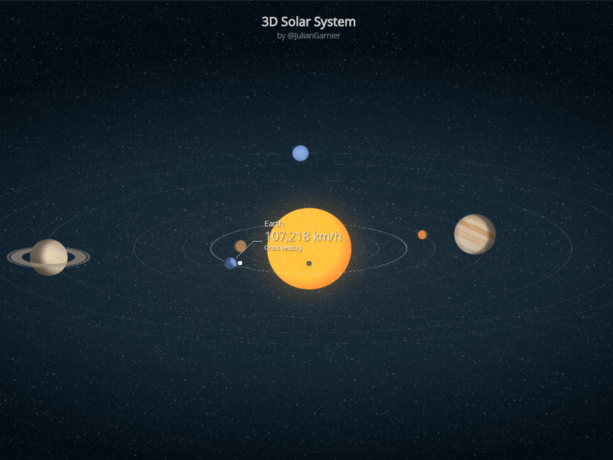
CSS 3D Solar System

Ranged Price Slider

Animated 404

Add File Animation

CSS 3D Animated Chart

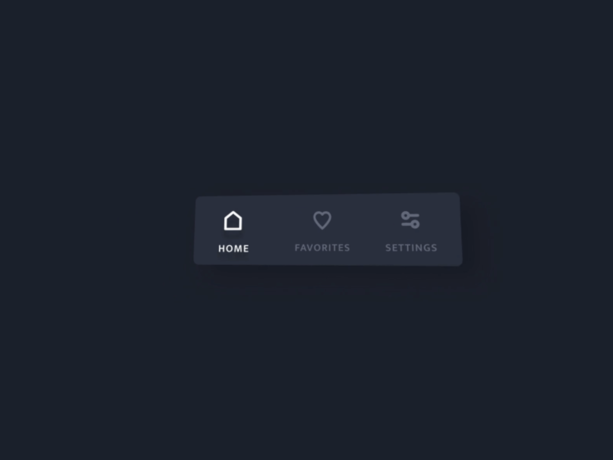
Little Menu Bar

3D Circle Loader

Text Cutout Effect

Tab Bar Active Animation

GumGum

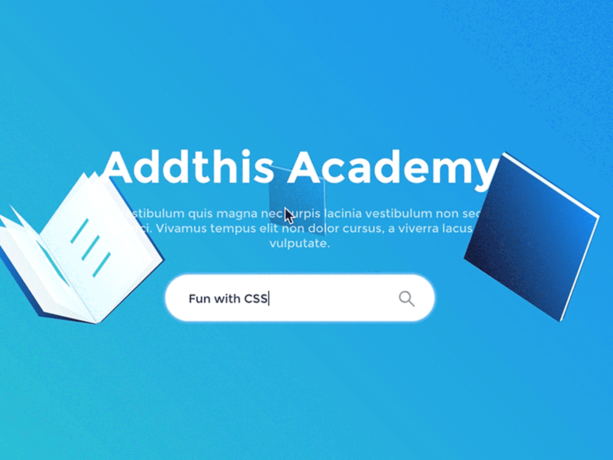
3D CSS Header Illustration

Codus “Autosave” Laptop Illustration

Rotating Cube

Pencil Pure CSS 3D Animation

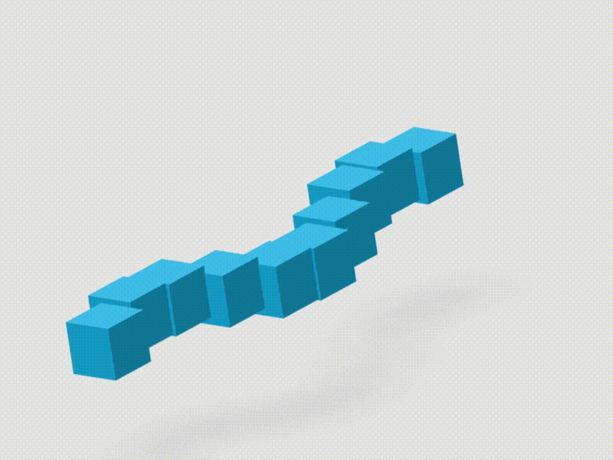
3D Snake Animation

CSS-only Encroachment

CSS 3D Cube Buddies

CSS 3D Animation

CSS 3D Flip Box

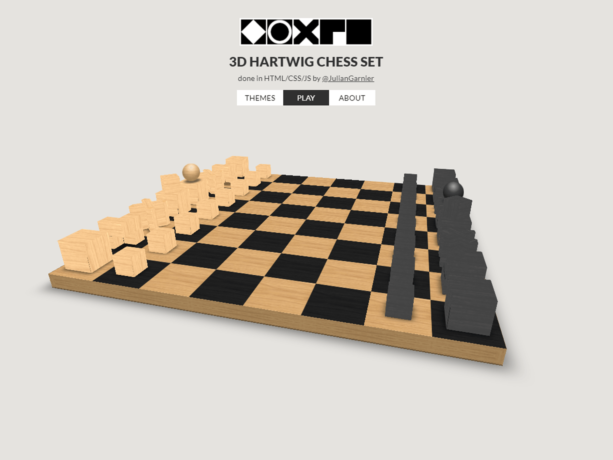
CSS 3D Hartwig Chess Set

CSS Perspective Text Hover

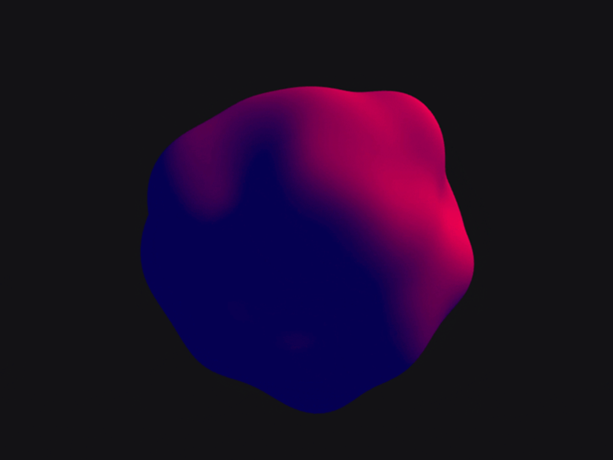
Polygon

 Best SEO Companies
Best SEO Companies Best SEO Companies
Best SEO Companies