When creating new sites or prototypes, designers often start by using a handy layout grid to help them maintain a consistant and organised layout. Often the invisible vertical grid or rhythm is overlooked during the design process, leaving the typography and overall reading experience a UX nightmare for the unsuspecting user. In today post, I wanted to bring your attention to vertical rhythm in design.
Vertical rhythm is the structure and flow of content in your layout, maintaining a good vertical rhythm will allow the user to easily read and digest your content, your design will look much more balanced as the content will flow much better vertically down the page. We often pay a lot of attention to maintaining a horizontal rythem by using grids, but often, we totally overlook the vertical rhythm of our content.
The tools I have today are a collection of vertical rhythm grids and overlays that will help you maintain the correct content baseline, I have also included CSS baseline calculators that will allow you to generate and preview different vertical rhythm CSS settings in your typography.
Table of Contents
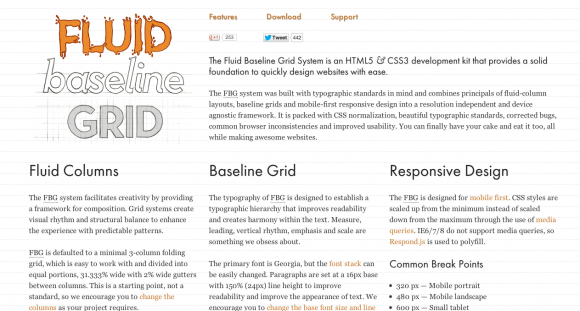
Fluid Baseline Grid
The Fluid Baseline Grid System is an HTML5 & CSS3 development kit that provides a solid foundation to quickly design websites with ease.
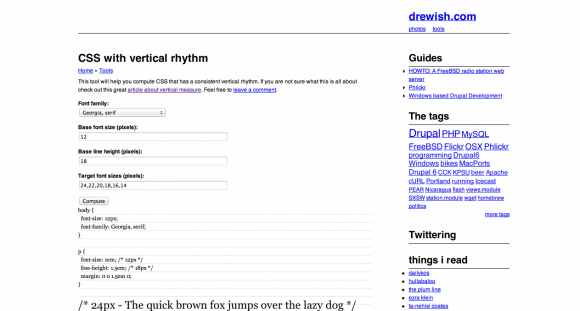
Vertical Rhythm
This handy vertical rhythm tool will help you compute CSS that has a consistent vertical rhythm.
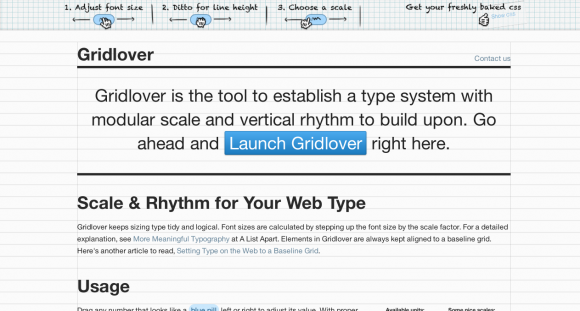
Grid Lover
Gridlover is the tool to establish a type system with modular scale and vertical rhythm to build upon.
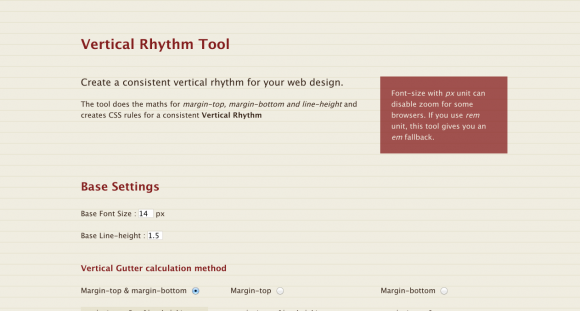
Vertical Rhythm Tool
Create a consistent vertical rhythm for your web design. This handy tool does the maths for margin-top, margin-bottom and line-height and creates CSS rules for a consistent Vertical Rhythm
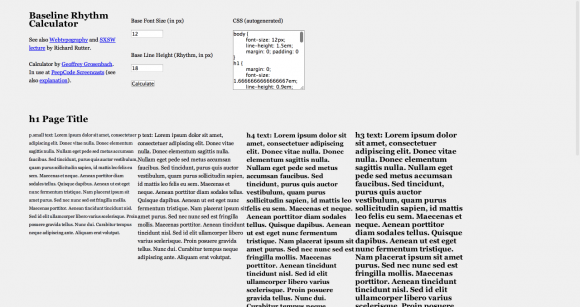
Baseline Rhythm Calculator
Baseline Rhythm Calculator is a nifty tool that allows you to create and preview your baseline grid on the fly.
Grid – A JS Bookmarklet
As all designers know, the grid is absolutely fundamental to layout, whether you want to keep to a tight grid, or break it for effect. Grid is a highly configurable JavaScript bookmarklet which overlays a layout grid on any web-site you wish.
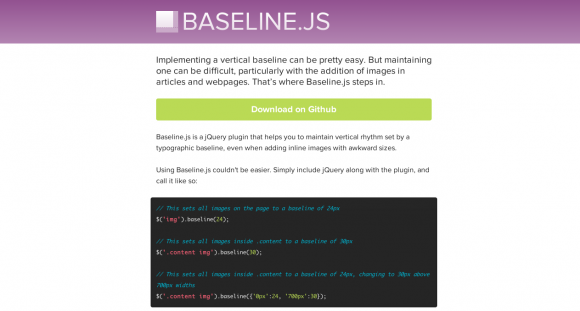
Baseline.js
Baseline.js is a jQuery plugin that helps you to maintain vertical rhythm set by a typographic baseline, even when adding inline images with awkward sizes.
#grid
#grid inserts a layout grid in web pages, allows you to hold it in place, and toggle between displaying it in the foreground or background.
Baseline CSS
Built with typographic standards in mind, Baseline makes it easy to develop a website with a pleasing grid and good typography.
 Best SEO Companies
Best SEO Companies








 Best SEO Companies
Best SEO Companies