All PostsFront End DevelopmentWeb Design
The parallax scrolling effect is a cool illusion to add to your web design. In today’s post I have collected some great examples of websites using the scrolling parallax effect. Some websites in this post, for example Beer Camp use the parallax scrolling effect to create a completely different browsing experience for the user and others employ the effect more subtly.
Table of Contents
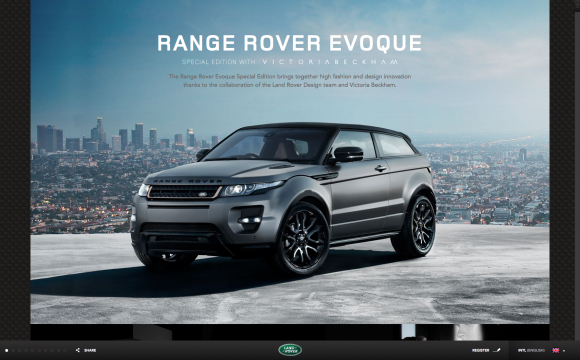
Range Rover Evoque

Air Jordan 2012

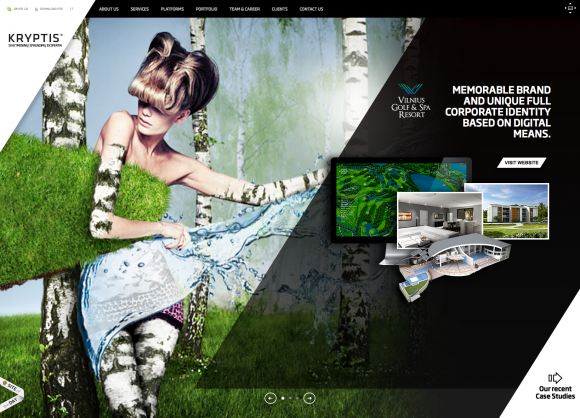
Kryptis

Family Of Fish

Beer Camp

Manufacture d’Essai

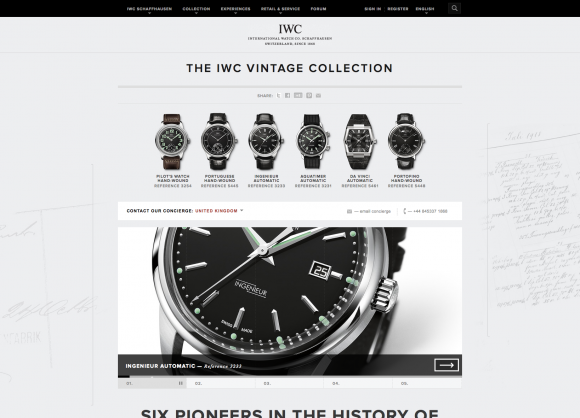
IWC Schaffausen

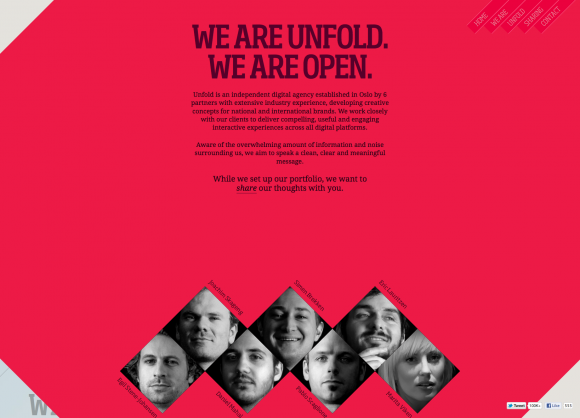
Unfold

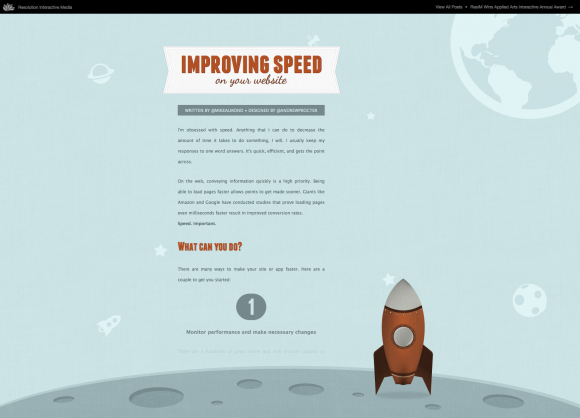
ResIm

Jan Ploch

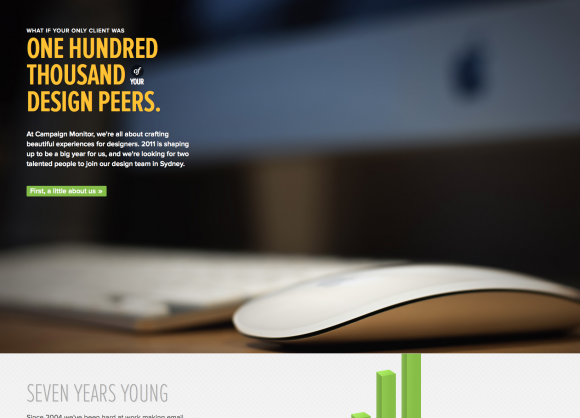
Campaign Monitor

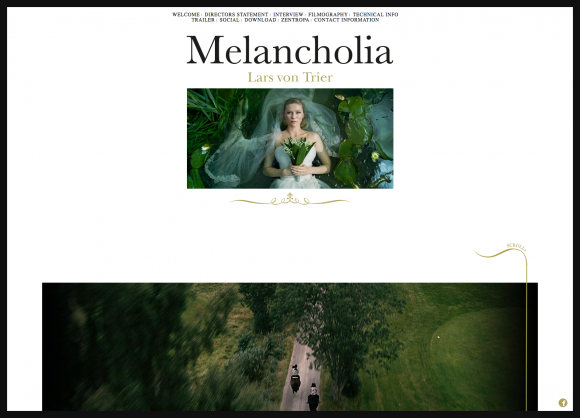
Melancholia

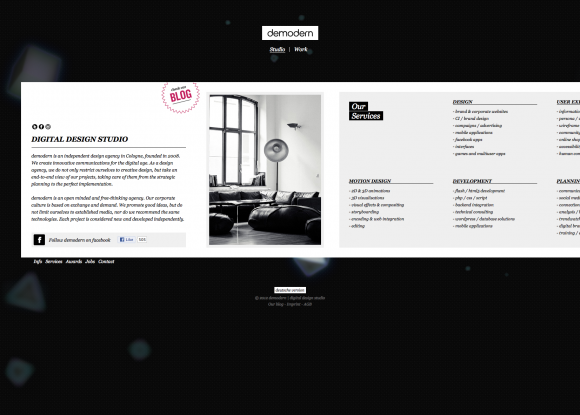
Demodern

Dentsu Network

This Is Now

Nizo

 Best SEO Companies
Best SEO Companies Best SEO Companies
Best SEO Companies