Some time ago I demonstrated some awesome examples of the parallax scrolling effect in web design, this week I thought it would be handy if I bought you a collection of best parallax scrolling tutorial and resources that will help you achieve the parallax effect on your next project.
Table of Contents
- Parallax Scrolling – CSS Animation
- Using Parallax to Make Your WordPress Site Pop
- Multi-Layered Parallax Illustration with CSS & Javascript
- How To Build a Simple Parallax Website
- Simple Parallax Scrolling Tutorial
- The Ultimate Guide to Parallax Scrolling: Best Practices, Examples and Tutorials
- Parallax Scrolling Tutorial
- The Parallax Effect With jQuery
- Build a Parallax Scrolling Website Interface With jQuery and CSS
- The Easiest Way To Create Parallax Scrolling With simpleParallax
The Parallax Effect?
Just in case you are not sure what the parallax scrolling effect is, in most cases it is a collection of different background images and text that alter the sense of depth to the user when scrolling. Here is a collection of in-depth tutorials to get you started with the parallax scrolling effect, read and enjoy!
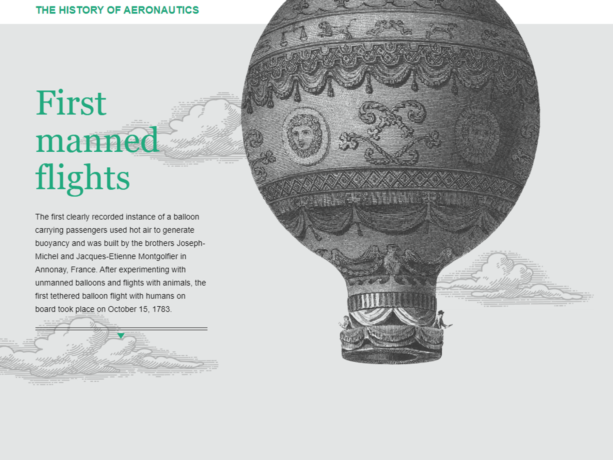
Parallax Scrolling – CSS Animation

Using Parallax to Make Your WordPress Site Pop

Multi-Layered Parallax Illustration with CSS & Javascript

How To Build a Simple Parallax Website

Simple Parallax Scrolling Tutorial

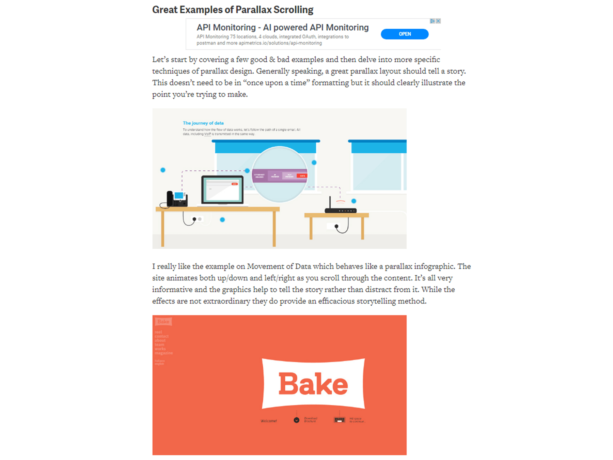
The Ultimate Guide to Parallax Scrolling: Best Practices, Examples and Tutorials

Parallax Scrolling Tutorial

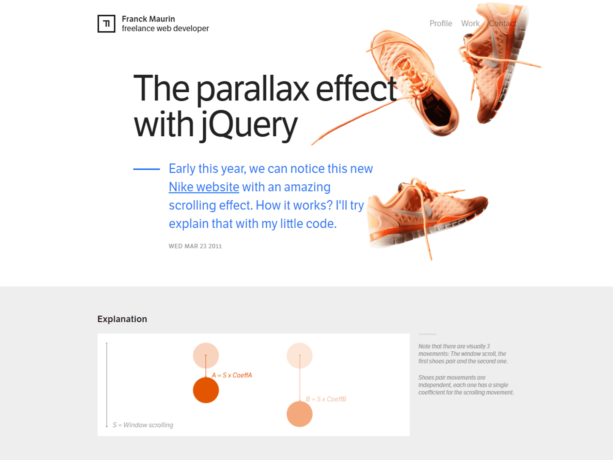
The Parallax Effect With jQuery

Build a Parallax Scrolling Website Interface With jQuery and CSS

The Easiest Way To Create Parallax Scrolling With simpleParallax

 Best SEO Companies
Best SEO Companies Best SEO Companies
Best SEO Companies