DesignWoop welcomes this guest post by Lior Levine, an online marketing consultant, you can catch up with Lior on Twitter.
Your website has to be user friendly. If your website usability is poor and your site is hard to use, customers are more likely to bounce off the site, reducing your chances for success. This means that it is important to make sure that your website usability is tested with easy to navigate and to use architecture, after all you want an intuitive website. The good news is that there are online web design tools that can help you figure out how others see your website which will help improve your websites usability.
Table of Contents
- Evaluating User Experience
- Feedback Army
- Page Speed Online
- Pingdom Tools
- Check My Colours
- Readability Test from Juicy Studio
- WordsCount
- W3C Markup Validation Service
- Browsershots
- Vischeck
- WebAnywhere
- How Are People Using Your Site?
- Navflow
- WriteMaps
- OptimalSort
- Websort.net
- Treejack
- PlainFrame
- Intuition HQ
- Loop11
- Usabilla
- FiveSecondTest
Evaluating User Experience
One of the best things you can do is make sure your user is getting the experience he or she expects – and wants. You can do this with the help of the tools on this list:
Feedback Army

Allows you to ask users open-ended questions. Their responses can give you a feel for their experience.UserVoice: Manage feedback from your web visitors. It’s even possible to publicly display information so that your community members can vote on suggestions.
Page Speed Online

Load time is huge. If your visitors become frustrated with slow load times, it’s game over for you. Use this tool to help you determine how to speed things up.
Pingdom Tools

A great, basic speed test for your website.
Check My Colours

How often have you visited a website, only to find that the contrast was insufficient, and it was difficult to read? This usability tool will test the colors used, and help you tweak your design to provide better readability.
Readability Test from Juicy Studio

Can people actually read your website? Find out if you’re making things too complex for visitors.
WordsCount

Before you put something on your website, test out with this usability tool. It will help you figure out how many words you have – and how many might be too big. Also evaluates how easy your text is to read.
W3C Markup Validation Service

Ensure that your website is properly accessible. This web usability tool will help you double check your xHTML markup.
Browsershots

With so many options available for browsers, you need to make sure your website visitors can properly view your pages. Use this tool to see how your website looks in different browsers, and let it guide you to make appropriate tweaks.
Vischeck

How does your site look to someone with color blindness? Find out, and fix weaknesses in color selection so that more people have a better experience.
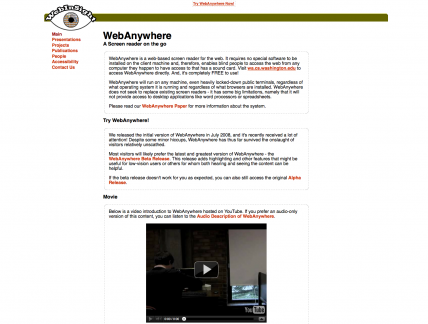
WebAnywhere

More and more people are using assistive technology to help them experience the web. This tool helps you find issues with your site when someone who uses assistive technology for the blind, or other assistive software, accesses your site.
How Are People Using Your Site?
Another important part of user experience is how people actually use your website. How are they getting around? Are they able to complete their desired tasks? The following website usability tools can be quite instructive:

Use this tool to watch how users move on your website. Provides path analysis that can help you tweak your navigation.
WriteMaps

Create a site map that can better guide your web visitors.
OptimalSort

Use this tool to help you sort cards, and help you tweak the navigation on your site.
Websort.net

Another card sorting tool, you can use this one remotely, helping you improve your website’s ease of use from anywhere.
Treejack

Test your trees to make sure that the information on your site is intuitively organized.
PlainFrame

After you have used other navigational tools to tweak your site, this site will test its efficiency and usability in real time.
Intuition HQ

Record how quickly web visitors complete tasks, and then make changes that can help them see better results.
Loop11

Make use of this remote test to set up different task analysis reports. Perfect for pinpointing problem areas.
Usabilla

Target specific tasks with this website usability tool, figuring out which might be most frustrating for visitors – and how to fix them.
FiveSecondTest

Quickly assess which interface elements on your website are easy to use.
With a little help from the right usability tools, you can learn what problem areas might be frustrating your users, and find solutions that will ensure users have a good experience, and keep coming back.
 Best SEO Companies
Best SEO Companies Best SEO Companies
Best SEO Companies