For today I have selected 15 fresh and useful CSS3 tutorials for your next project. CSS3 and HTML5 are the topics that you see and hear everyday and I think it is the right time to start diving into it. While there is no freedom in expressing our ideas in CSS3 prior to weak support in major browsers we want to be the first ones when it is fully supported right? Besides chasing the trends you will gain valuable experience in CSS3, HTML5 and jQuery which will help you to solve your problems in your projects.
In this compilation you will find only newest CSS3 tutorials on creating amazing transition effects, slideshows, navigation menus and much more.
Table of Contents
- Orman Clark’s Vertical Navigation Menu: The CSS3 Version
- How to Build a Kick-Butt CSS3 Mega Drop-Down Menu
- Page Transitions with CSS3
- Skin Orman Clark’s Video Interface Using jPlayer and CSS
- Get more out of your CSS transitions with jQuery
- How to Create an Image Slider using jQuery and CSS3 [Tutorial]
- Tutorial For A CSS3 Animated Hover Effect
- Item Blur Effect with CSS3 and jQuery
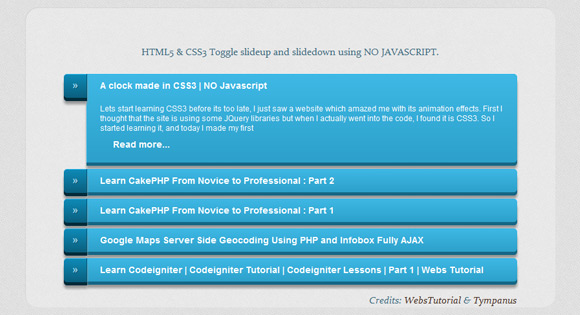
- HTML5 & CSS3 Toggle slideup and slidedown without JavaScript
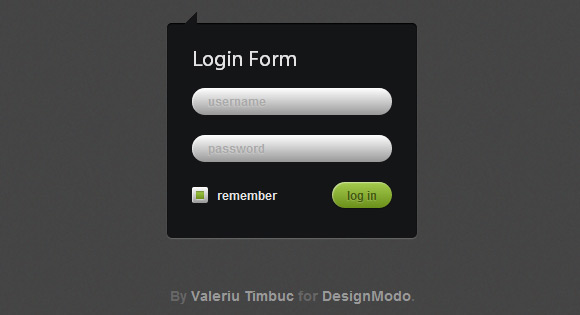
- How to Create Login Form with CSS3 and jQuery
- Fullscreen Background Image Slideshow with CSS3
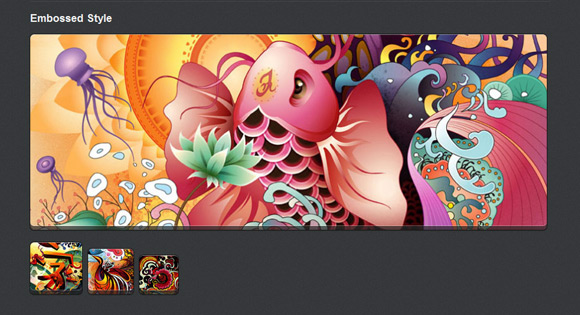
- CSS3 Image Styles – Part 2
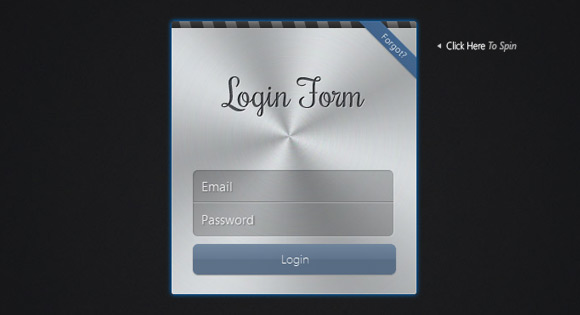
- Apple-like Login Form with CSS 3D Transforms
- Animated Web Banners with CSS3
- CSS3 breadcrumbs
 Best SEO Companies
Best SEO Companies














 Best SEO Companies
Best SEO Companies