Information has been vital component of the Internet for ages and that is the reason why people started to design websites – to access all available and needed information easily. Most of the information on the Web is text or typography and it plays very important role in website design too. Appropriate use of typography can improve overall design look so you definitely should pay some attention to this aspect of design.
Today I would like to present you some nice CSS3 techniques for improving your web typography. Unfortunately these experiments won’t work on all browsers because of weak CSS3 support but it is always interesting and fun to give a try on upcoming stuff.
Here are 15 unusual and beautiful CSS3 typography effect examples and explanations how to do them.
Table of Contents
- Arctext.js – Curving Text with CSS3 and jQuery
- 3D Text Tower
- Using CSS Text-Shadow to Create Cool Text Effects
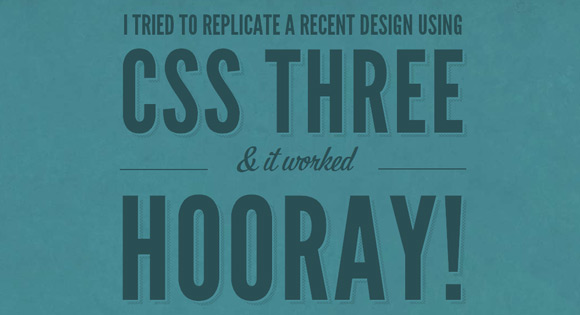
- Subtle CSS3 Typography that you’d Swear was Made in Photoshop
- I love blur
- 3D Text
- How to Create a Cool Anaglyphic Text Effect with CSS
- Create a Letterpress Effect with CSS Text-Shadow
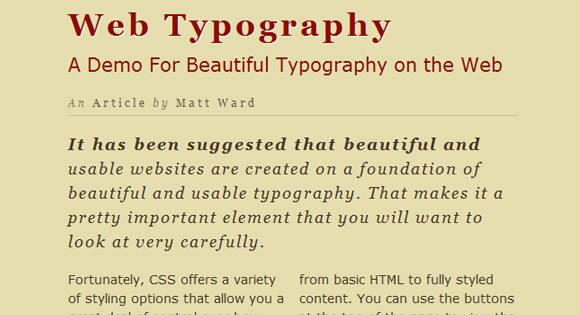
- Create Beautiful CSS3 Typography
- CSS3 Background-Clip & @Font-Face
- CSS3D
- Fun With CSS Text-Shadow
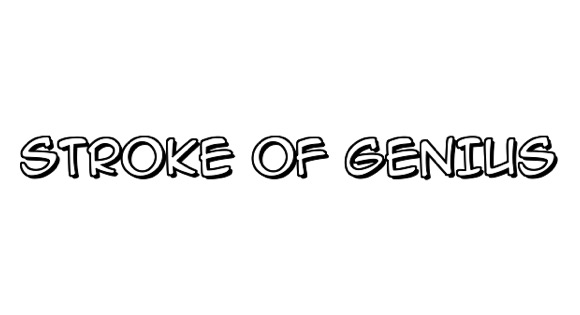
- Adding Stroke to Web Text
- Quick Tip: Pure CSS Text Gradients
- Create Attractive Web Typography with CSS3 and Lettering.js
 Best SEO Companies
Best SEO Companies














 Best SEO Companies
Best SEO Companies