Writing web design proposals can be a tedious process. Let’s be honest — As a web designer, you’d probably rather spend your time designing.
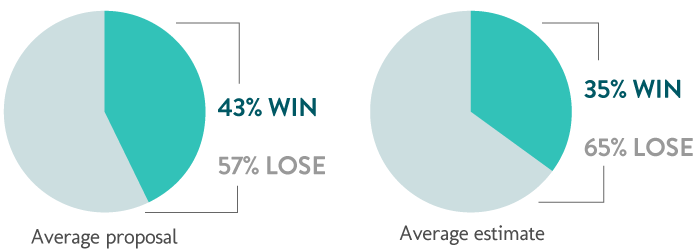
Yet research shows that you’re far more likely to land a client by submitting a detailed web design proposal rather than just a quote estimate for your services.
A visually pleasing proposal that tells the client everything they need to know about you and your services can help you to stand out from the crowd of freelance web designers.
In this article, we’ll talk about what a website design proposal is, why you need one, and how to write one.
And the good news is that once you’ve got a solid proposal written, you can use the same web design proposal template again and again.
Table of Contents
What is a web design proposal?
A website design proposal is a document you’ll send to potential clients to help breakdown what you can do for them.
It’s where you lay out the problem they’re having, the solution you’re proposing, and what it’s going to cost them. It’s a core part of the RFP (request for proposal) process.
A web design proposal is so much more than just a quote for your services.
A good proposal will help your potential client get to know you and your company or design agency, and it will show them that you understand them.
There are so many reasons why a web design proposal is vital.
First of all, it sets you apart from the crowd. You’re more likely to win a job when you provide a web design proposal instead of just a quote.

The web design proposal also acts as an excellent starting point in case the client does end up hiring you. This way, everyone involved is on the same page.
There’s no confusion about the scope of the work or the deliverables. The client has already seen and agreed to the price.
Most freelance web designers cite landing new customers as the toughest part of their job, and for a good reason.
Ultimately, having a good web design process helps to make the client acquisition process a bit easier.
How do you write a winning web design proposal?
Now that you know why a web design proposal is essential to landing your dream clients, let’s talk about how to create the perfect website design proposal template.
The good news is that once you’ve got a template put together, you can use it over and over again.
Before we dive into what goes into the web design proposal, let’s talk about the up-front work you have to do. If you’ve been invited to submit a proposal to a prospective client, you want to make the most of the opportunity!
First, do as much research into the client as you can.
What is their product or service? What is their mission? Who is their target audience? Your proposal should make it clear that you’ve done your homework and know the ins and outs of the client’s business.
Be sure you also study the client’s request for proposal (RFP), where they may have offered up some background on the project and what they’re looking for.
Once you’ve done those things, it’s time to get started!
Here’s what goes into the web design proposal:
Introduction

Every good web design proposal needs a solid introduction. The introduction is the part of the proposal where your potential clients get to know you as the website designer.
First, the introduction should include basic information about you (or your agency and team, if you have one), such as your name and logo.
It should also include your company’s contact information. If your client reads your proposal and likes it, you want to make sure they immediately know how to get a hold of you.
After you’ve covered the basics, talk more about your company, your mission, and the services you provide.
This section of the proposal will help your client to figure out whether your personality is a good fit for their project.
Finally, the introduction is an excellent place to give an overview of what’s to come in the rest of your proposal. Think of it as a summary of the rest of the pages.
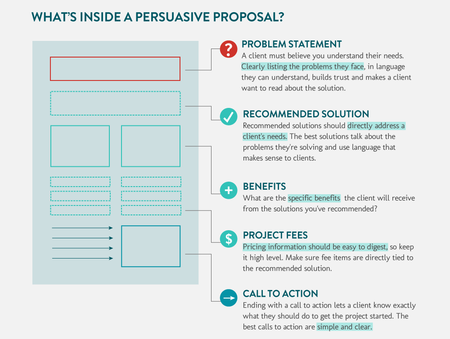
Problem Statement
After the introduction, move onto the problem statement. While the first section of the proposal was all about your web design company, this section is all about your client’s company.
This part is where you address the problem that your client needs help solving.
This section can be tricky, given that your client may or may not have told you what they believe their problem to be.
Perhaps they’ve told you they want a new website, but can’t articulate what the problem with their current site is. Stating the problem might take some observation on your part.
For example, maybe your client tells you that they aren’t getting sales with their current website. Can you, as the designer, spot anything on their site that might be leading to that problem?
The problems and needs of every client are different, so try to keep your comments specific to this client.
Solution Overview + Benefits
Once you’ve pinpointed the problem, you have to tell the potential client how you plan to fix it.
For every problem introduced in the problem statement, there should be a specific and actionable goal to solve it.
For example, suppose that your client is concerned that people are bouncing away from their site too quickly. You notice immediately upon visiting the site that it isn’t mobile responsive.
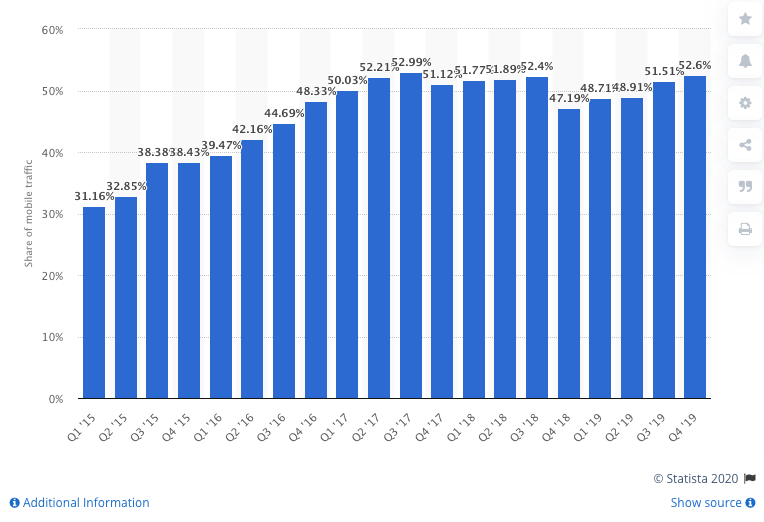
Considering more than half of people are viewing websites on mobile today, it’s no wonder people are bouncing.

Based on that information, your proposed solution would include designing a new mobile responsive website theme for your client.
Depending on the problems the client is having, your goals might include things like:
- Improving the user experience (UX design)
- Boosting the site’s search engine optimization (SEO)
- Creating new site content
- Better website functionality
- Redesigning a contact form
- Redesigning their landing pages
- Creating an entirely new website
Deliverables
Once you’ve told your client how you think you can solve their problem, it’s time to show them what exactly they’ll get from you. What comes included with your standard website design or development package?
Your deliverables might include one responsive WordPress design, a specific number of site pages, a new logo, landing pages, mockups, social media images, site testing, etc.
It’s essential that when your client receives their finished product at the end of the process, there are zero surprises.
Process Overview
One of the best steps to take if you have a website design process in place is to share it with your client.
From their perspective, it can feel daunting to put so much trust (and money) into another person when it comes to their business. By sharing your entire web design process with them, you can give them a bit of peace of mind.
The client will feel like they’re included in the process and understand what’s happening.
During the process overview, you can also share the timeline with the prospective client. They may have a specific timeline they need to follow, and it’s best that they know upfront if your timeline works with theirs.
Cost Estimate

The only thing left is to give the client their cost estimate. Here you can tell them how much it’s going to cost for the deliverables you’ve proposed.
You can also give them some optional add-ons, as well as a cost estimate for those.
Be as up-front with your client as you can. If there are additional fees or taxes, include those in the estimate — Don’t stick them with any hidden costs later.
Call to Action
Your client has made it through your entire proposal — Now what?
Your proposal should tell them what to do next. Let the client know what needs to happen on their end for the project to move forward.
Do they need to sign the design contract and return it? Put down a deposit? Give you a call to set up a final meeting?
Make sure that whatever that next step is, it’s clear to the client.
If you’ve read everything up until this point and still feel overwhelmed at the thought of sitting down to write your web design proposal, don’t worry. There are several online resources that allow you to put your information into a template proposal.
Here are just a few of them:
Web design proposal examples
Now that we’ve talked about what goes into an effective web design proposal, let’s look at a few examples.
Example #1:

Our first example shows the first few sections of the web design proposal.
As you can see, they have a quick introduction before diving into an introduction to the client (an e-commerce company) they’re writing the proposal for.
They also cover a summary of what the client needs and their objective for working with the client.
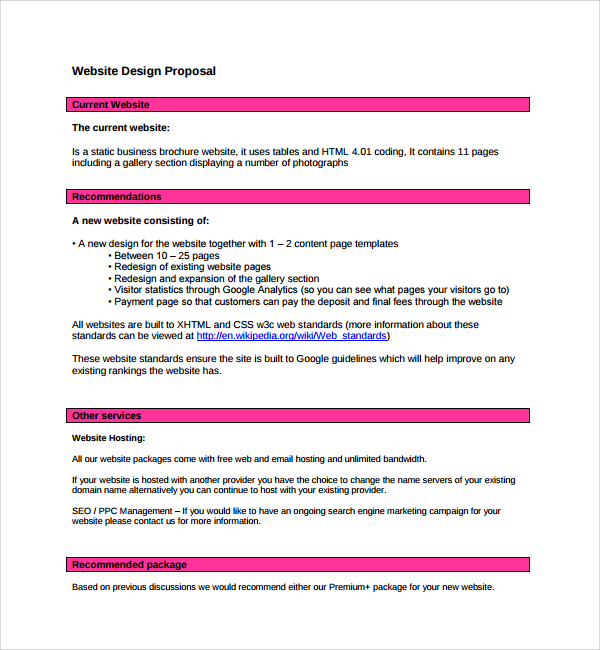
Example #2:

Our second example is of the later sections of a website proposal, where the designer lays out their recommendations and the deliverables that would come with the purchase of their package.
Notice that they’re specific in telling the client what they need.
And as we recommended in the previous section, they include a few extras the client can add to their package, including search engine optimization and PPC management.
Example #3:

Our final example shows a section of a proposal where the designer is laying out the client’s current challenges, as well as their proposed solutions.
The side-by-side design they use makes it easy for the client to follow, and they follow it up by diving into more detail about their vision for the client’s brand.
Conclusion
We all know that as website designers, we prefer to skip the lengthy client acquisition phase and just get onto our favorite part — Designing.
As you’ve learned in this article, having a reliable web design proposal in place will do a lot to help set you apart from the crowd and help you to land your dream client.
With everything from your introduction to your proposed solution to the client’s problem, show them why you’re the best freelancer for the job.
When it comes to writing your next web design proposal, refer back to this list, and you can’t go wrong.
And remember — Once you’ve written your template once, you can keep using it again and again.
 Best SEO Companies
Best SEO Companies Best SEO Companies
Best SEO Companies