Worried that your law firm website doesn’t stand out and you’re losing potential clients?
Not only should your attorney web design deliver a seamless end-to-end interactive customer experience, your legal website design elements should function to capture and nurture potential legal clients.
Trade in your static, frumpy web page for a slick, immersive law firm website that engages website visitors and increases conversion.
Get inspired to create a sophisticated 2020 law firm website with these 13 examples of the best lawyer web designs right now.
Table of Contents
- What’s Trending in Law Firm Website Design?
- Get Inspired With These 13 Real Examples of Beautiful Law Firm Website Design
- Law Firm Website Design Example #1: Aulich Law
- Law Firm Website Design Example #2: Dahl Law
- Law Firm Website Design Example #3: Michael Gonzalez
- Law Firm Website Design Example #4: Nehora Law Firm
- Law Firm Website Design Example #5: Gecic Law
- Law Firm Website Design Example #6: Horea Crisan
- Law Firm Website Design Example #7: Fides Advocaten
- Law Firm Website Design Example #8: Carbon Law Partners
- Law Firm Website Design Example #9: Staver
- Law Firm Website Design Example #10: Studinski Law
- Law Firm Website Design Example #11: Levant Law
- Law Firm Website Design Example #12: MacLean Family Law
- Law Firm Website Design Example #13: Kaplan Lawyers
- Conclusion
What’s Trending in Law Firm Website Design?
If you’re looking to revamp your 2020 law firm website, it’s smart to consider what’s trending in attorney web design.
In general, the trending law firm web design elements that are popular right now are designed to do two things: capture more leads and ease the customer journey.
Here are the top law firm web design trends surfacing in 2020:
- Clear call-to-action links on the front page
- A strong content writing strategy aimed at your target client
- Creative visual elements to display advertising
- A portfolio of case studies outlined with a great example or two
- Compelling header images for a free consultation
- Local marketing with geo-tagged contact information
- Highlighting your Unique Value Proposition
- Review websites and customer testimonials
- Frequently asked legal questions
- A robust search engine optimization strategy
- Mobile optimization and interactive experience
- Video marketing and graphic design
But why are attorneys using these legal website design tactics on their lawyer websites?
Since 90% of leads will click off law firm websites with bad design, it’s vital that you implement some of these tactics to improve the user experience.
Using these lead capture mechanisms and web design elements, lawyers are able to demonstrate their niche expertise to their target audience.
This helps to boost online presence and generate more web traffic to your law firm site page.
With more web traffic, law firms can enhance the conversion rates from their existing sites and increase lead generation.
For example, 83% of law companies say video has helped them generate more leads, so a landing page video is a good investment.
Equally, 93% of people have bounced off a site as it isn’t optimized for their device, so responsive design is integral for increasing web page engagement.
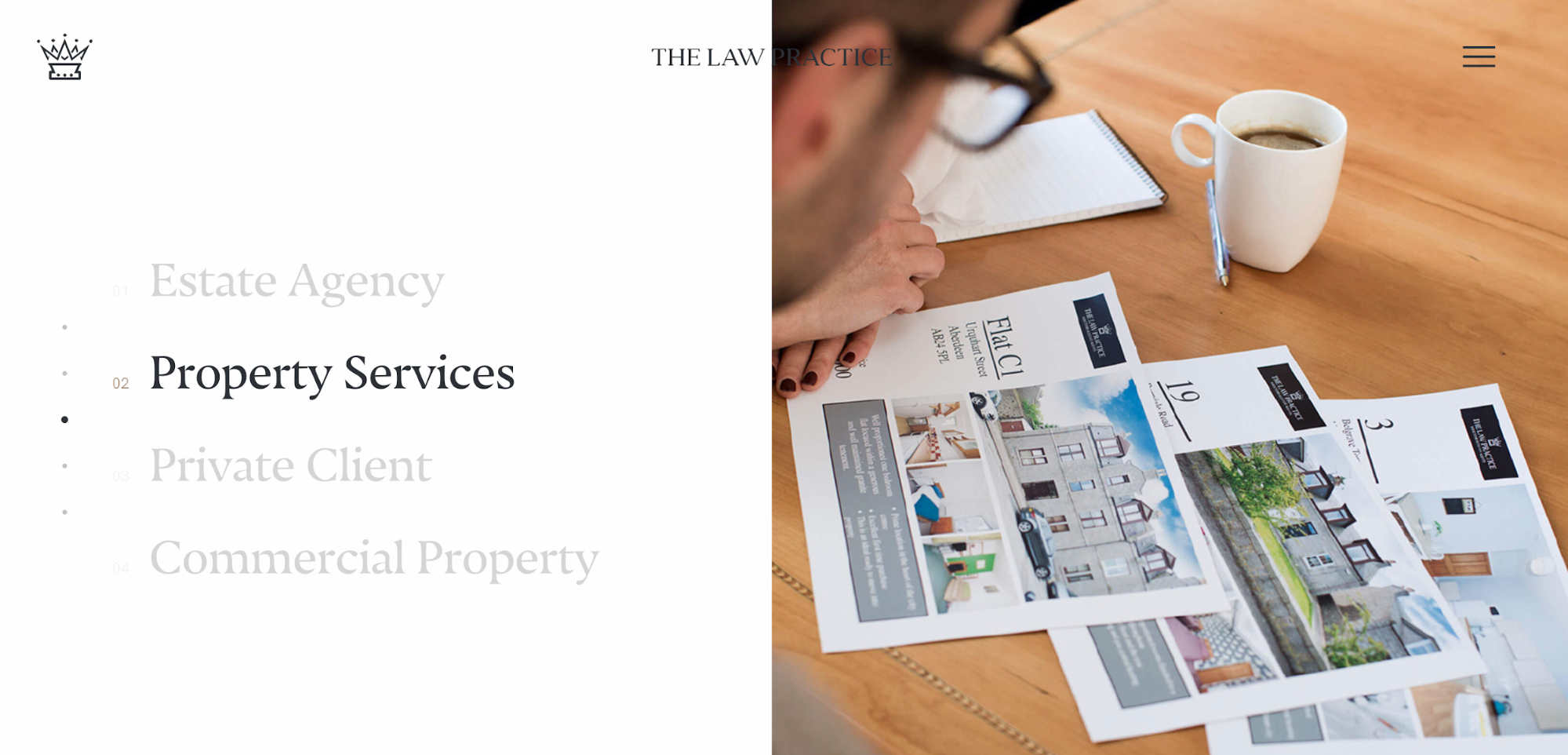
Take The Law Practice, for example.

Page visitors will notice seamless navigational transitions between pages, giving a smooth user experience.
The Law Practice offers a highlighted unique value proposition on the front page. This qualifies leads and shows the law firm’s value.
By posting a photo of a human face from within the organization, The Law Practice enhances its emotional connection with its target audience.
Since posts with human faces have twice as much engagement as those without, try posting pictures of your team.

This firm’s website combines simple, minimalist legal web design with high-quality images. This makes it easy to digest the legal services offered.

Note the address details in the contact information. This boosts search rankings for local searches and qualifies leads geographically.
Get Inspired With These 13 Real Examples of Beautiful Law Firm Website Design
Is your law firm website suffering from a stuffy, outdated image?
Use these great attorney website examples as inspiration to create a stunning law firm website.
Here are 13 law firm websites that you should copy design elements from in 2020.
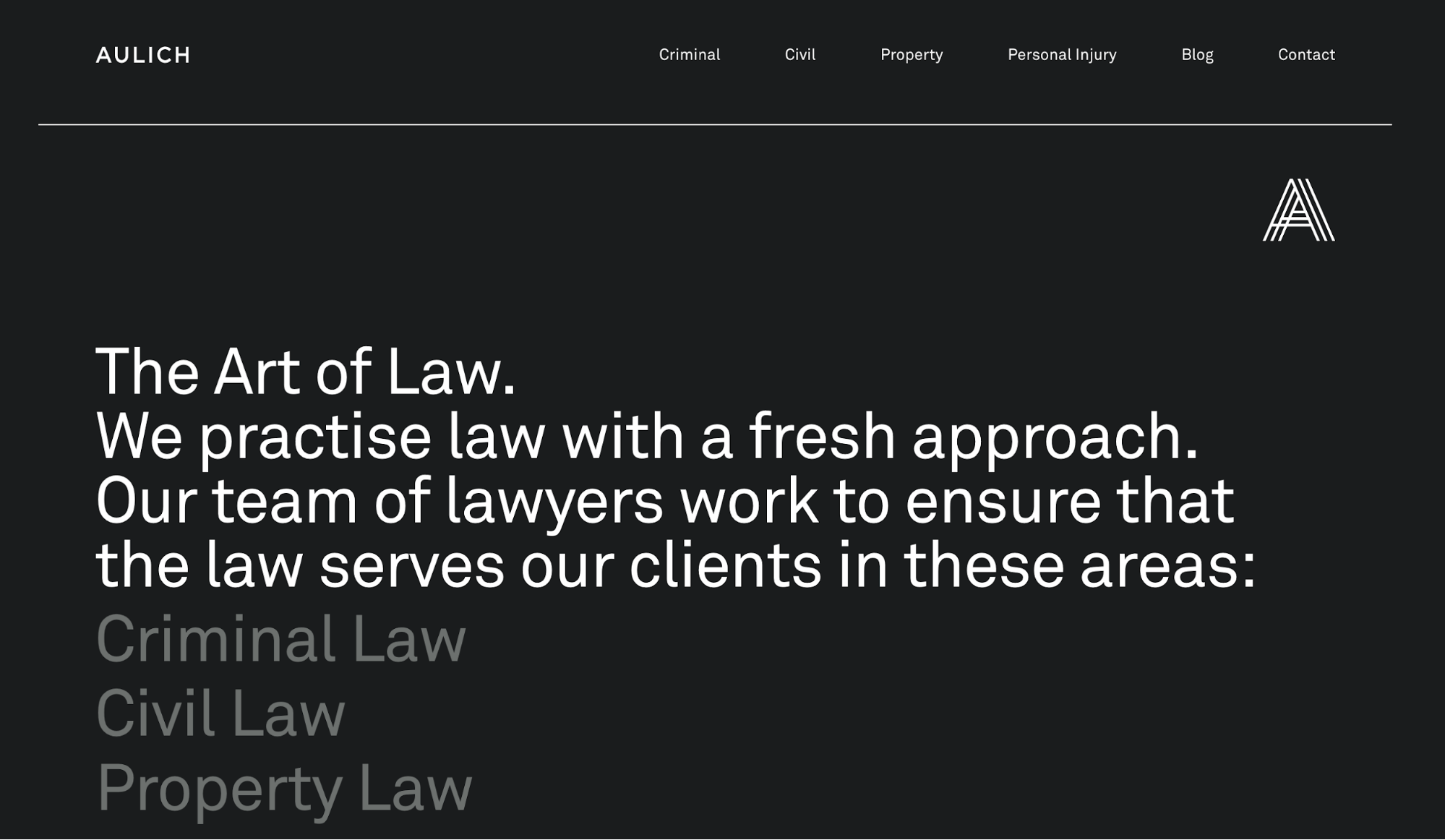
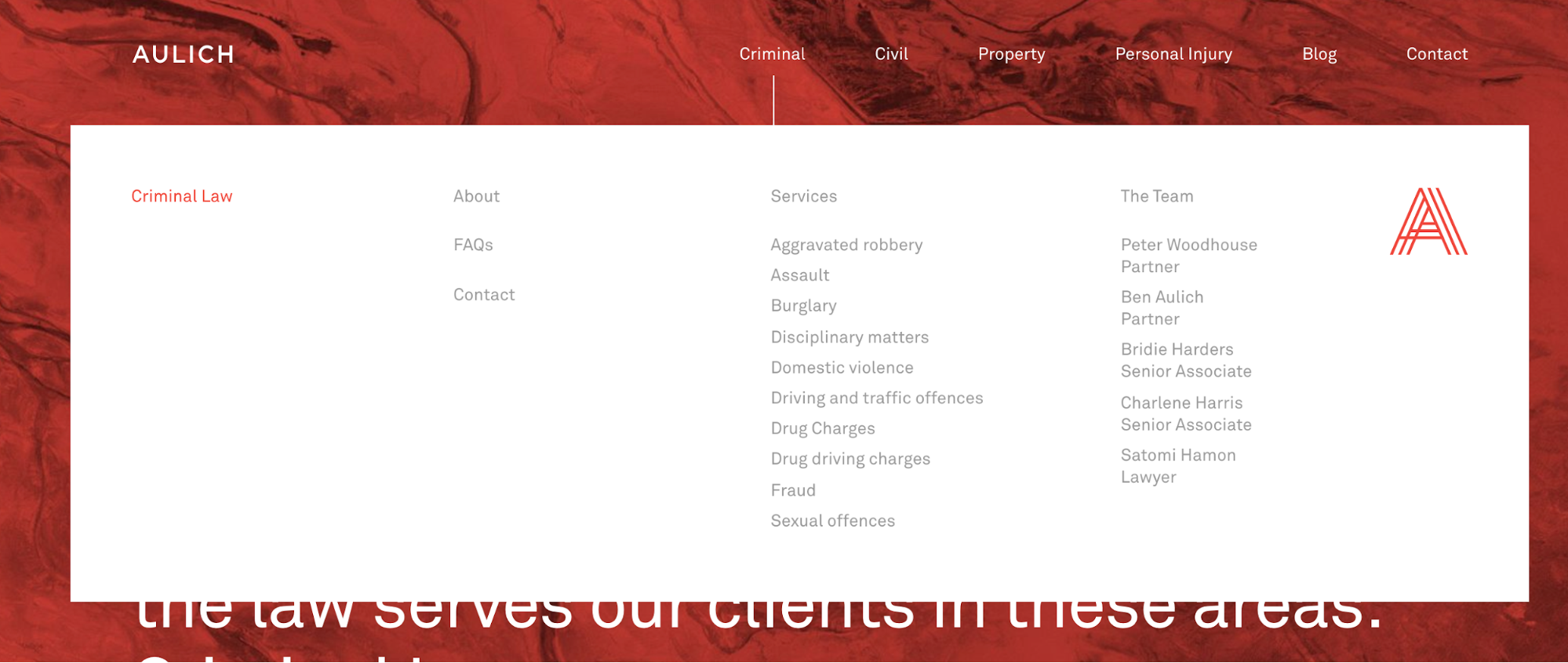
Law Firm Website Design Example #1: Aulich Law

Check out how Aulich Law posts a clear UVP (Unique Value Proposition) on its landing page. The minimalist design is easy to read and the monotone palette is sleek and professional.

Web visitors enjoy an interactive experience with an animated menu overlay.
The background switches to an elegant looped video, changing the color and texture of the site page.
The menu features a topical content writing strategy, organized into clearly signposted use cases.
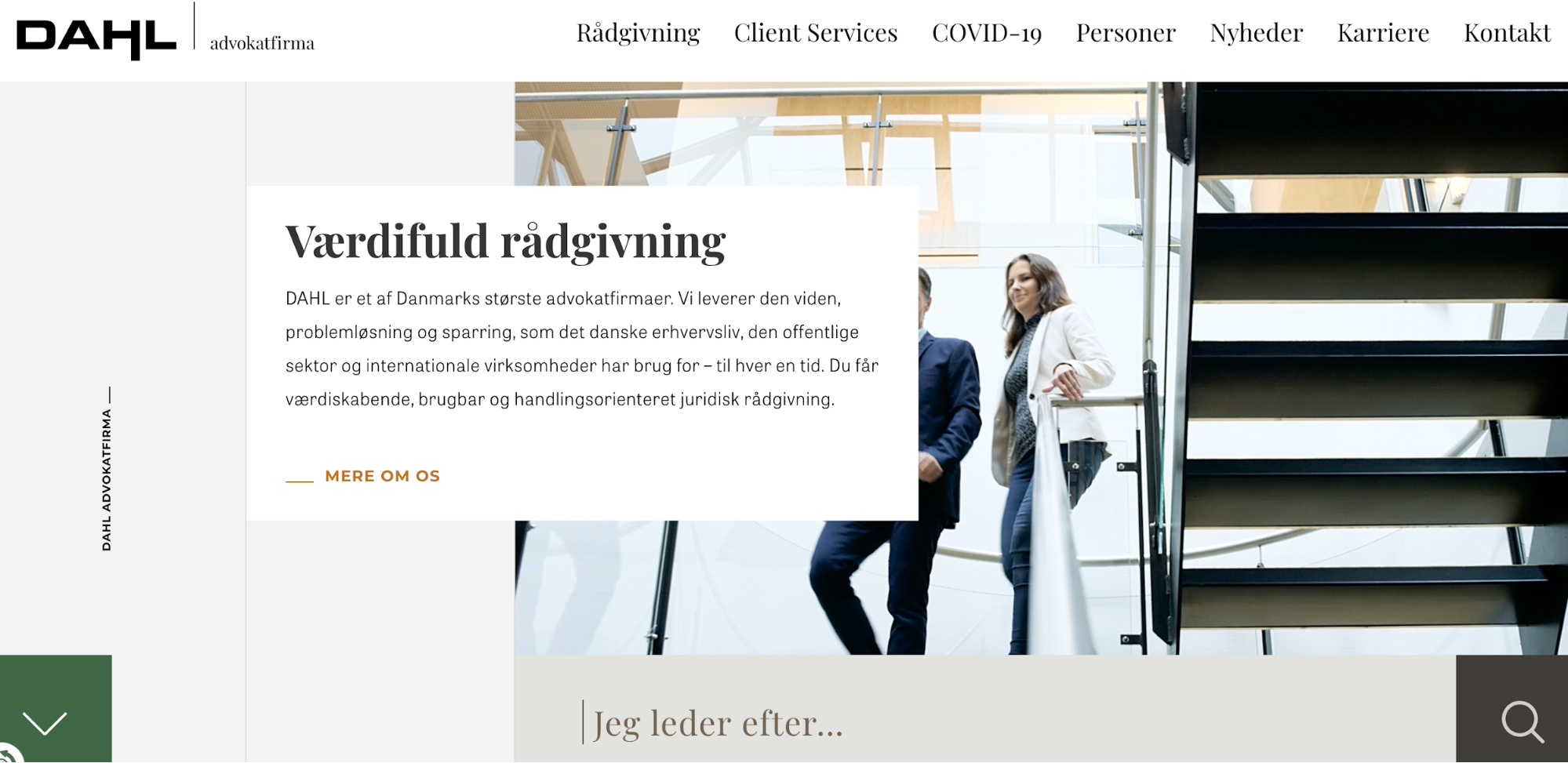
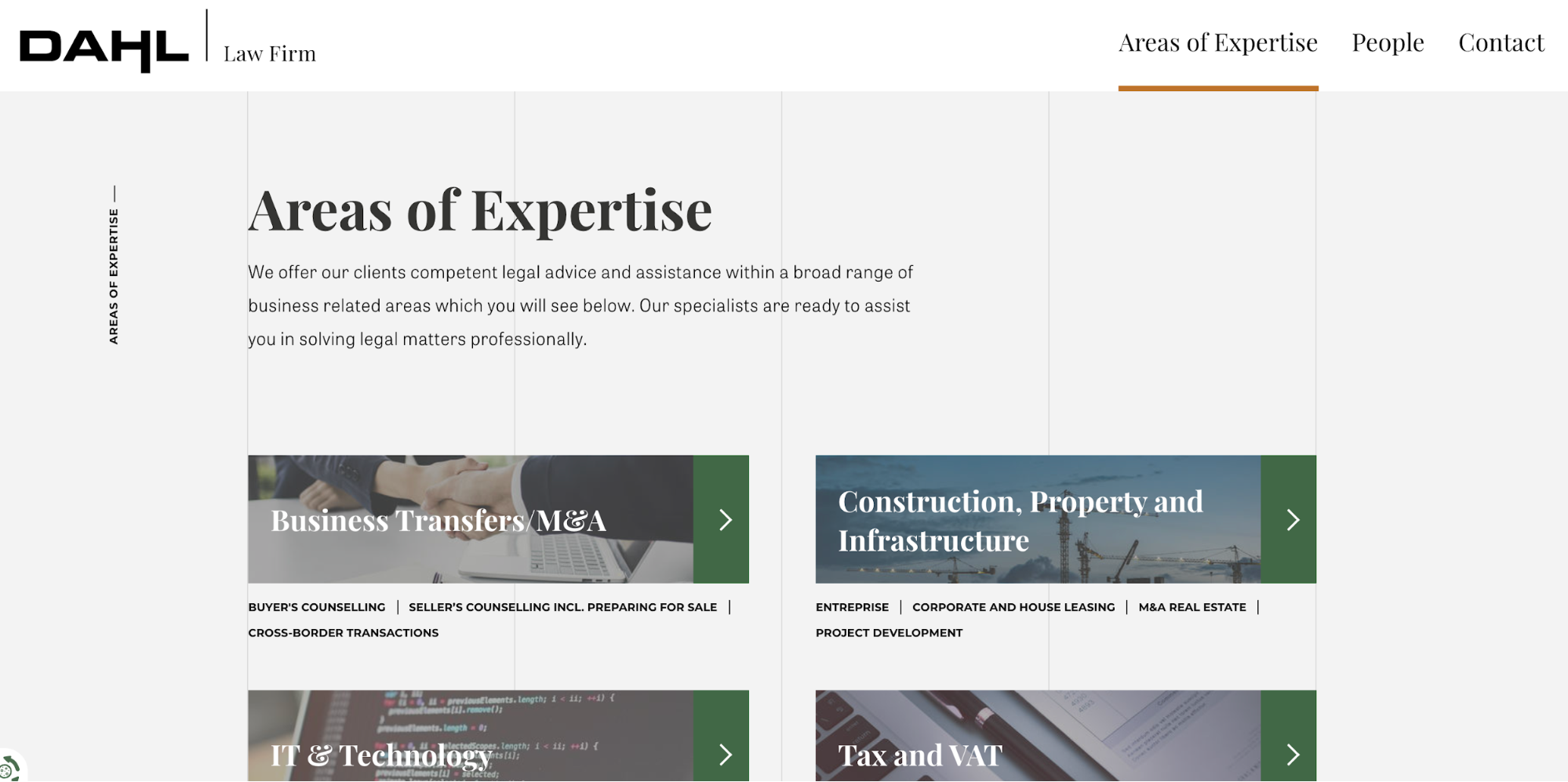
Law Firm Website Design Example #2: Dahl Law

Dahl Law features a landing page video. As 84% of people are more likely to purchase after seeing a company’s video, you should do the same.
Notice the large search function for easy navigation to relevant content.
Dahl Law offers its website in two languages to widen its target audience.

Use cases are well-organized into each area of niche expertise, with animated transitions between pages.
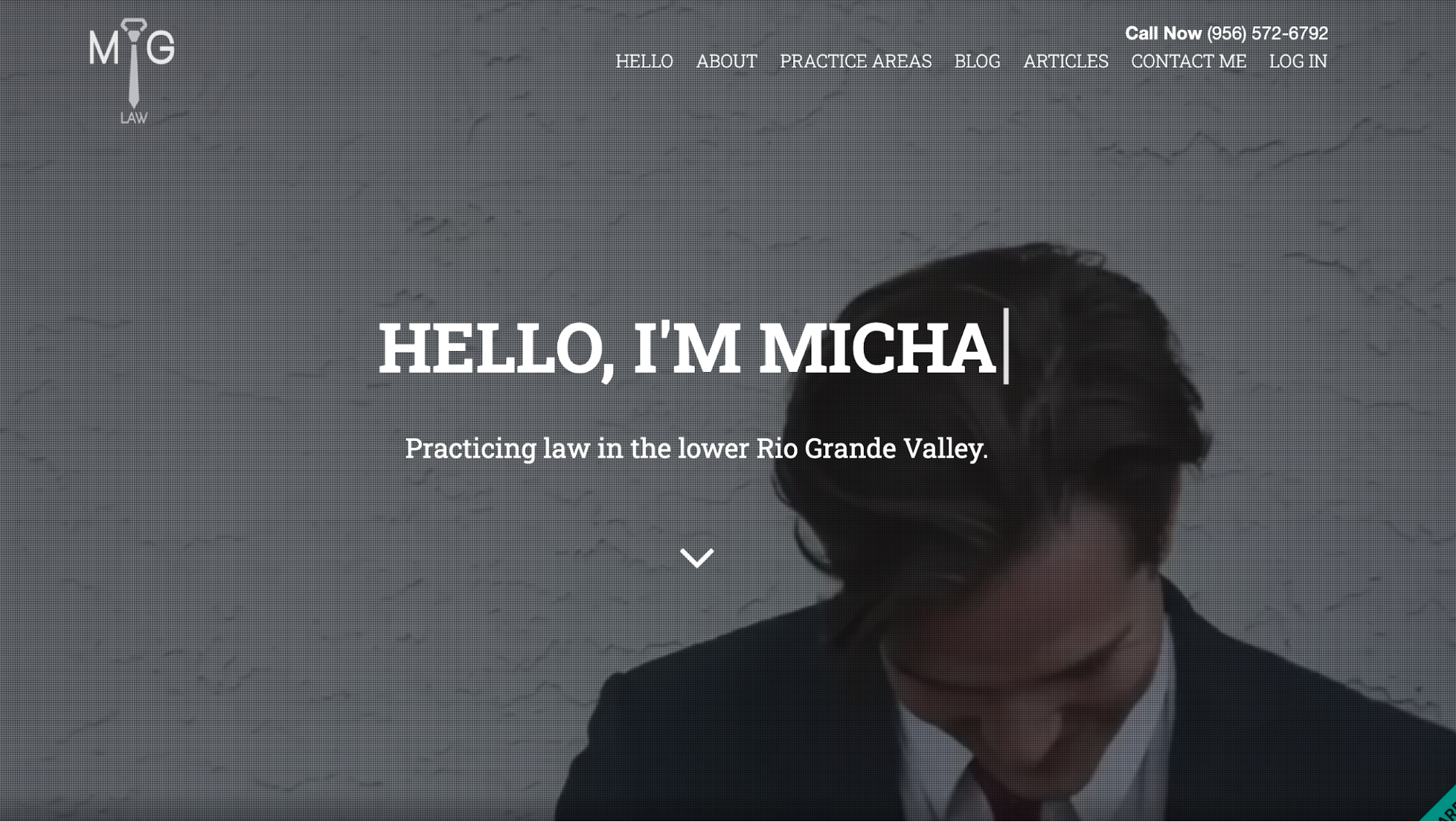
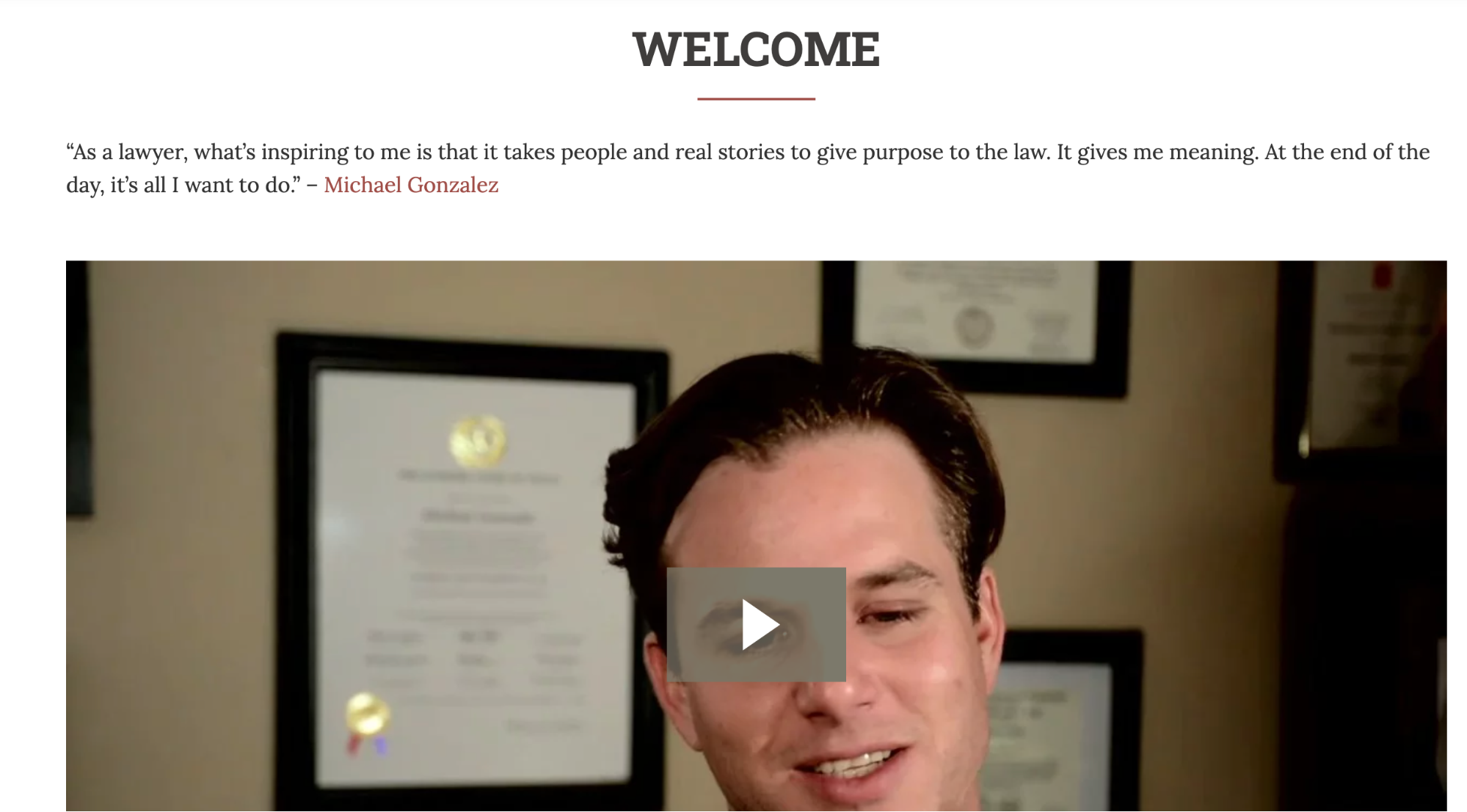
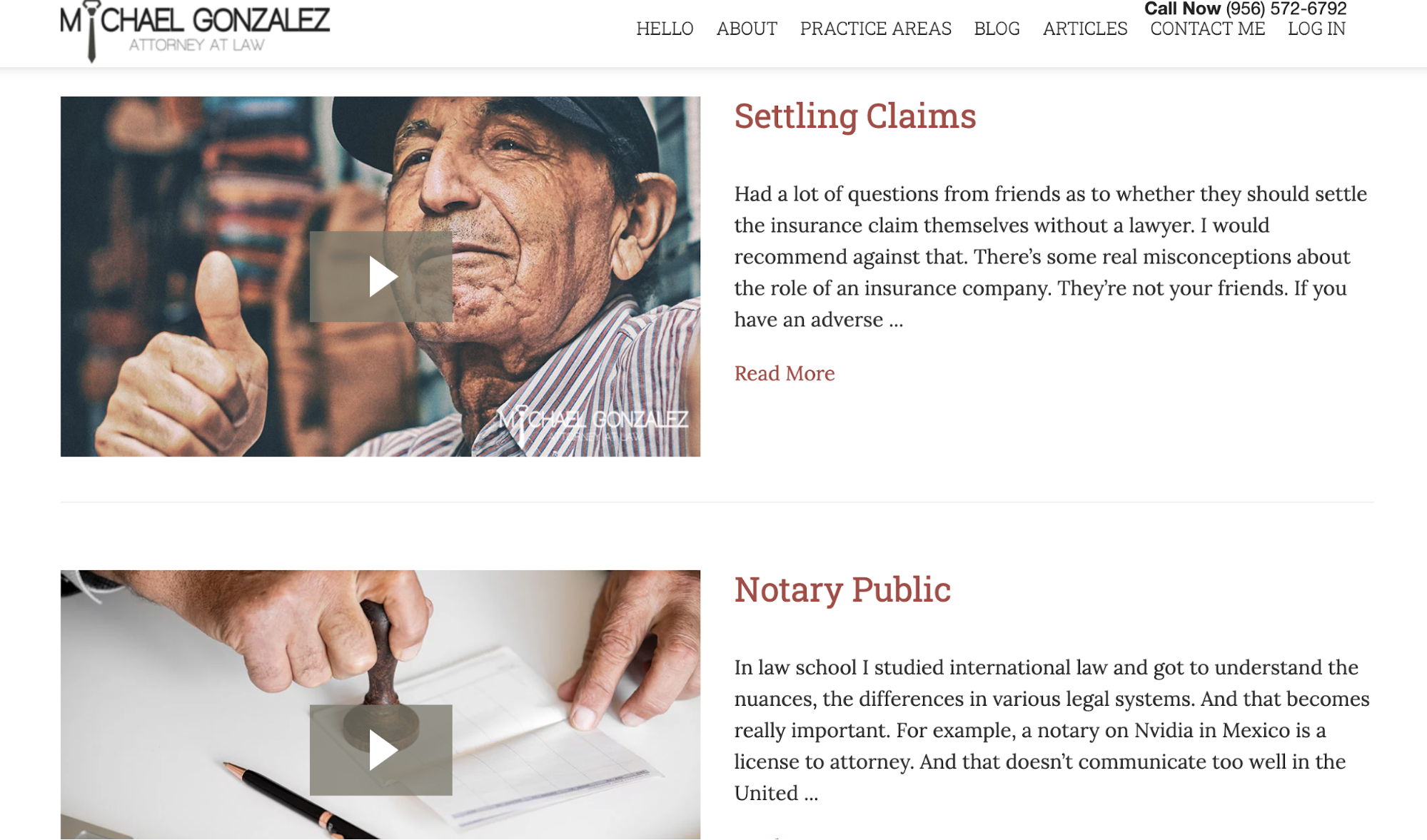
Law Firm Website Design Example #3: Michael Gonzalez

Michael Gonzalez uses a sleek WordPress design for his lawyer website.
Tagging his location on his front page, Gonzalez also features a looped video welcome message.
The photo of himself humanizes the user experience, while his quirky custom logo shows his personality.

Gonzalez has posted a clickable landing page explainer video to deliver his UVP. This, again, creates an emotional link with his target clients.

Since 70% of companies say SEO generates more sales than PPC, a strong educational content writing strategy is integral.
See how Gonzalez uses topical video and written content to boost SEO and educate customers on the legal market.
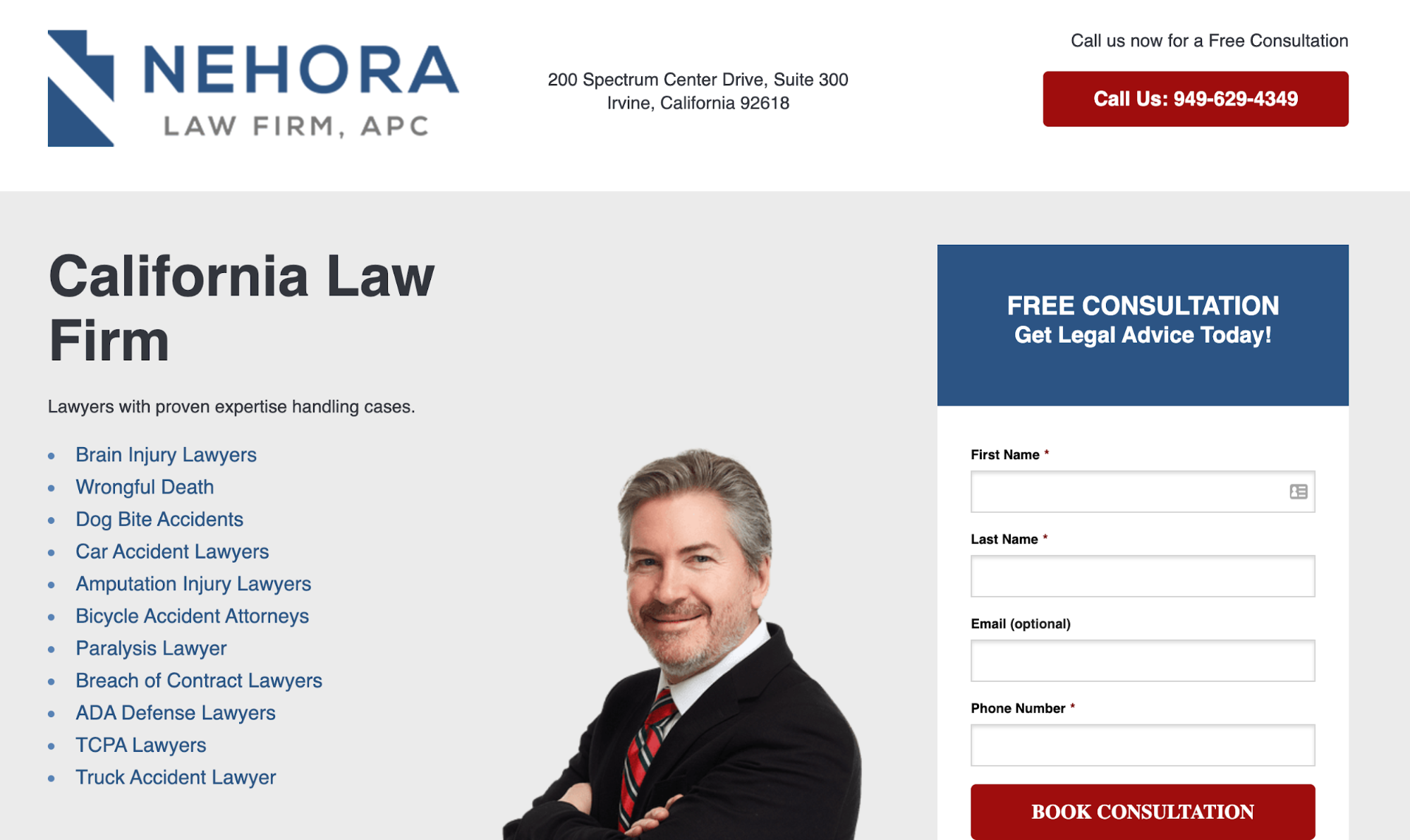
Law Firm Website Design Example #4: Nehora Law Firm

Check out Nehora Law Firm.
Featuring a front page lead capture form, Nehora Law Firm lists its law niches to guide target clients on who they serve.
This nurtures leads to fill in the form and convert into the sales and marketing funnels.
Note the compelling header images for a free consultation. This web design element helps capture leads.

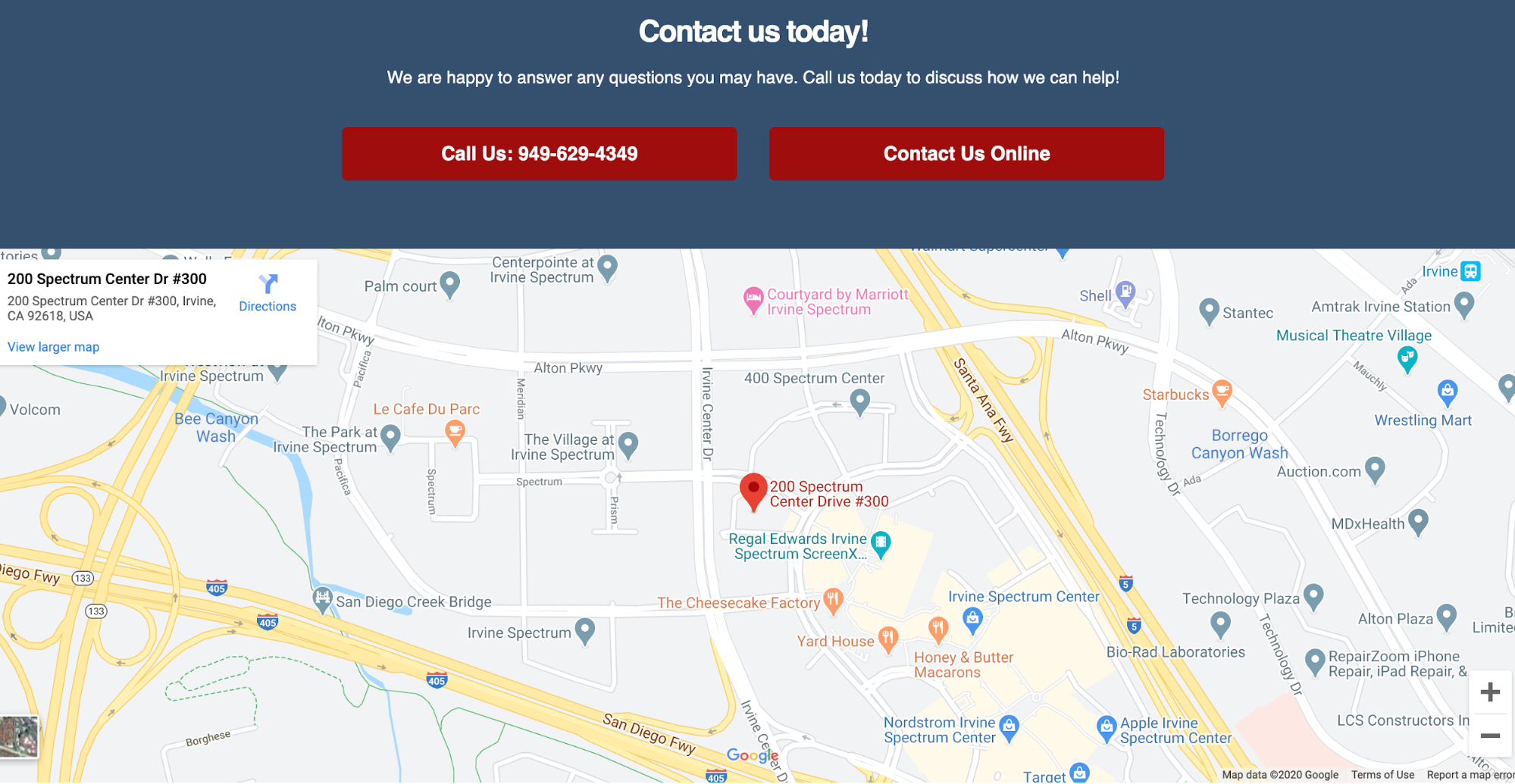
Using an interactive map, Nehora Law Firm geotags its services to boost visibility in local searches on search engines.

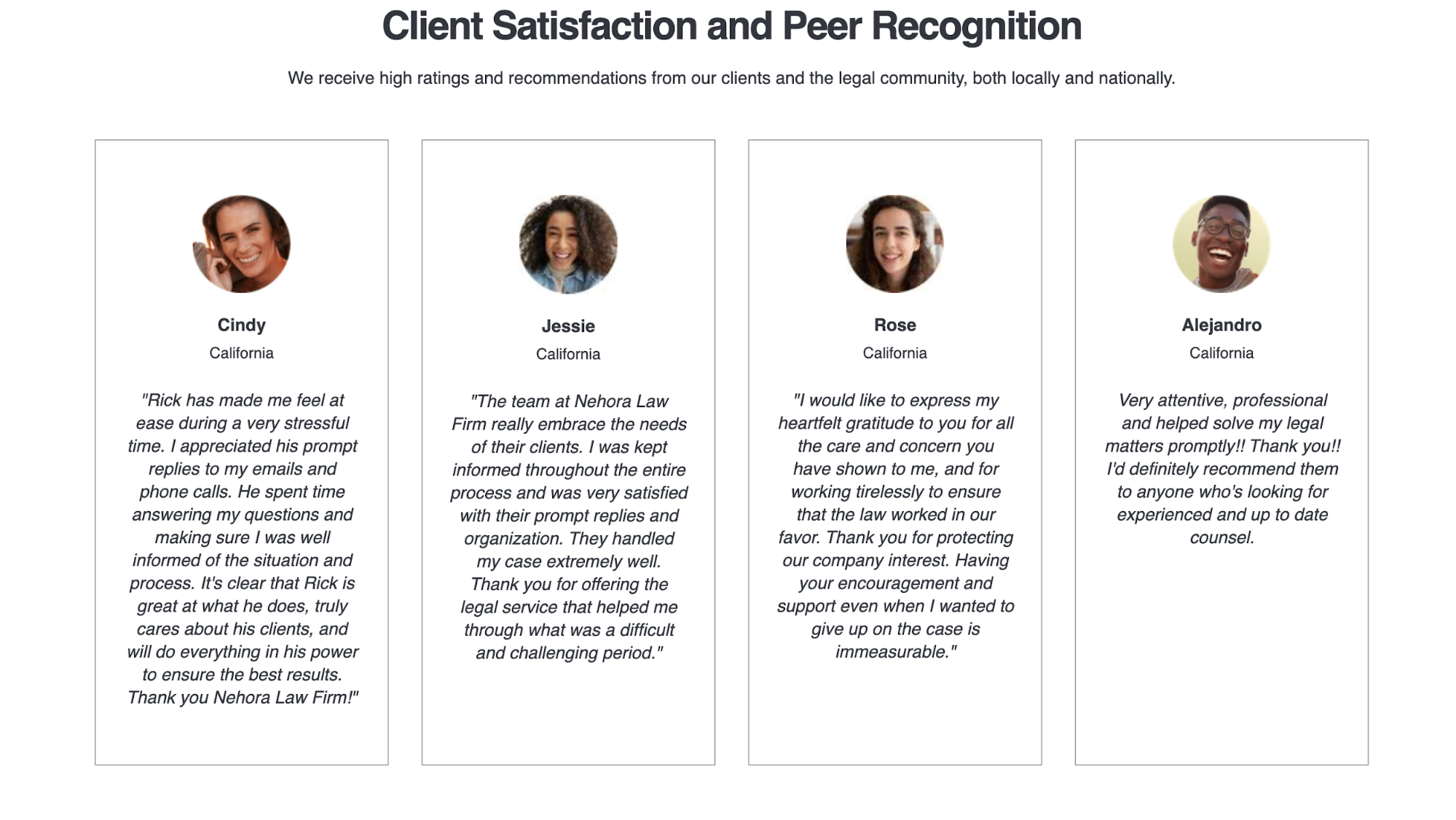
The attorney practice uses testimonials as social proof, as a good reputation increases conversions.
But, as 48% of consumers only look at reviews from up to two weeks ago, you need to keep your review website page up-to-date.
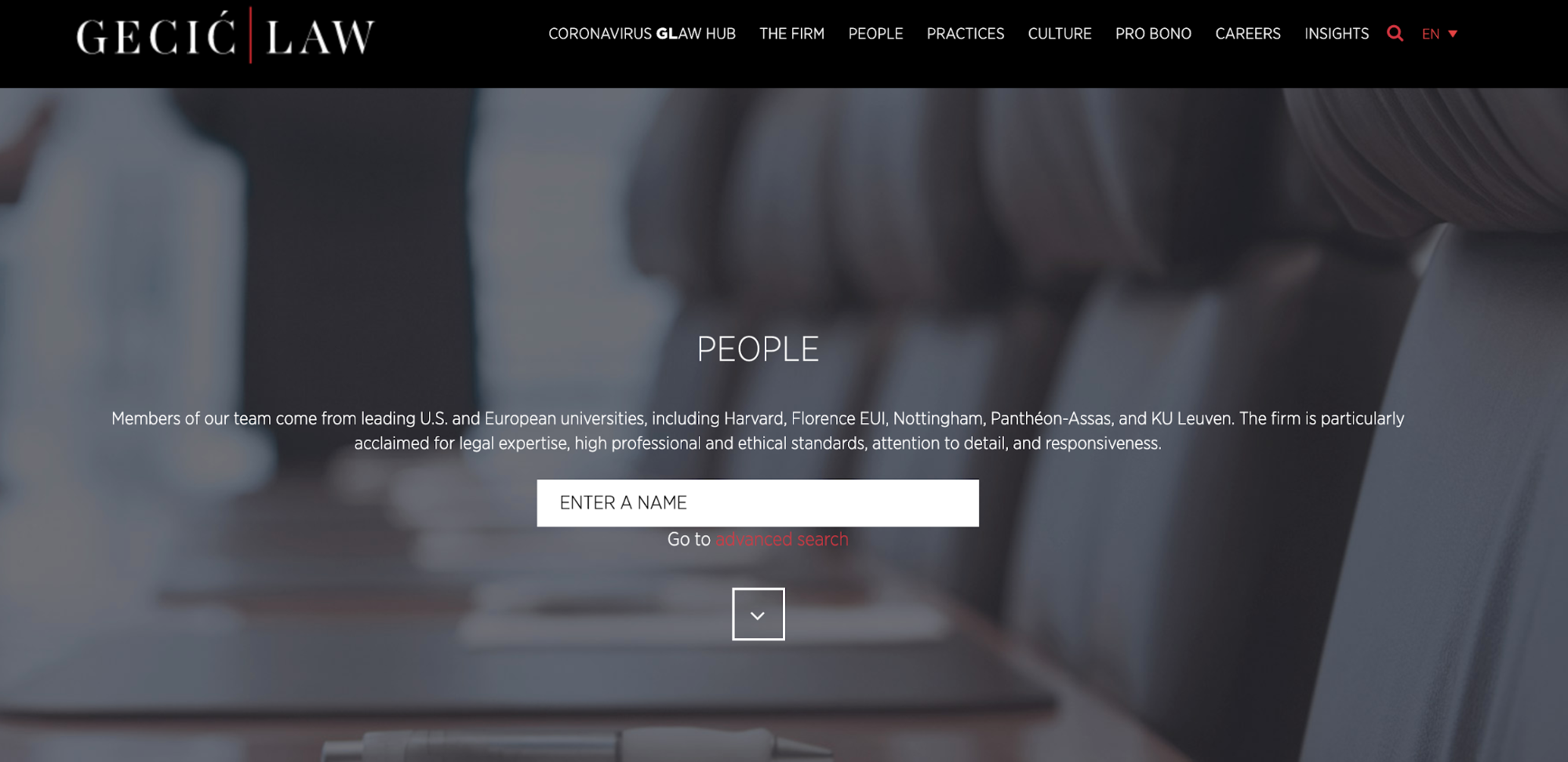
Law Firm Website Design Example #5: Gecic Law

Look at how Gecic Law allows website traffic to search by legal practitioners. This gives the impression that their law firm has sought-after well-known legal professionals.
Note how this law firm enhances the user experience with slick animated transitions between each site page.

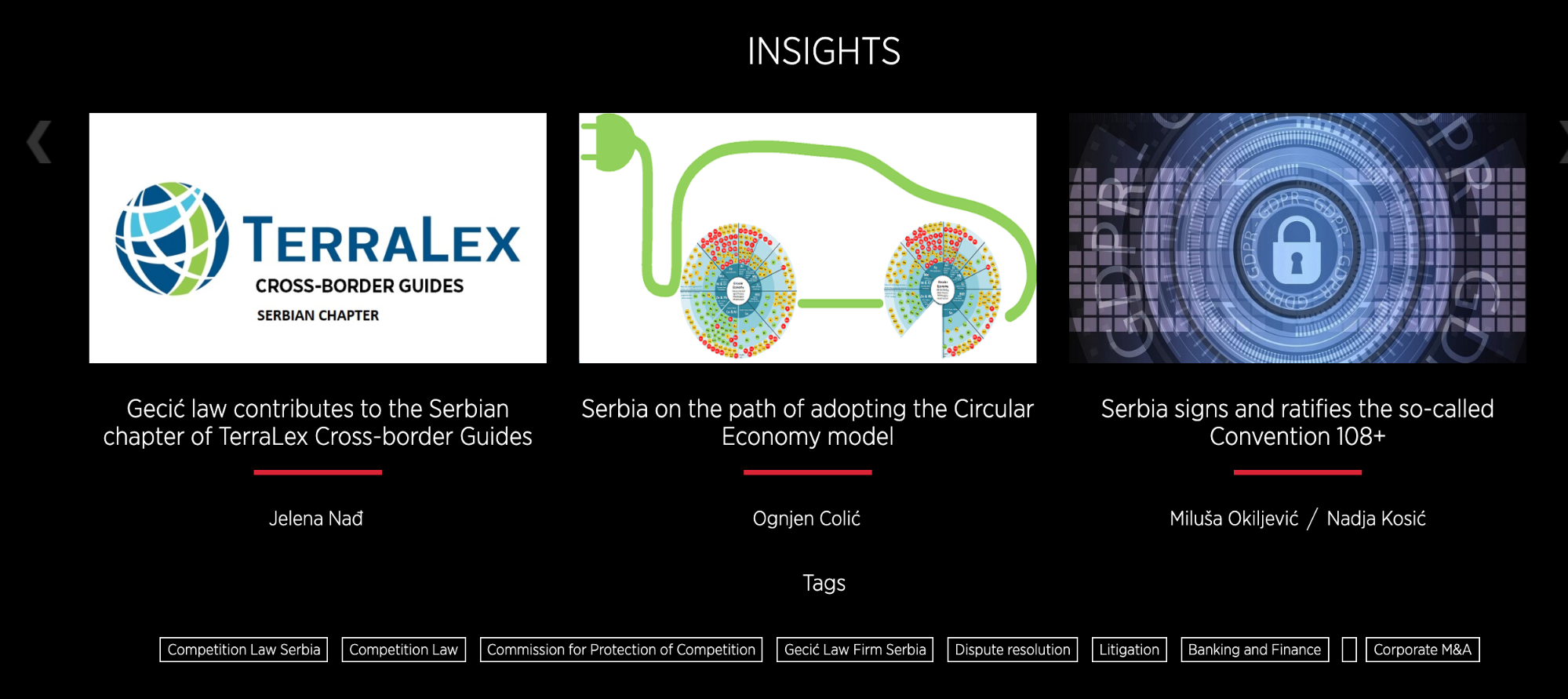
Check out the law firm’s SEO content strategy. Notice the use of technical SEO. These insights are tagged by topic to boost search rankings.
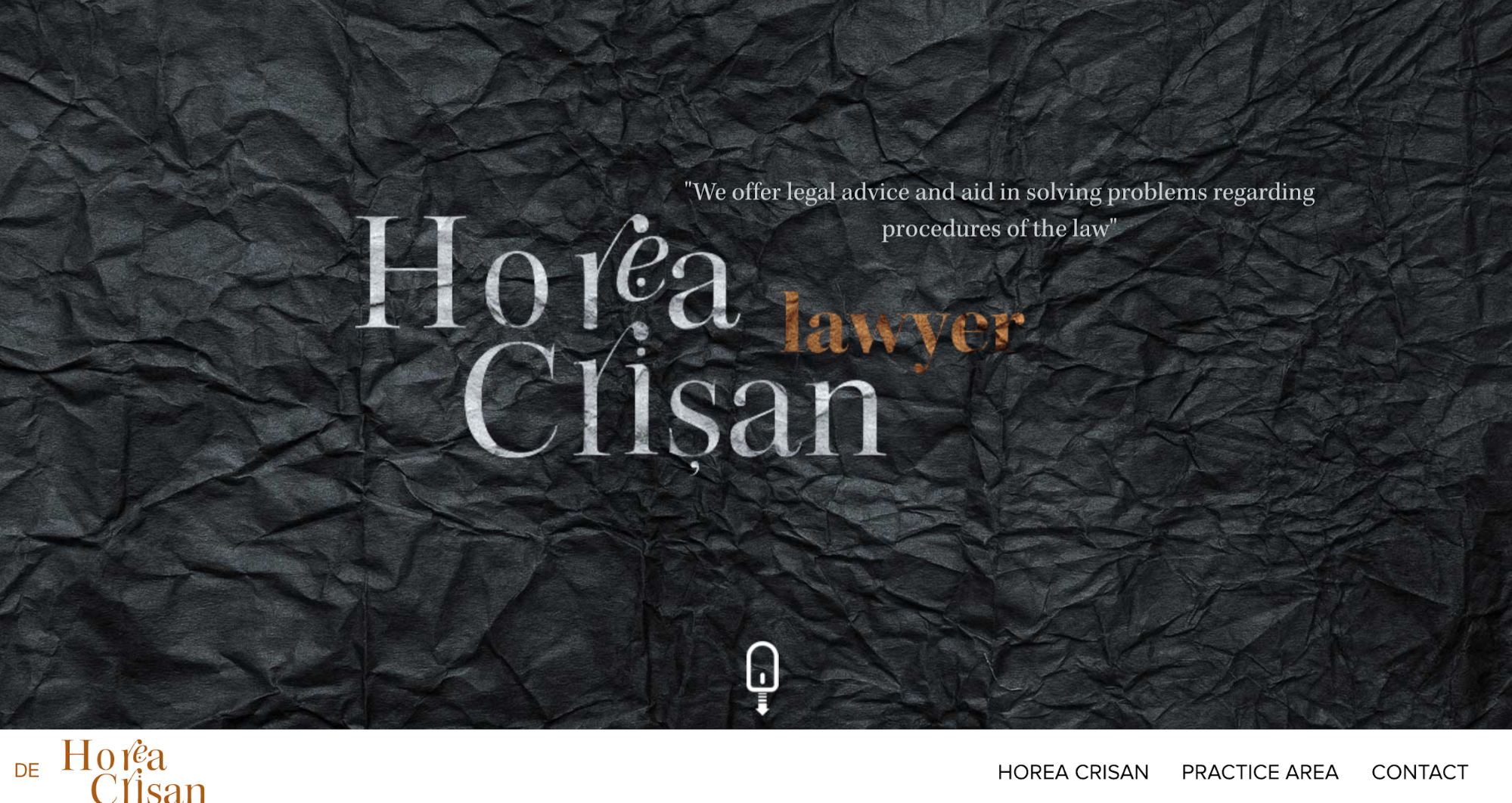
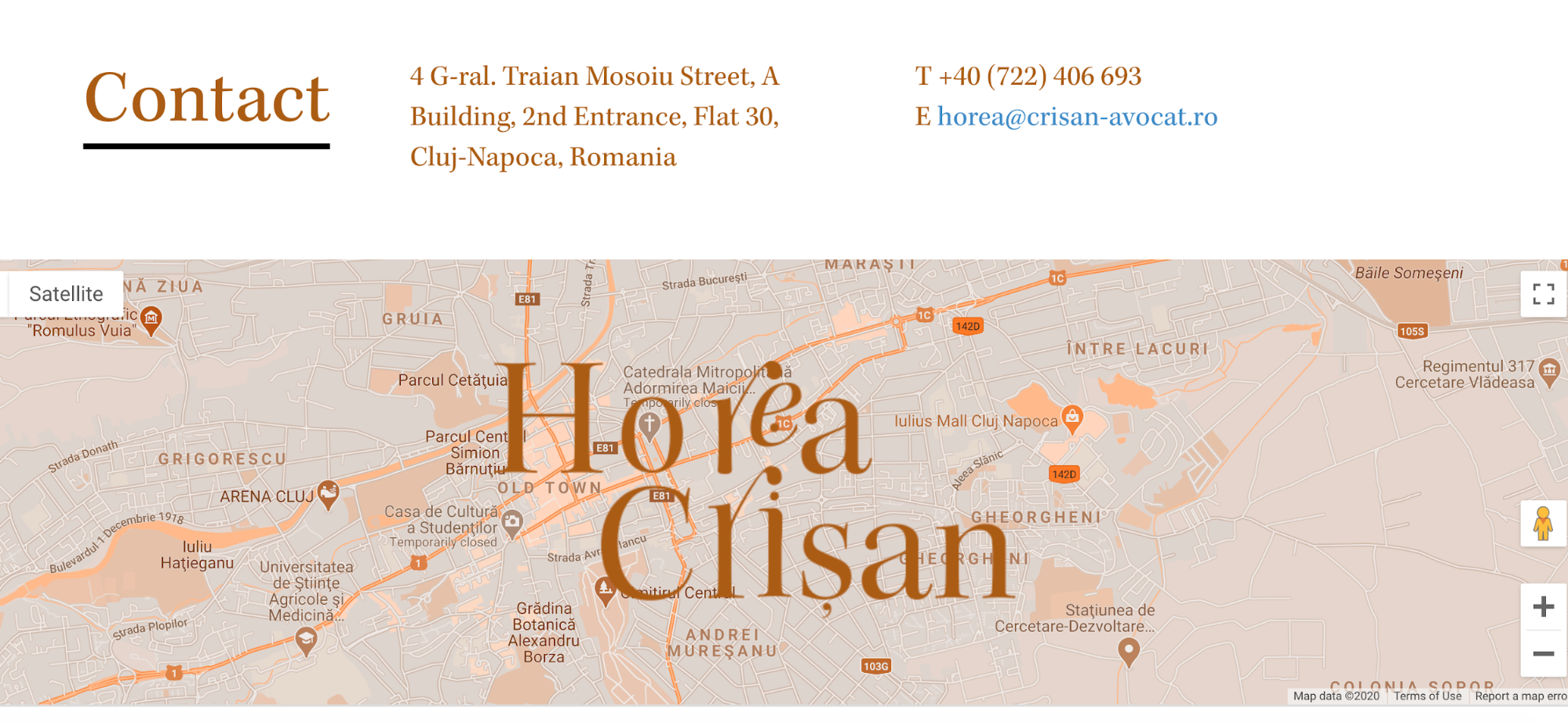
Law Firm Website Design Example #6: Horea Crisan

On the Horea Crisan landing page, website traffic is welcomed with a stunning custom law firm logo and simple, crisp design.
The UVP is clearly stated, while a kitsch mouse icon signposts the interactive customer journey.

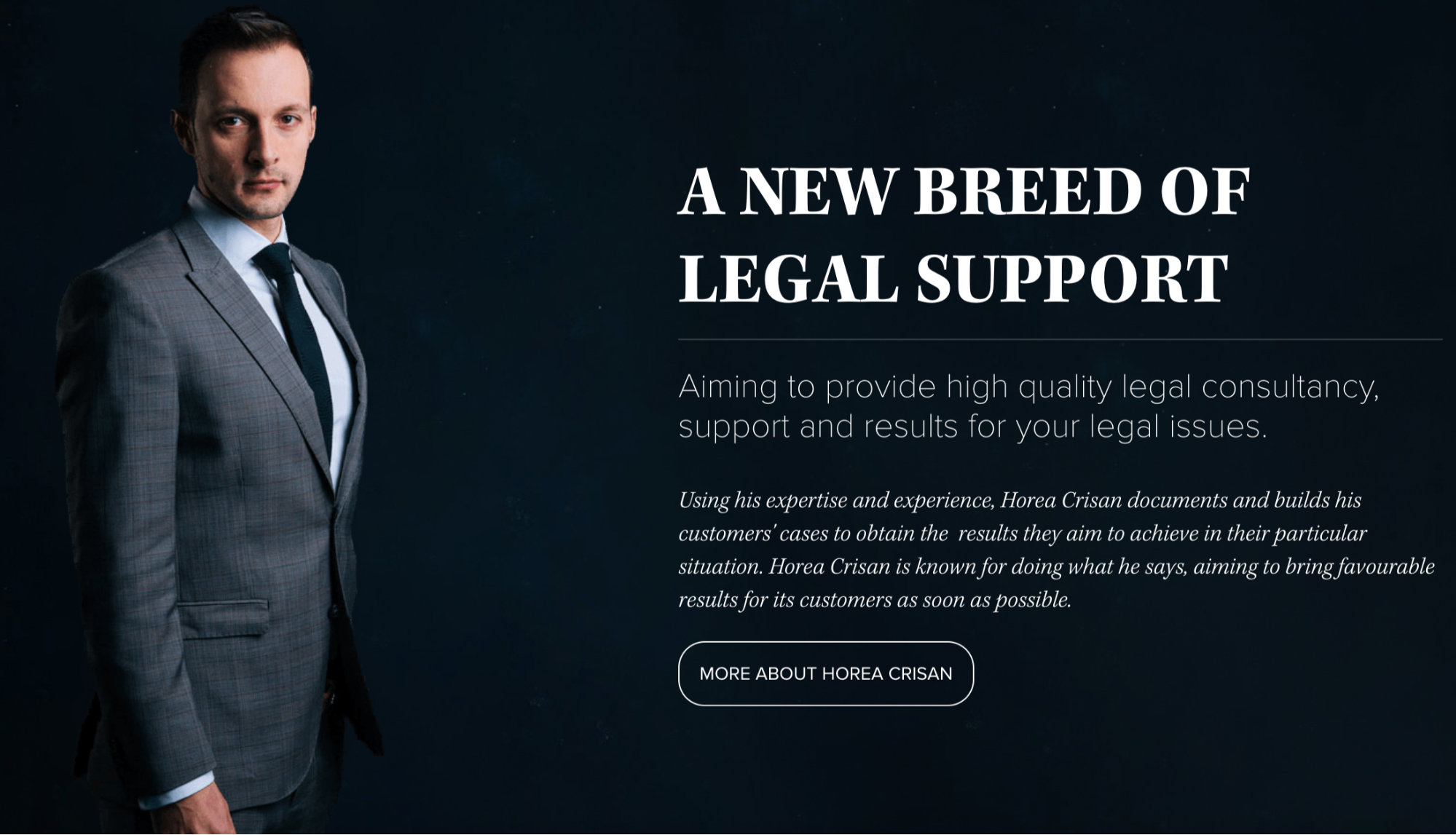
Check out these high-quality images that offer a three-dimensional, immersive experience.
Featuring a more detailed UVP, Horea Crisin builds brand trust.

Last year, 90% of searches were for local businesses.
This is why Horea Crisan geotags its law firm website with an interactive map.
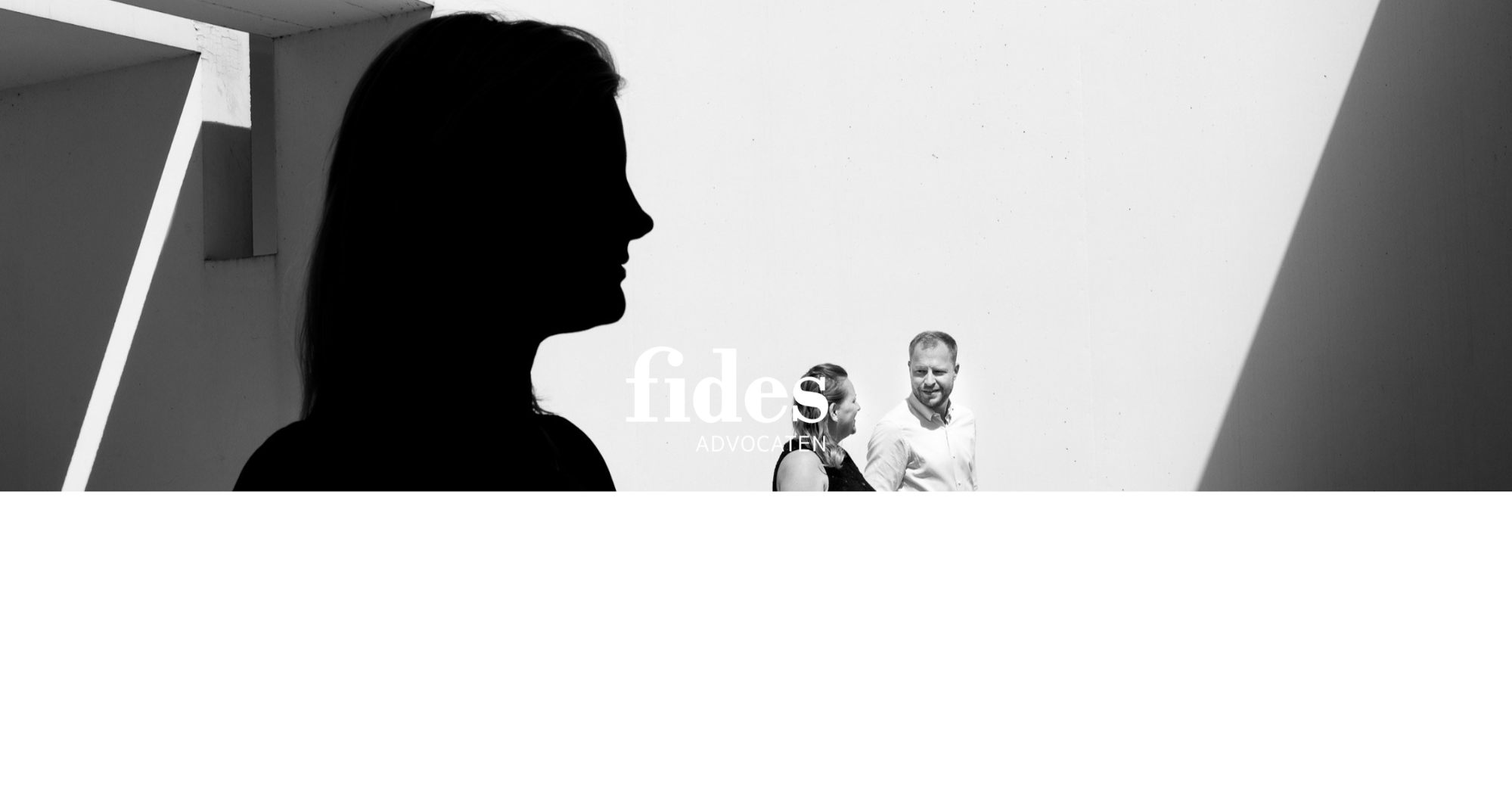
Law Firm Website Design Example #7: Fides Advocaten
Admire Fides Advocaten’s chic, monochrome landing page.
Animated navigation, high-quality images, and elegant responsive design imply top-caliber legal services.
The photos display real lawyers from the company to boost credibility and sharpen the emotional connection with prospective legal clients.

The law firm uses slick, animated page transitions for smooth navigation between pages. This adds to the elegance of the website and amplifies professionalism.
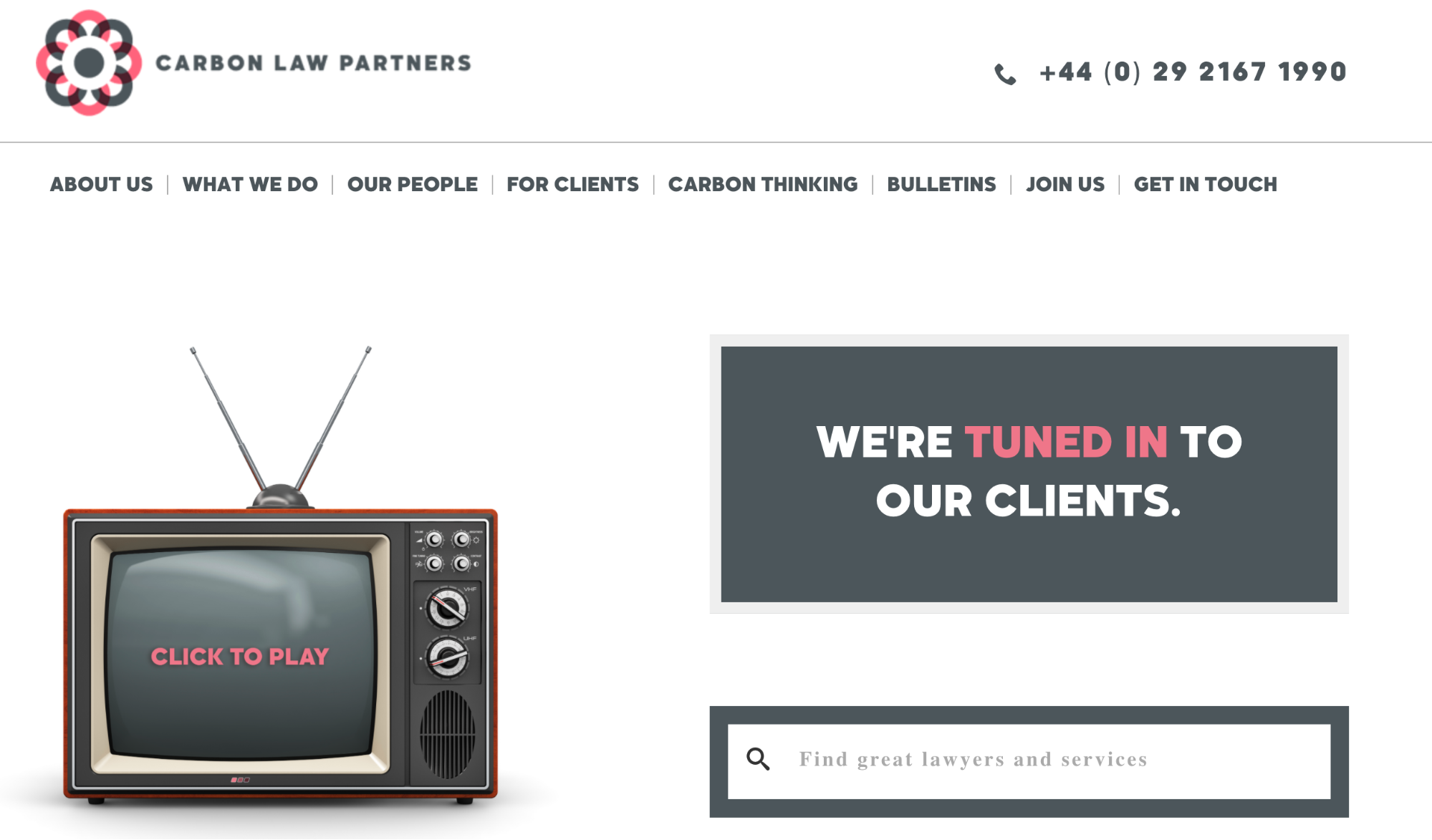
Law Firm Website Design Example #8: Carbon Law Partners

Carbon Law Partners leverages white space in its attorney website design. This enhances clarity.
Notice the fun clickable landing page video and the contact details in the header image.
Showing off the legal team’s personality, Carbon Law Partners uses a witty slogan to illustrate its UVP.

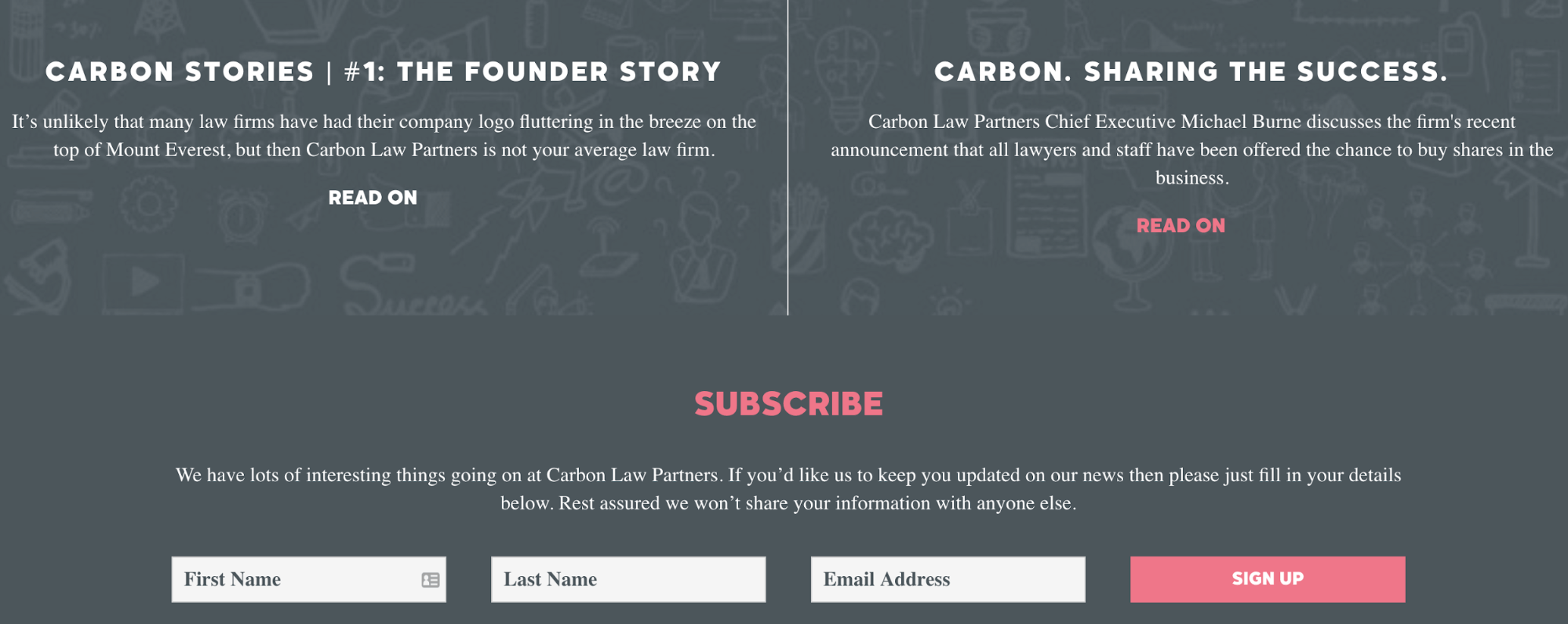
Carbon Law Partners’ SEO content strategy is complemented with a landing page lead capture form.
This captures target client data to lead customers into the email marketing funnel. Since email marketing has an ROI of $42 to every $1, it’s wise to capture leads on your web page for email marketing.
Try using a delay pop-up to invite users to subscribe.
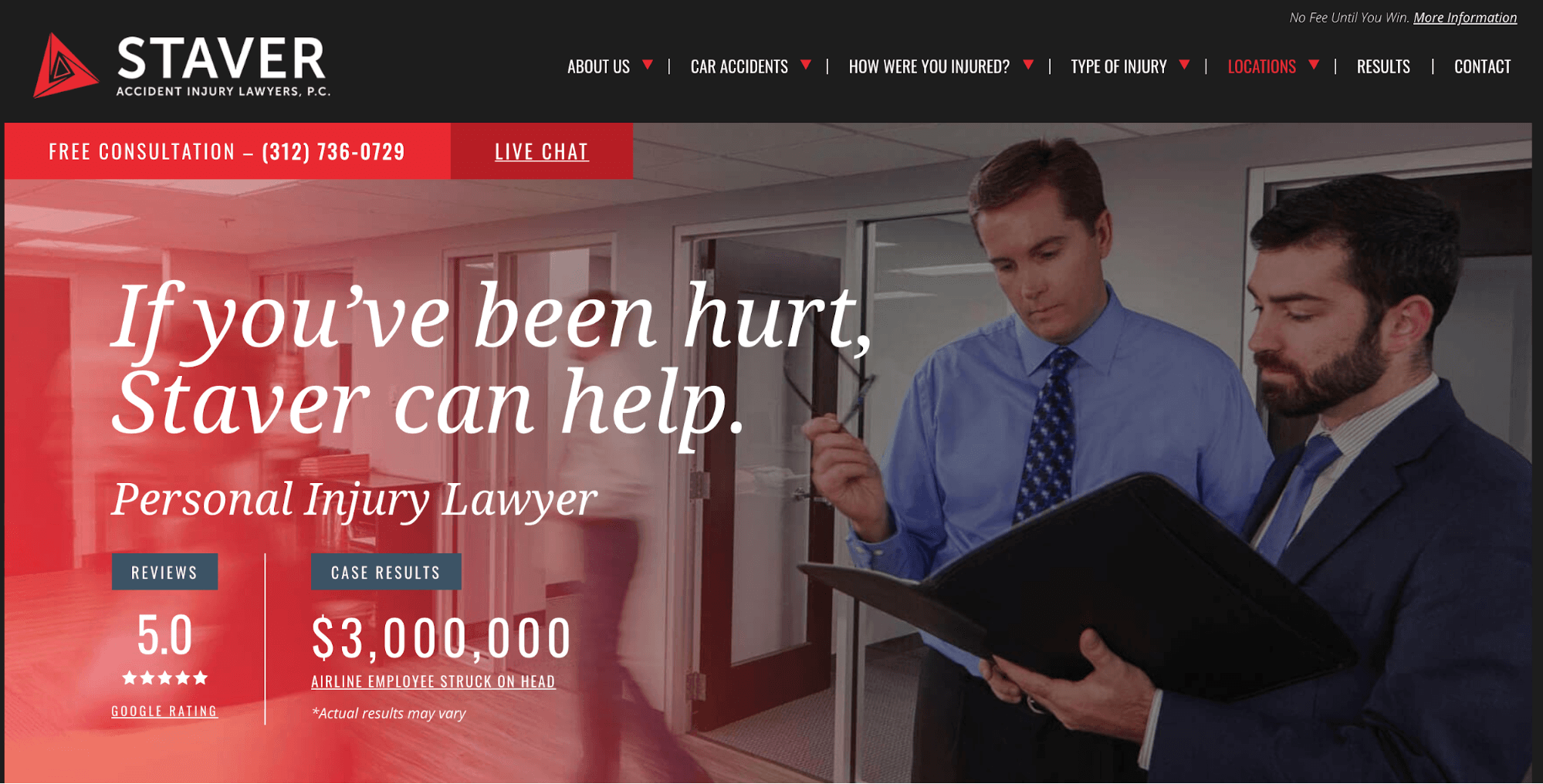
Law Firm Website Design Example #9: Staver

Personal injury law firm, Staver displays an exceptionally clear UVP and brand positioning.
Technical SEO is enhanced for local searches by the use of the domain chicagolawyer.com.
The ratings and fiscal case study figures offer social proof of the personal injury law firm’s credibility.
Notice the live chat feature? Website marketing statistics show that 41% of people prefer live chat to reach out to companies for support than any other mechanism.
Staver also offers a free consultation on its landing page.

Staver showboats its awards to solidify its reputation.
Use your legal credentials and your accolades to show prospective legal clients that you’re operating at the top of the legal market.
Don’t have any awards? Find awards to apply to in your field. Often you can pay for nominations.
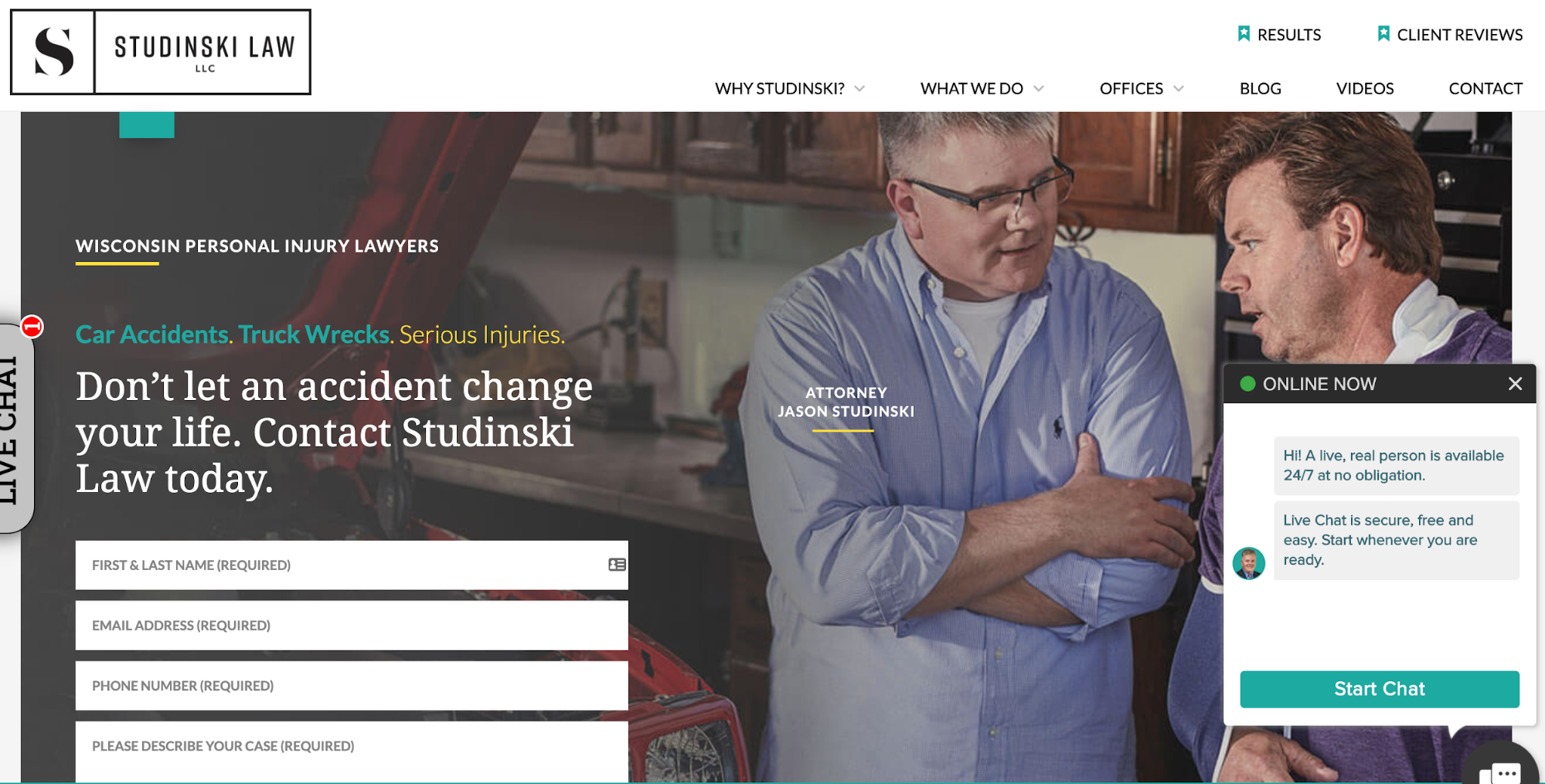
Law Firm Website Design Example #10: Studinski Law

Studinski Law also hones its SEO visibility with a local URL: wisconsinlawyer.com.
The law firm places a prominent lead capture form on its landing page to collect data from prospective legal clients.
The emotional full-page background image is complemented with an emotive call-to-action. This motivates potential clients to contact Studinski Law to alleviate their suffering.
Again, you see client reviews for social proof and a live chat feature for better user experience.
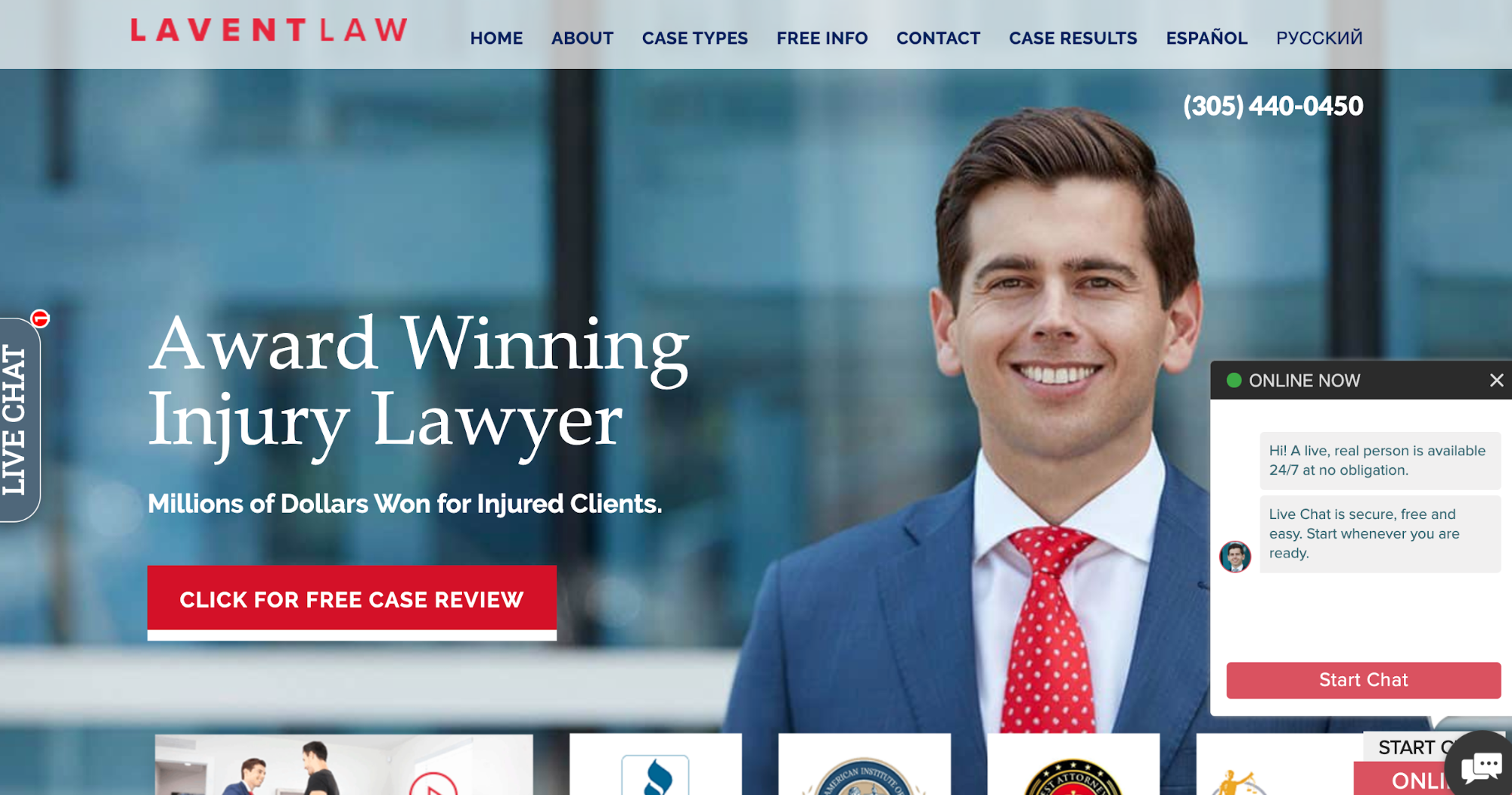
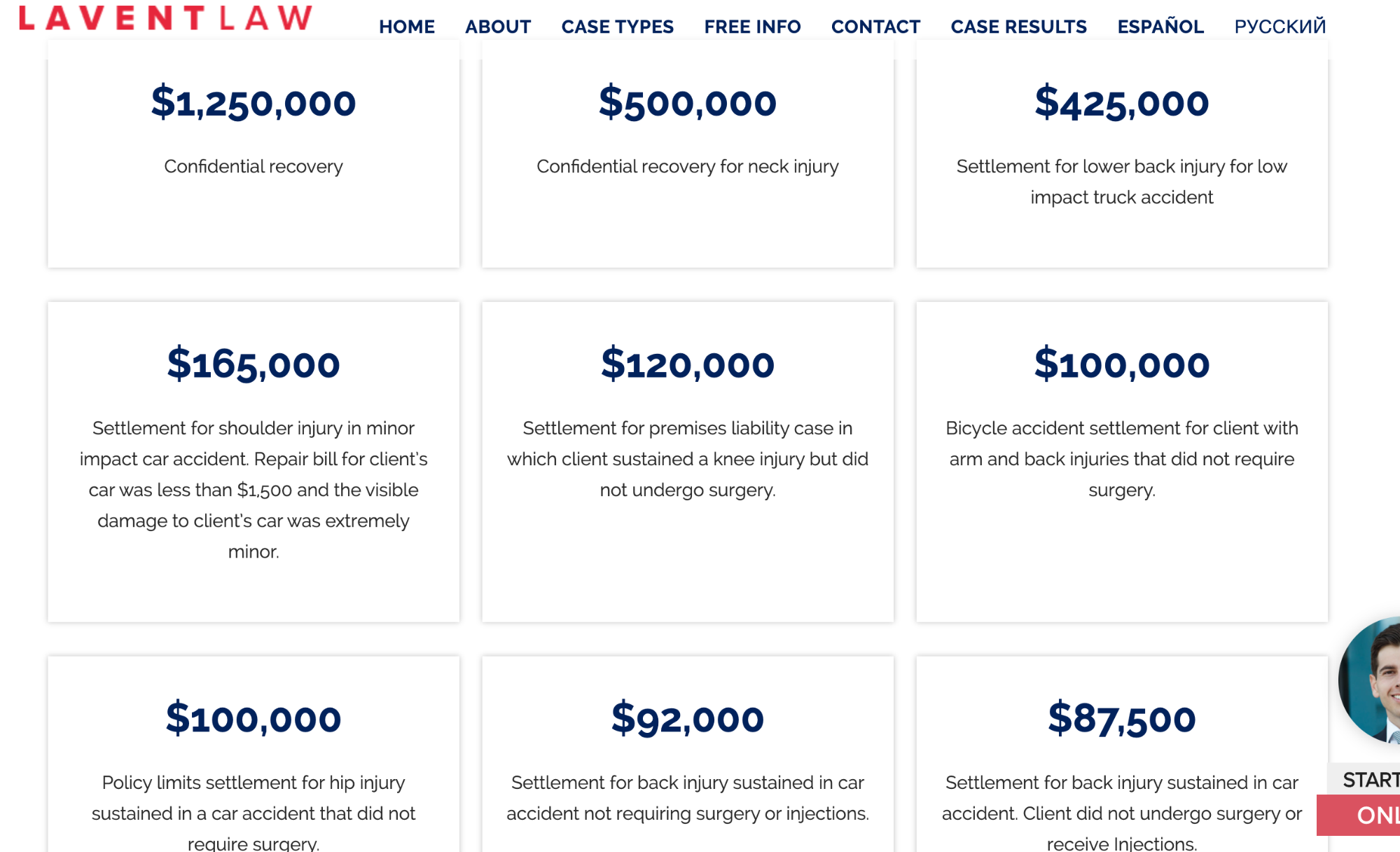
Law Firm Website Design Example #11: Levant Law

Lavent Law also uses a live chat feature to improve user experience.
The large call-to-action button invites users to click for a free case review or consultation.
The picture of the lawyer connects with the audience, while the awards amplify credibility.
This lawyer website design is available in three languages, opening up its target audience.

Lavent Law uses a minimalist grid to showcase successful case studies, leveraging financial rewards as the main focus.
This shows the law firm’s high level of performance in a clear and simple way. By doing this, Lavent Law boosts its credibility with potential legal clients.
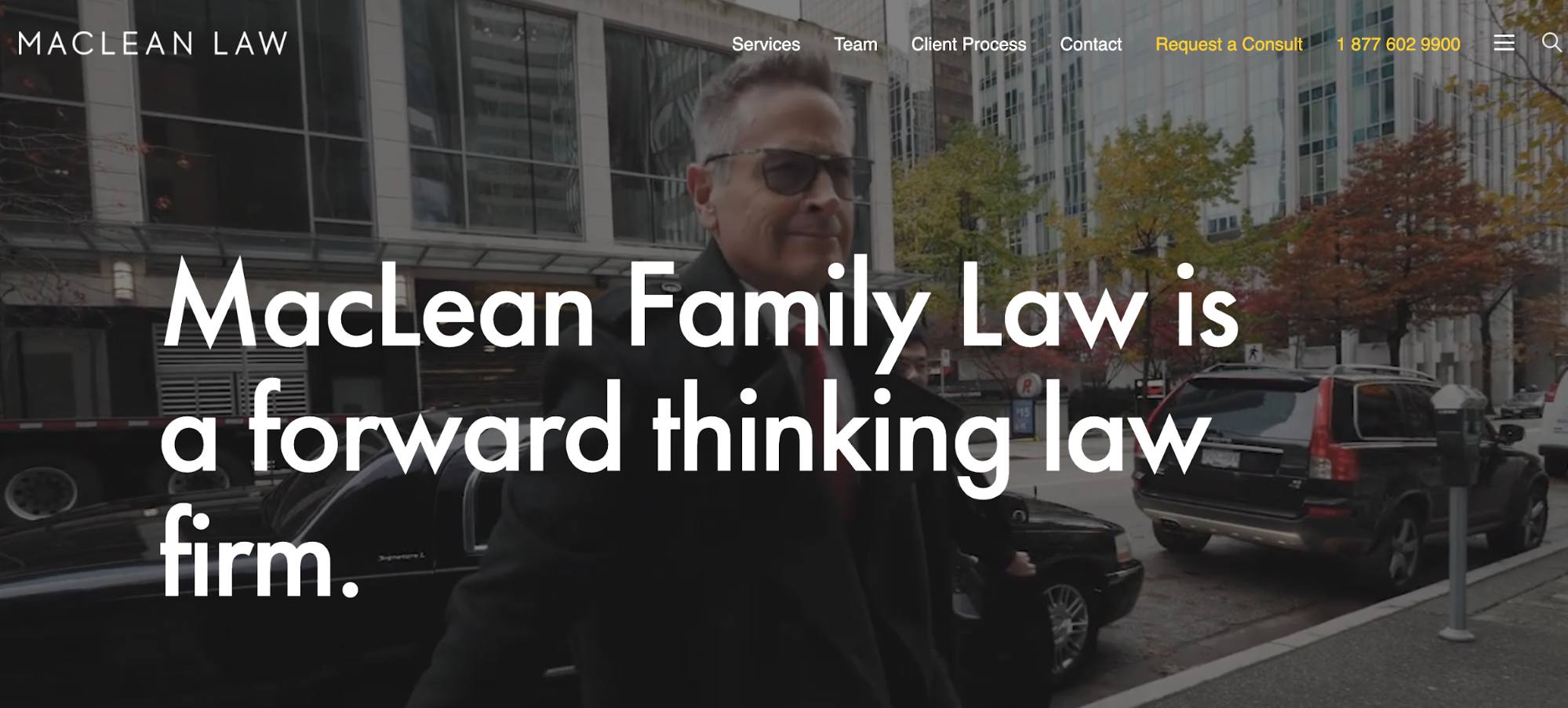
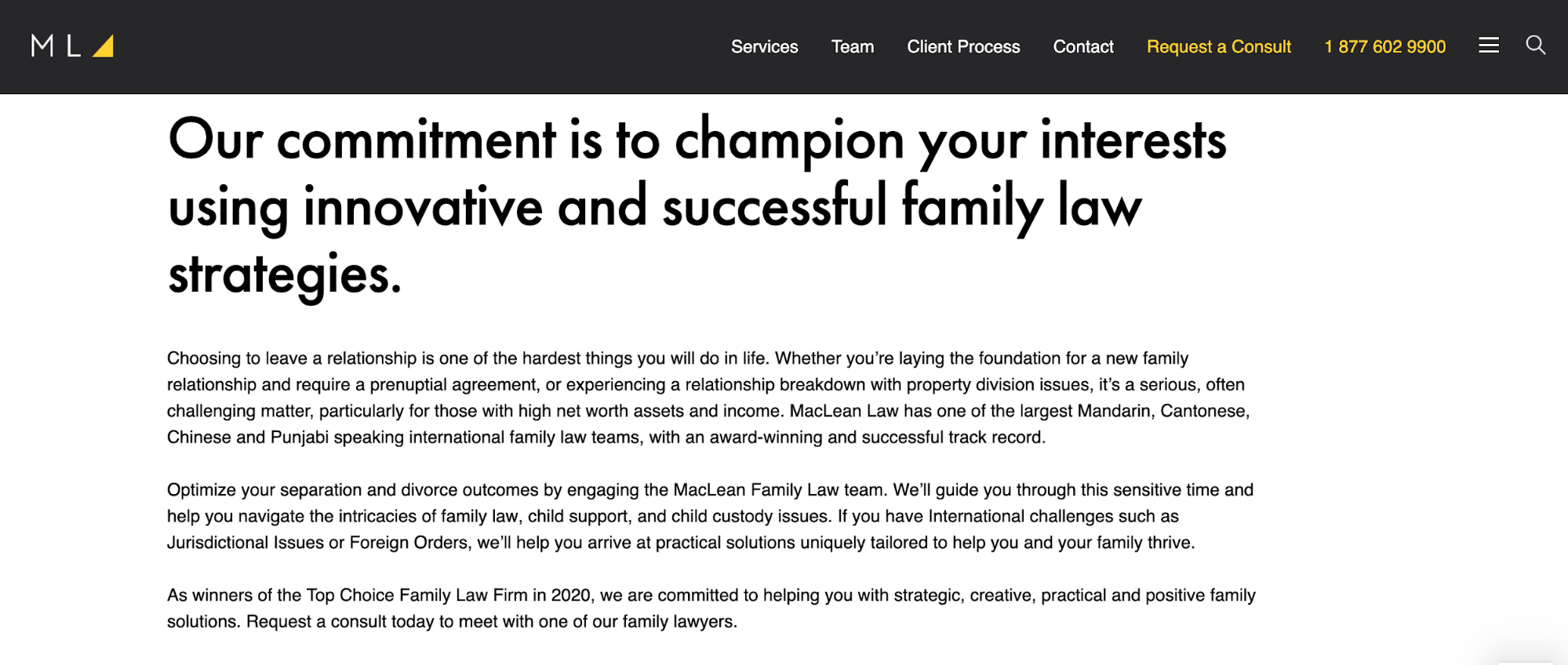
Law Firm Website Design Example #12: MacLean Family Law

Look at how MacLean Family Law leverages a full screen homepage video to showcase the lawyers in action.
As 83% of websites with video generate leads, you should harness video to show off your law brand.
Offering a sleek, bold UVP, MacLean Family Law shows customers what they’re about instantly.

The emotive content educates potential legal clients on the value this law firm brings. By doing this, prospective clients can understand if this law firm is the right fit.
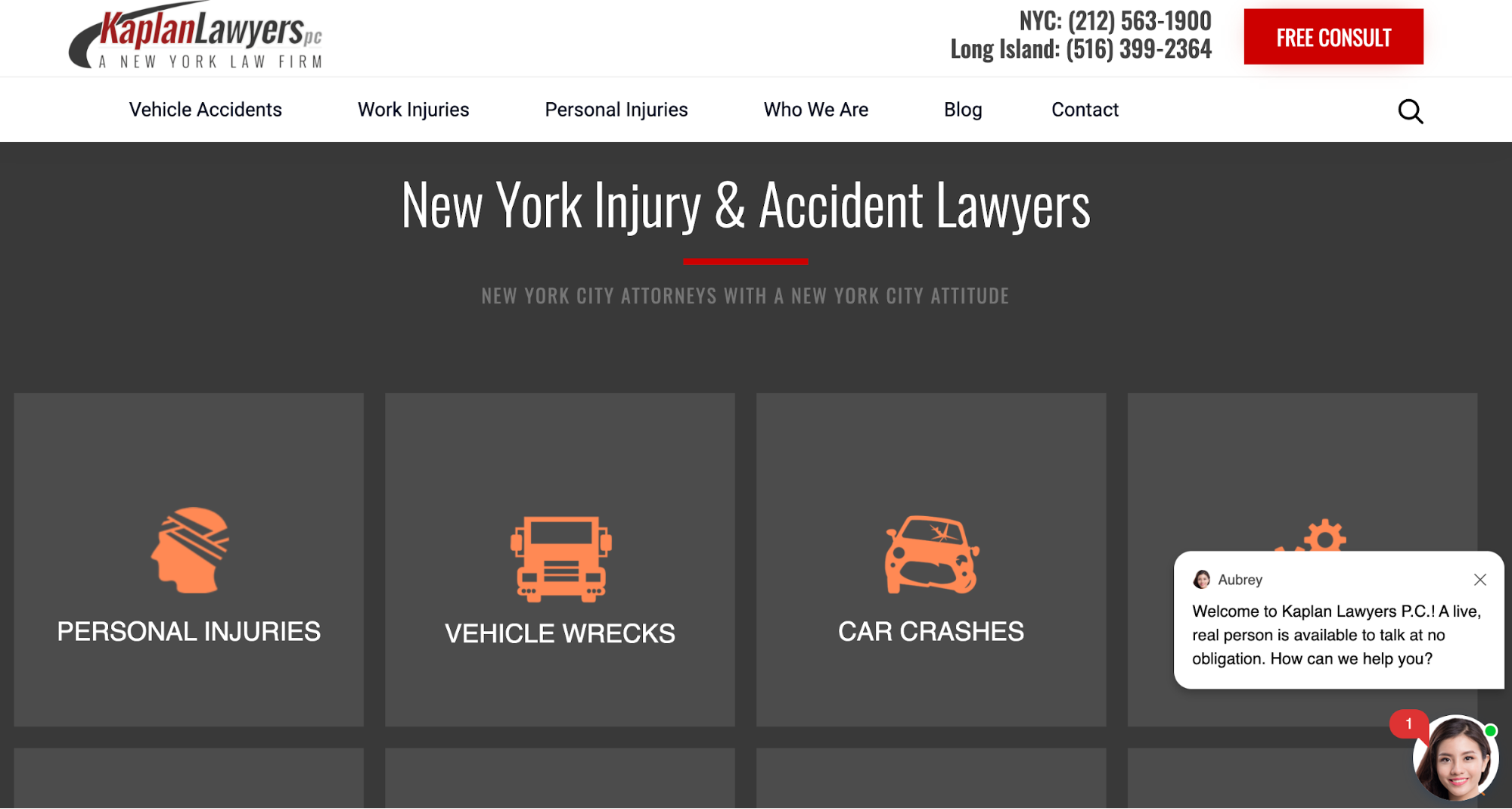
Law Firm Website Design Example #13: Kaplan Lawyers

Kaplan Lawyers uses a grid gallery on its website to organize the different law niches it serves. This qualifies leads and improves user experiences by directing prospective legal clients to the relevant helpful content.
Kaplan Lawyers uses a chatbot to accelerate this process. Since 40% of people don’t care if they’re chatting with a bot or a person, this is a cheap and effective way to funnel leads.

Kaplan Lawyers displays its testimonials with a looped video, flicking through top-rated reviews.
The law firm’s awards cycle in a scrolling gallery underneath.
Both design elements fosters credibility and brand trust.
Conclusion
This article has given you some top examples of law firm websites so you can feel inspired to give yours a makeover.
Remember that legal clients want credible lawyers with strong reputations and industry-leading expertise. Use testimonials, videos, and SEO-optimized content writing to do this.
If you have any questions about law firm website design, don’t hesitate to reach out to the experts at Design Woop.
 Best SEO Companies
Best SEO Companies Best SEO Companies
Best SEO Companies