With 85% of B2B companies implementing interactive elements into their web design, it’s time you considered how you’re creating an immersive experience on your website.
Parallax scrolling has become a hot topic in the web design space. But, it’s tricky to know how best to apply this navigational technique on your website for greatest effect.
Check out these 13 flawless examples of parallax scrolling in action. Notice how these beautiful parallax scrolling website examples help to highlight important content and improve the websites’ workflows.
Table of Contents
- What is Parallax Scrolling?
- Check Out Parallax Scrolling in Action with These 13 Real Examples
- Parallax Scrolling Example #1: Cann Social Tonic
- Parallax Scrolling Example #2: Loer
- Parallax Scrolling Example #3: CANALS
- Parallax Scrolling Example #4: Menada Winery
- Parallax Scrolling Example #5: Viita
- Parallax Scrolling Example #6: Henge
- Parallax Scrolling Example #7: RappiPay
- Parallax Scrolling Example #8: Reputation Squad
- Parallax Scrolling Example #9: Muteza
- Parallax Scrolling Example #10: Studio Chevojon
- Parallax Scrolling Example #11: Le Mugs
- Parallax Scrolling Example #12: ANAFI
- Parallax Scrolling Example #13: Cargo
- Conclusion
What is Parallax Scrolling?
Parallax scrolling is an immersive web design technique that gives the impression that a foreground is moving in front of a background.
Isolating certain images, expanding others, and increasing the speed of other elements achieves this three-dimensional effect as users scroll.
This optical illusion works because the eyes perceive things that are larger to be closer and things that are smaller to be further away.
Parallax scrolling gives the effect of smooth navigation. 51% of B2B buyers say interactive elements help solve challenges, so use parallax scrolling to help buyers get answers quicker.
By streamlining your navigation processes with sleek parallax scrolling, website visitors can seamlessly glide between your site pages.
Capitalize on the interactive benefits of parallax scrolling to give your websites a clean, modern finish and promote a professional image.
Remember that parallax web design not only helps your brand image, but it boosts your website’s usability. This enhances the user experience.
As 54% of consumers have higher expectations of a website’s user experience than they ever have before, you should consider parallax design to elevate their experience.
Consider also that 45% of B2B buyers count interactive elements in their top favorite ways of seeing branding. So a parallax scrolling website is a great way to promote an engaging customer journey.

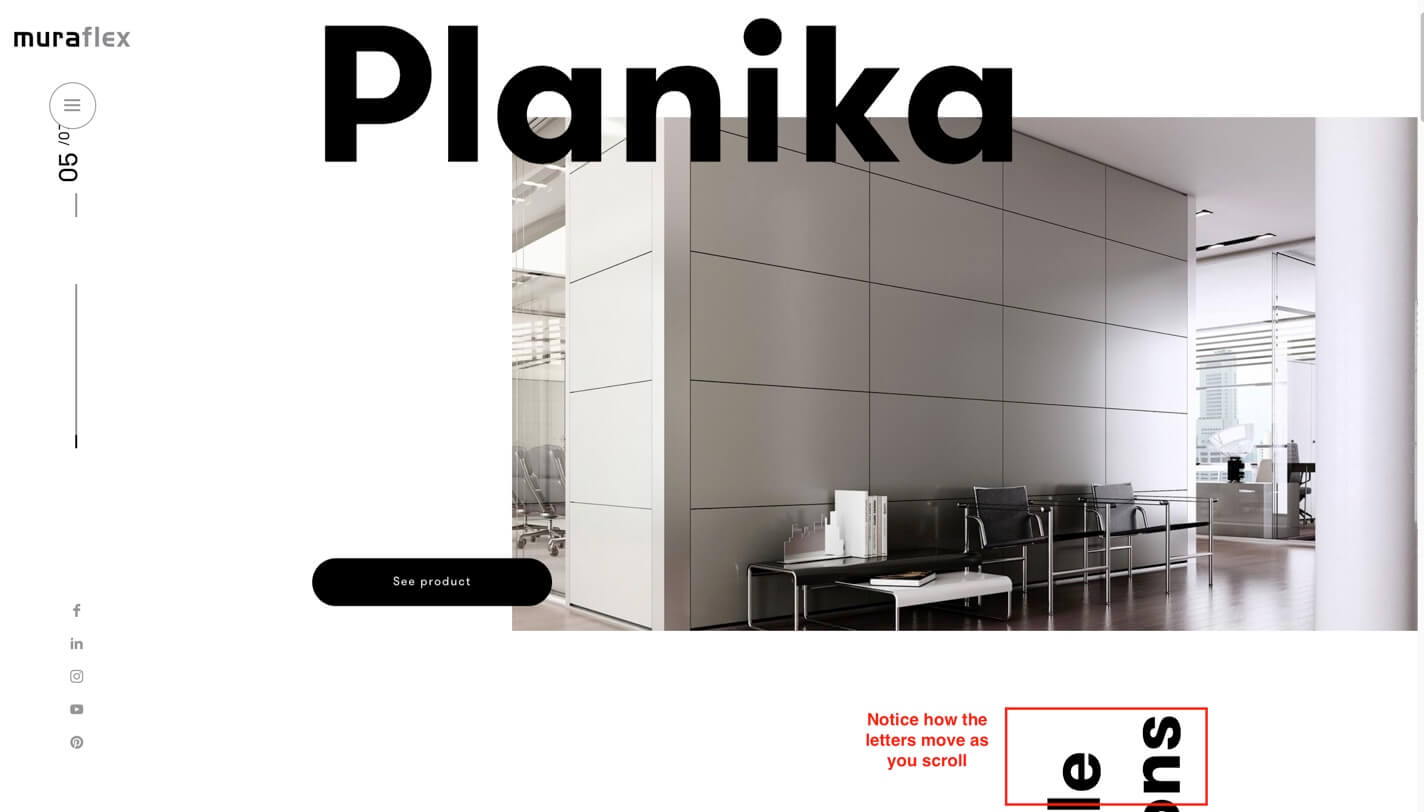
Check out how interior design firm, Muraflex, uses parallax scrolling to invite website visitors to scroll down the web page.

Notice how some letters move and some stay static, creating a rippling effect as you scroll.
This effect is immersive and interactive, giving the impression of 3D movement.
Remember that interactive elements get twice as much engagement as static content, so you can use parallax web design like Muraflex to increase customer interaction.
Check Out Parallax Scrolling in Action with These 13 Real Examples
Are you looking to spruce up your website to create an immersive, interactive experience to boost engagement?
Here are a myriad of ways you can use parallax scrolling on your website in 2020 to engage page visitors.
Explore these 13 examples of parallax design in action to discover how you can enhance your website.
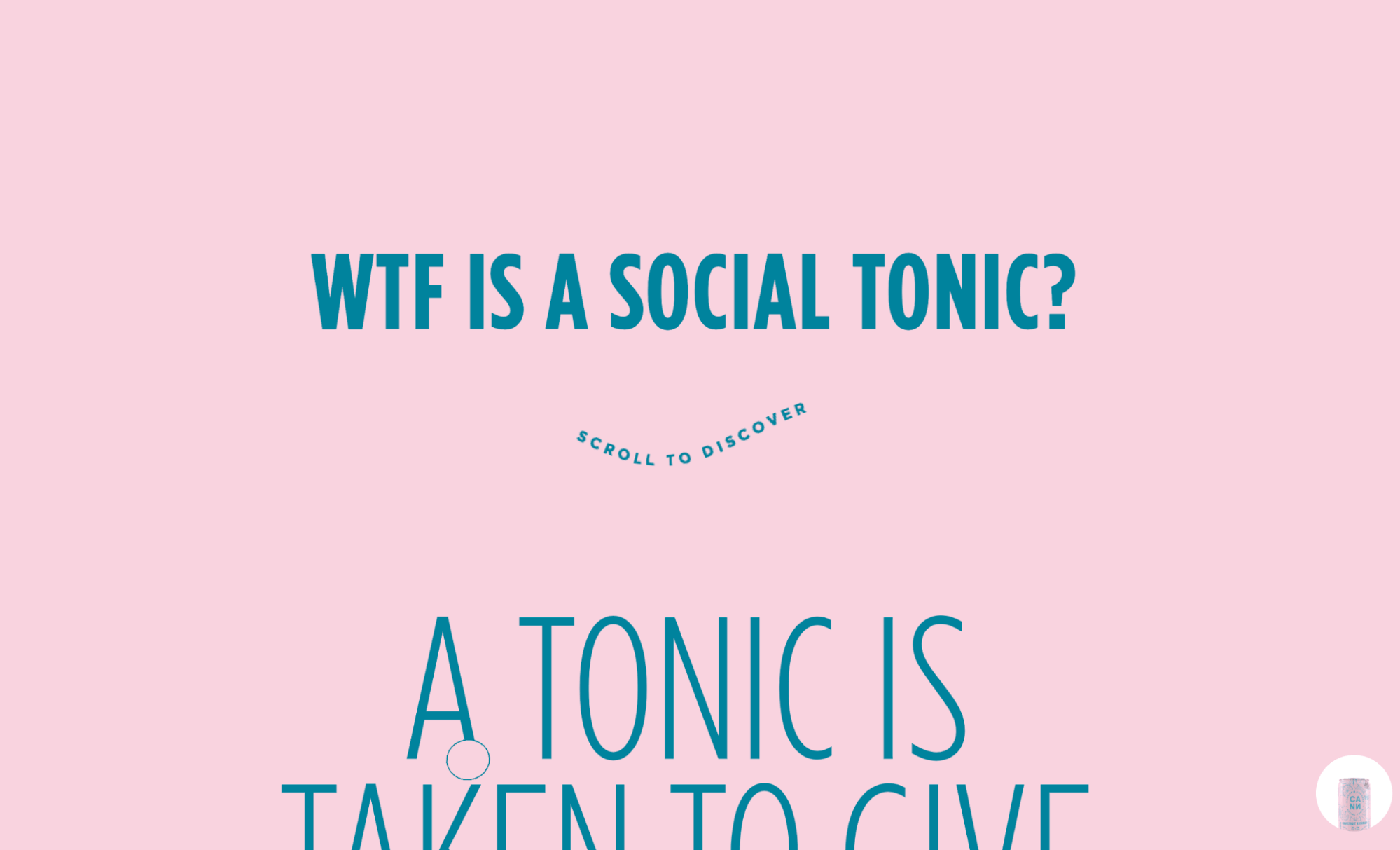
Parallax Scrolling Example #1: Cann Social Tonic

Cann Social Tonic features a bold question on its landing page with animated bubbles rising all over the screen.
A wavy call-to-action invites users to scroll down the web page.

See that as you scroll, the question gets smaller and the text beneath gets larger.
This parallax effect gives the impression that the content is going back into the distance.
The rippling CTA helps to multiply this effect, as do the rising bubbles.
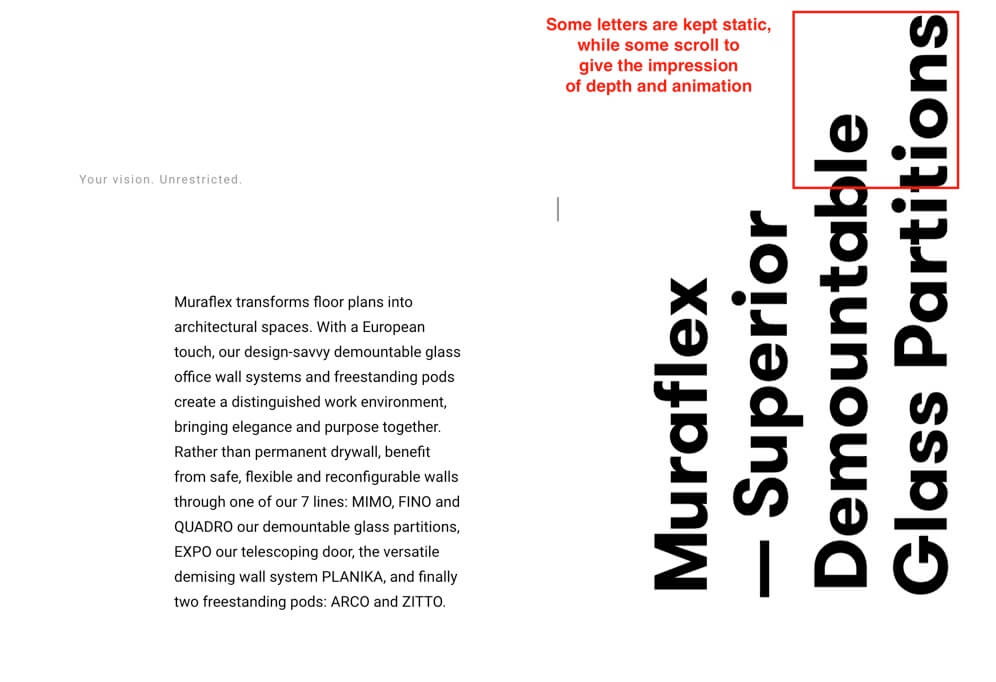
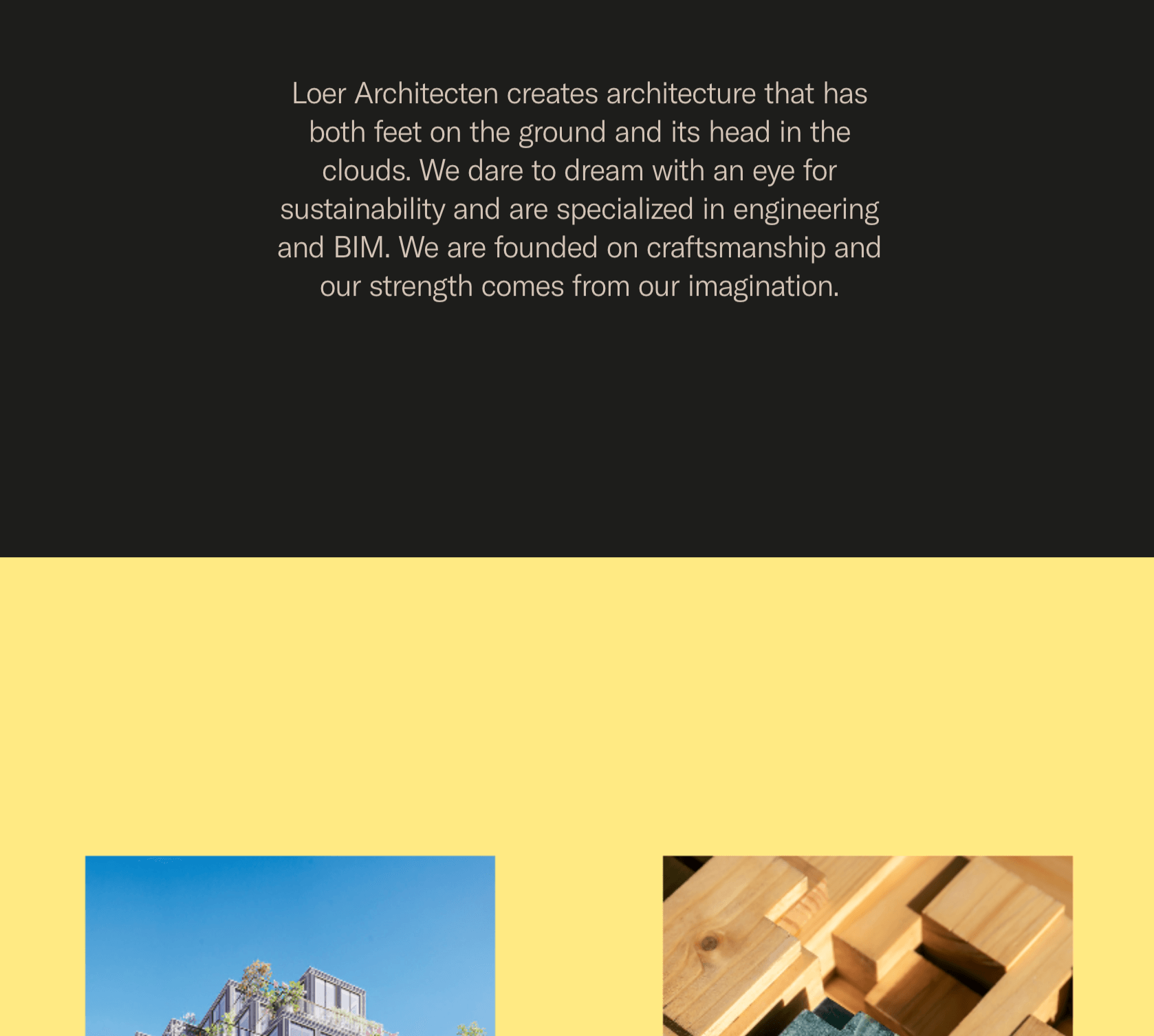
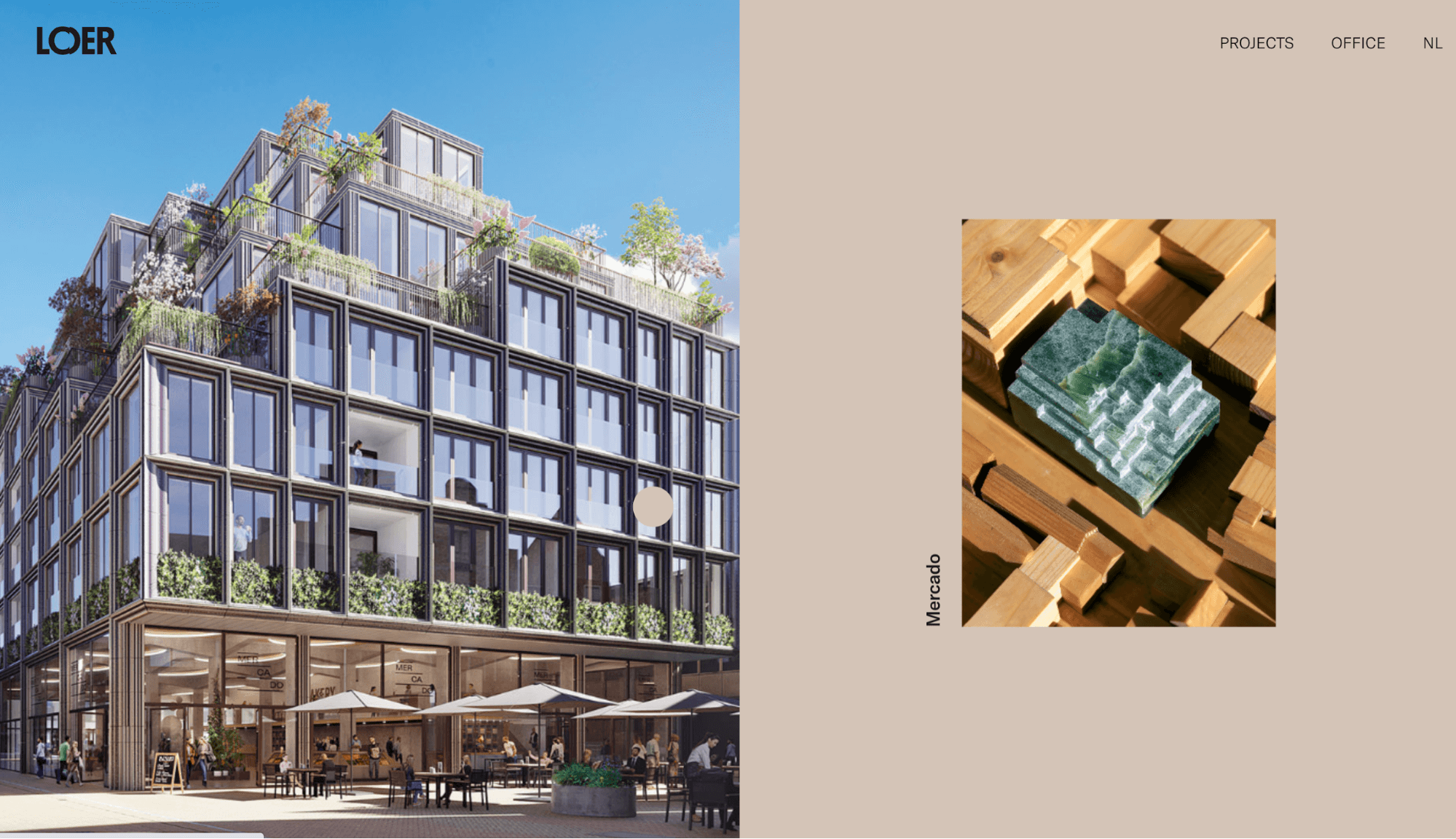
Parallax Scrolling Example #2: Loer

Architecture firm, Loer opens its website with a crisp, landing page video and a call-to-action to ‘Explore’.

As you scroll down, a boxed UVP comes into the foreground as the images seem to get larger.
As 88% of marketers plan to convert static content over the next year, it’s wise to jump on this bandwagon with similar parallax web design.

You’ll notice that as you scroll down further to the images, the left image zooms into the foreground, while the right image sinks into the background.
This effect is done by enlarging the left photo and downsizing the right.
Parallax Scrolling Example #3: CANALS

CANALS is an educational parallax website about Amsterdam’s canal system.
Note the call-to-action inviting web visitors to scroll sideways.

The beautiful sideways scrolling transitions in a sleek way so that text flies over imagery.
Each sliding site page also features animations to draw attention to key content elements.

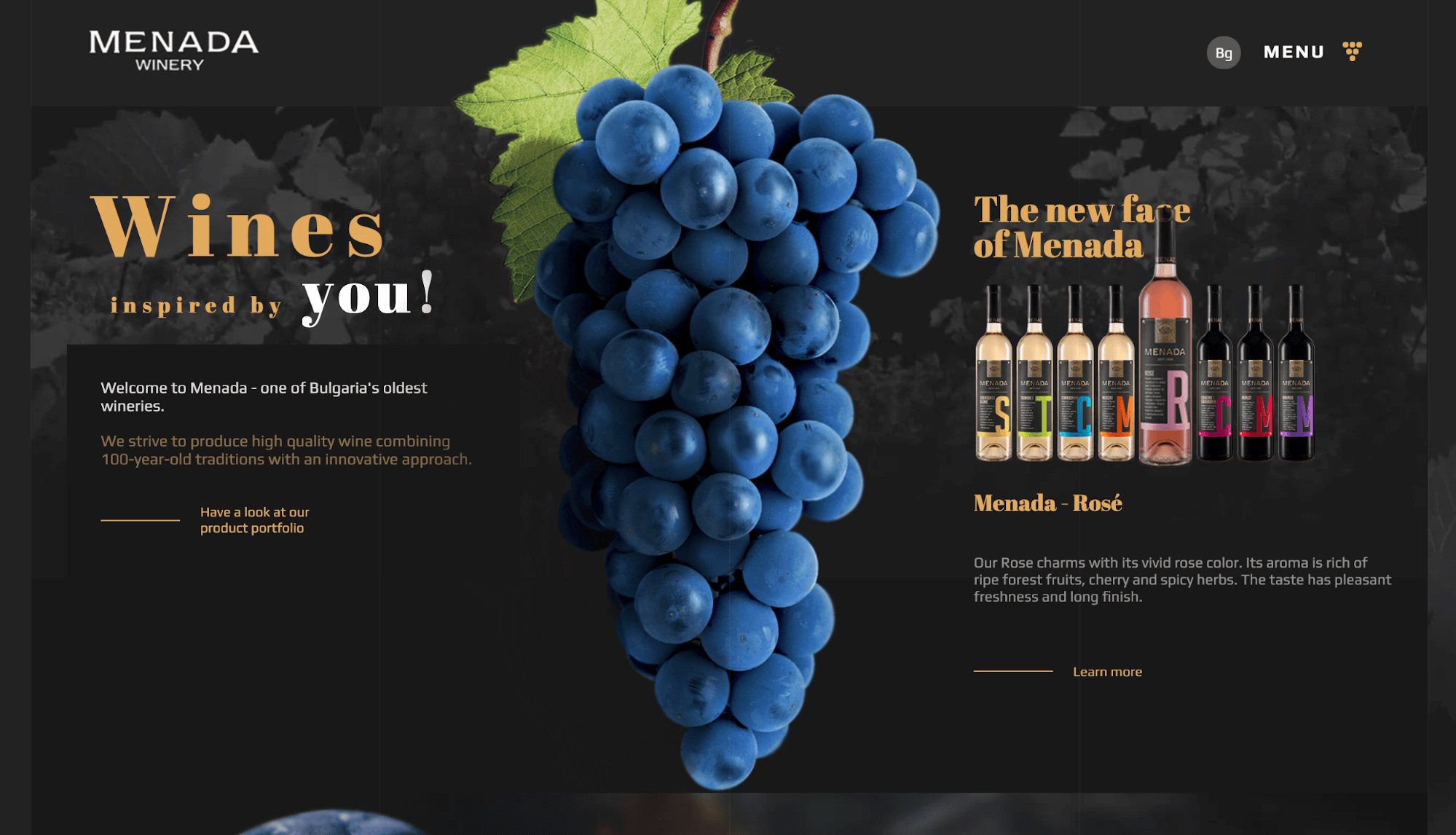
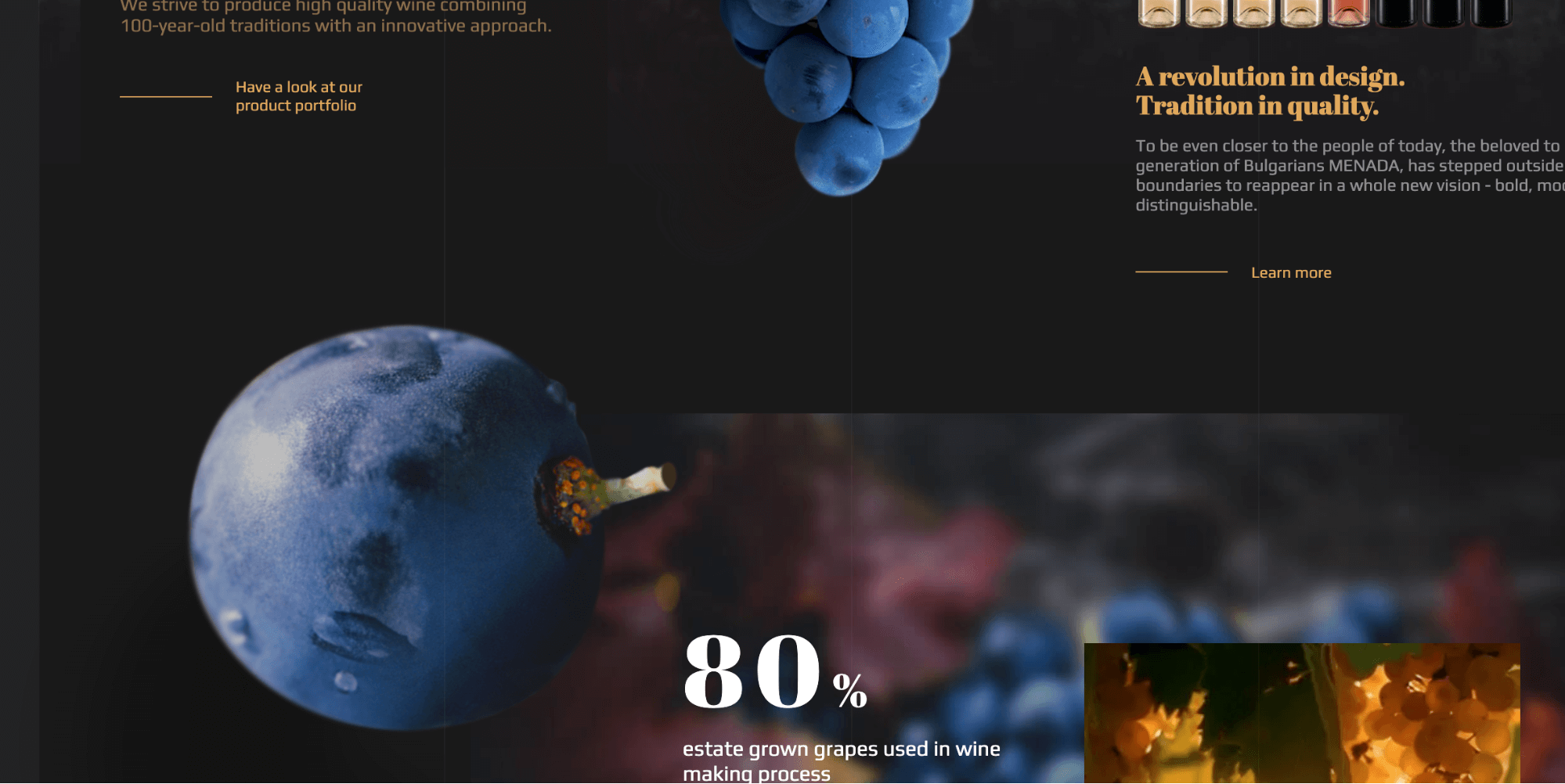
Parallax Scrolling Example #4: Menada Winery

Menada Winery uses high-quality 3D images combined with this dynamic scrolling effect to give a stunning immersive experience.
The real-life images give the sense that you can see under the grapes as you scroll.

The movement of the grapes is delayed as users scroll. This seems as though the grapes move when visitors scroll down the page.
Consider how this scrolling effect highlights the high-quality of the grapes.
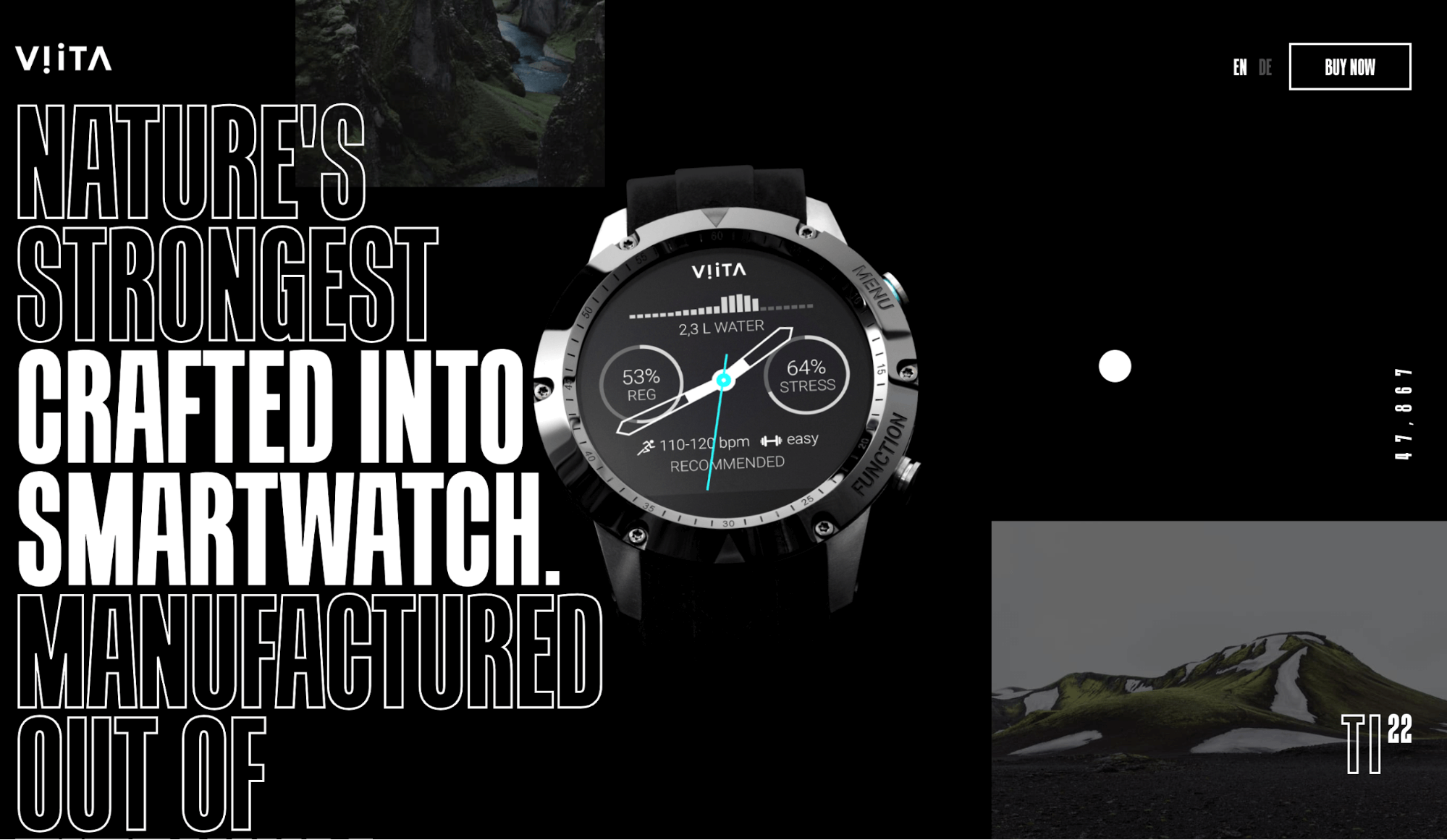
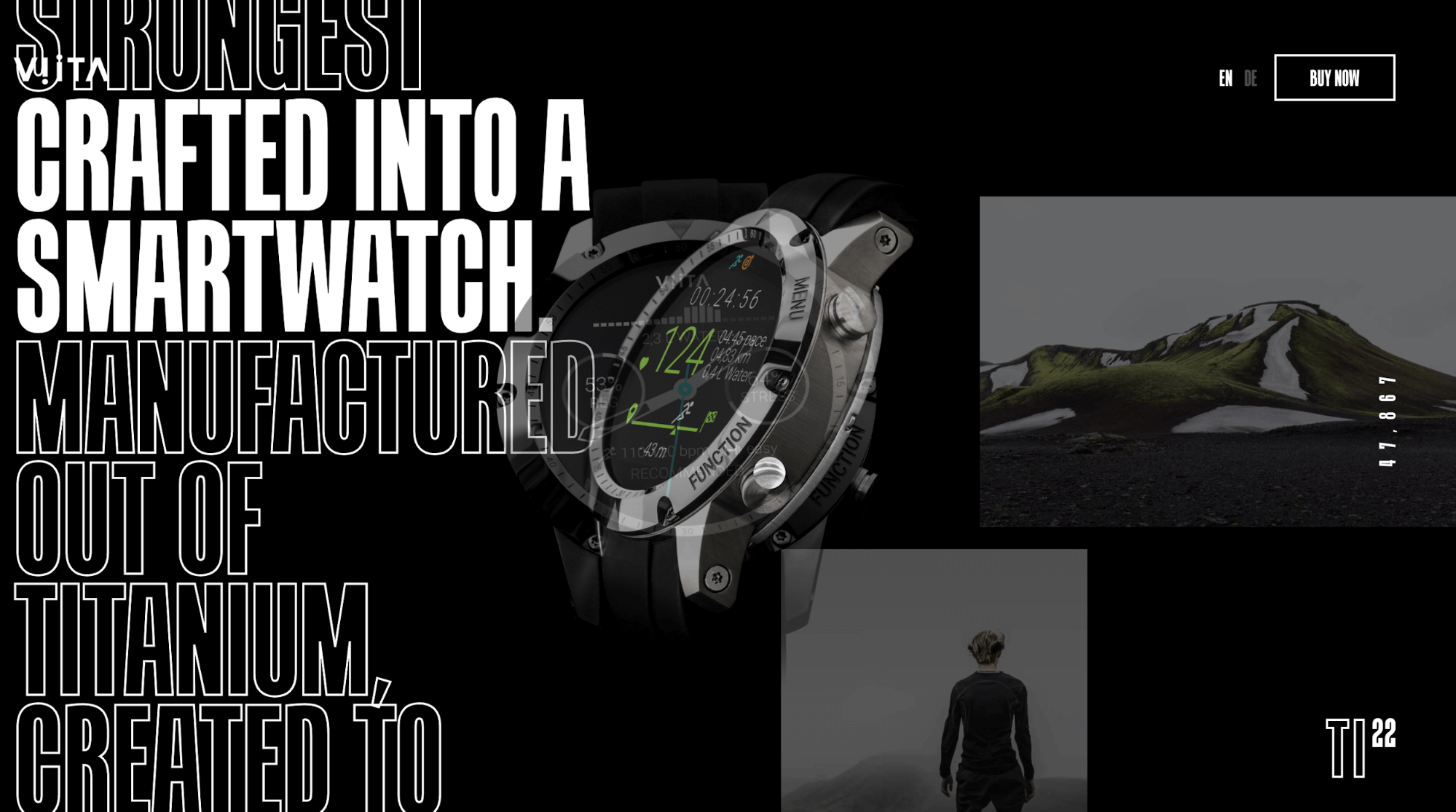
Parallax Scrolling Example #5: Viita

Viita shows off its next-generation watch with a large foreground image of the product on its parallax website.
Images scroll faster in the background with a dark overlay. While the images show off the personality of the brand, the watch remains the focus.

The watch image slowly changes as visitors scroll down the page. This appears as though the watch rotates.
For Viita, this parallax animation exhibits its product from all angles, featuring a running commentary as a backdrop.
The website’s parallax scroll is mobile responsive, for smoother navigation on all devices.
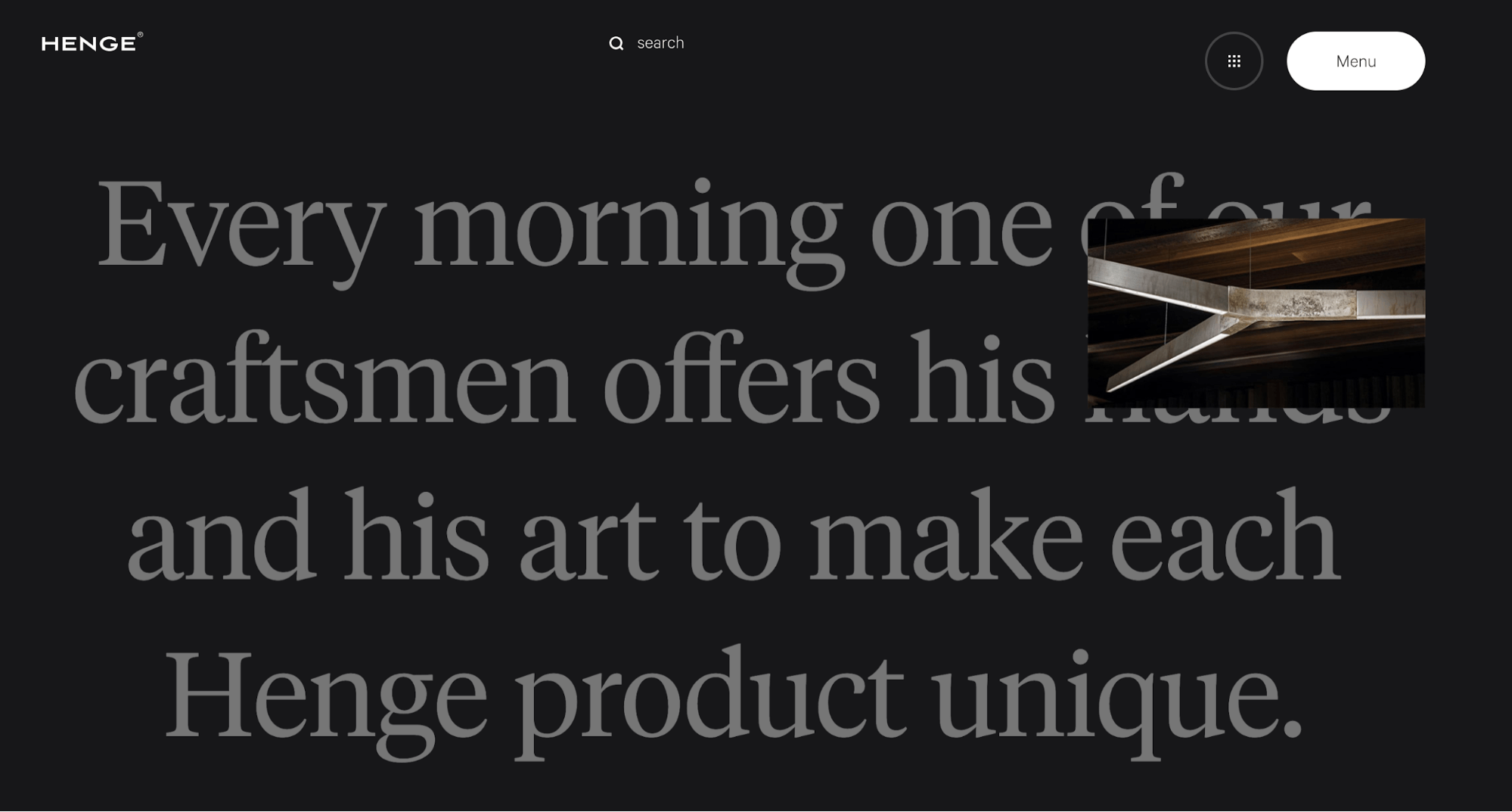
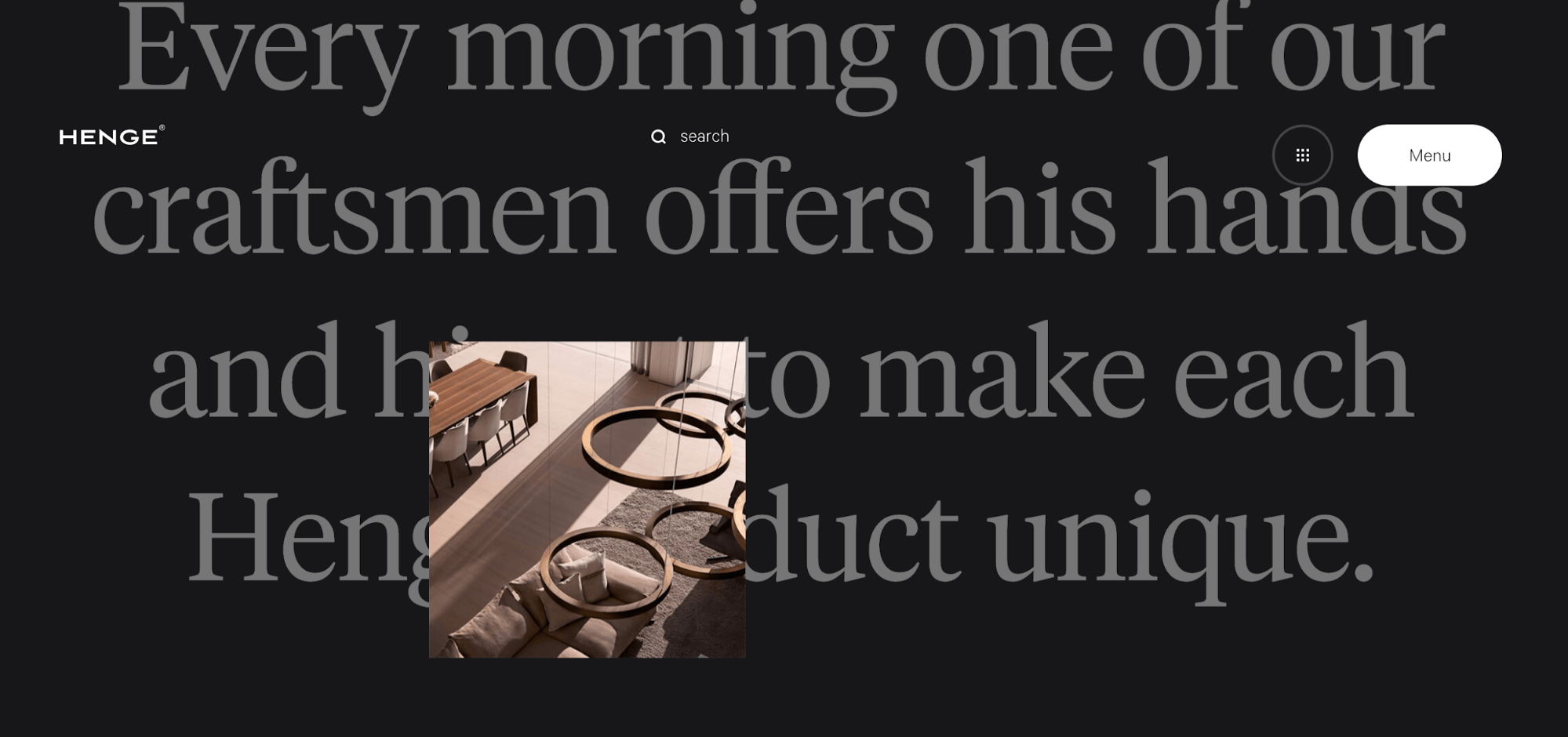
Parallax Scrolling Example #6: Henge

Furniture maker, Henge, posts a large UVP as a full screen background image on its parallax site. This image scrolls slowly to enhance the parallax effect.
High-quality images of the company’s furniture scroll at a different speed in the foreground. This gives the impression that these visual elements are flying over the screen.

Notice how the title menu disappears as you scroll to give a full screen image of the UVP.
When you start to scroll again, the title menu reappears for easy navigation.
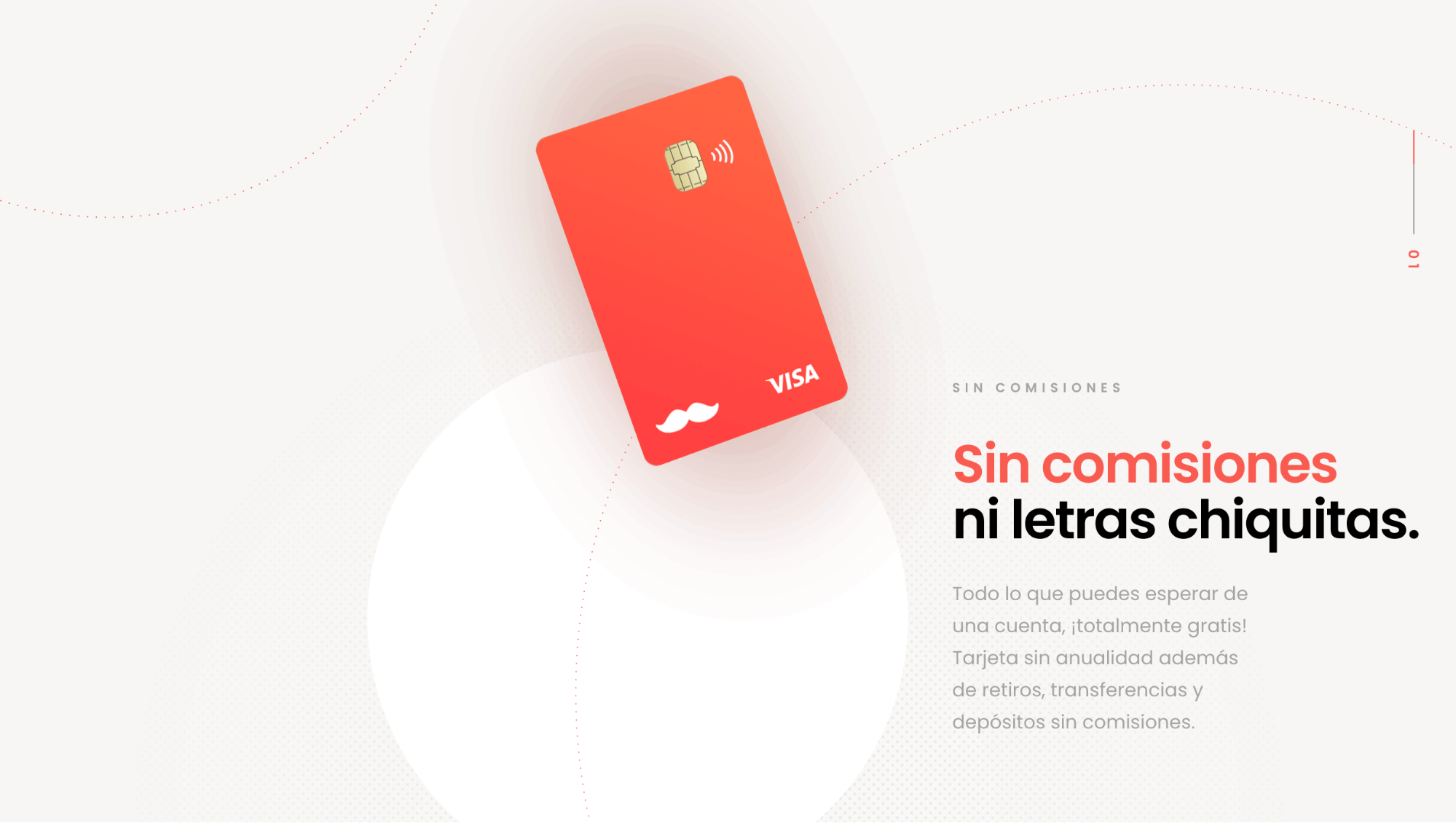
Parallax Scrolling Example #7: RappiPay

Payment platform, RappiPay, features impressive 3D graphic design for an immersive feel.
The 3D card is animated, moving when website visitors move the mouse.
As you scroll, see how the card begins to turn.

The card rotates through white space as it reaches the next block of short text scrolling upward.

This unique application of parallax scrolling is mesmerizing.
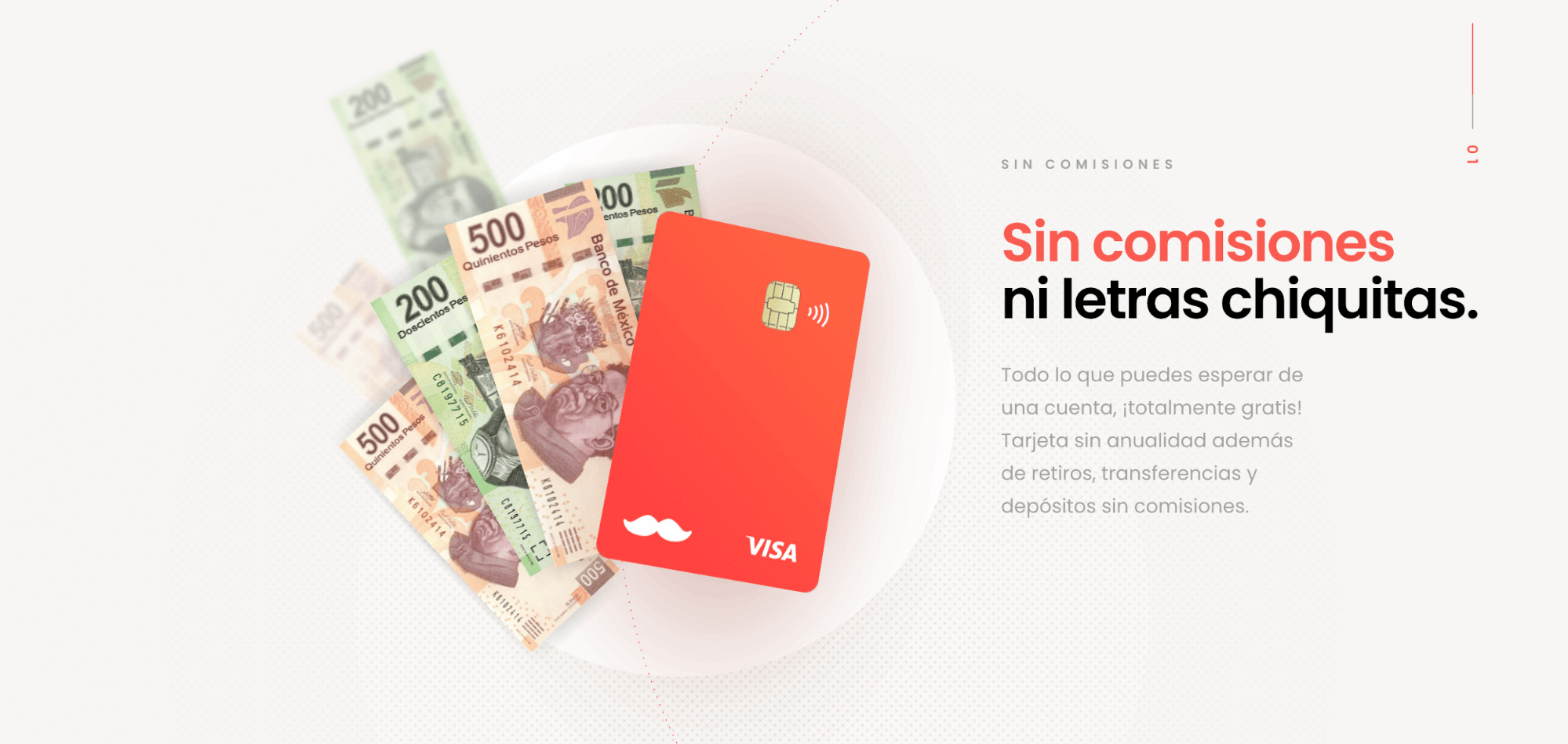
The card reaches the text and settles for a microsecond. If you continue to scroll, a fan of notes splays out from the card.
This display is extremely impressive, showing how dynamic the payment platform is, simply with a fancy scrolling technique.
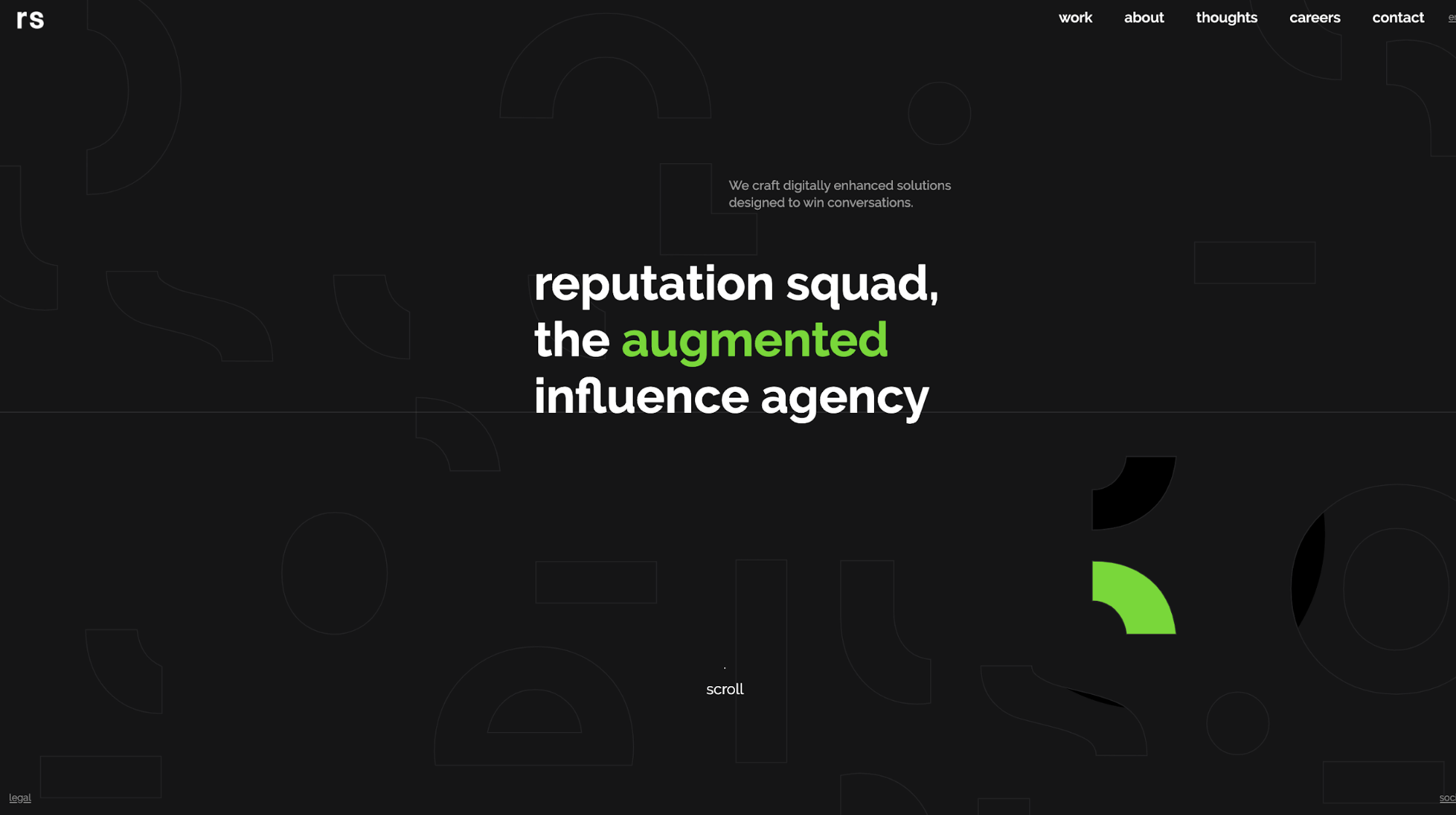
Parallax Scrolling Example #8: Reputation Squad

Check out how Reputation Squad’s website lights up in different places as you move your mouse.
The company invites website users to scroll to find out more.

Sideways scroll through a walkthrough of the company values and processes.
Notice how the text scrolls at a different speed than the images, as well as behind the images, to give the impression of a moving video.

Watch how the 3D images turn as you scroll, creating a completely immersive journey through the website.
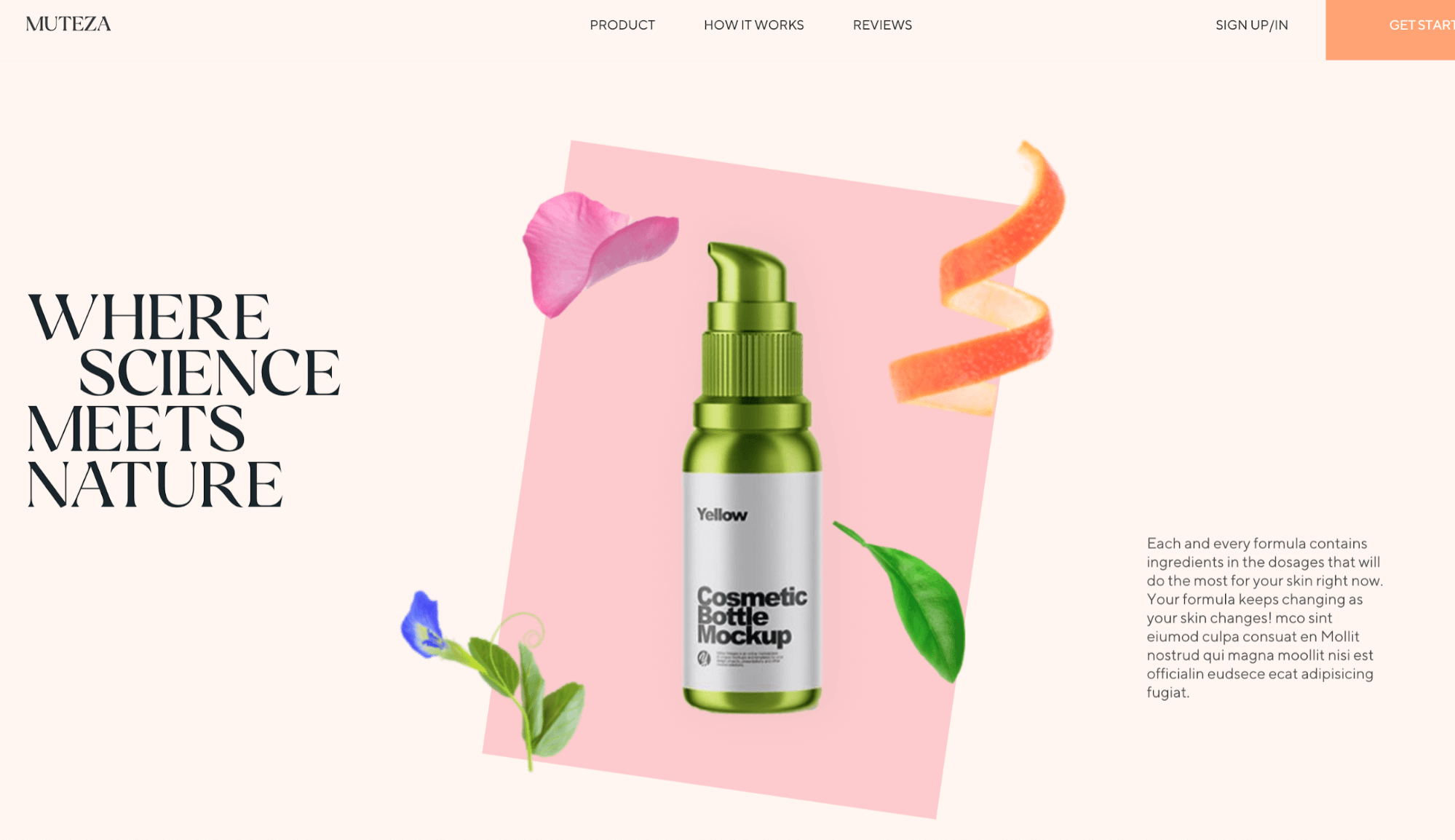
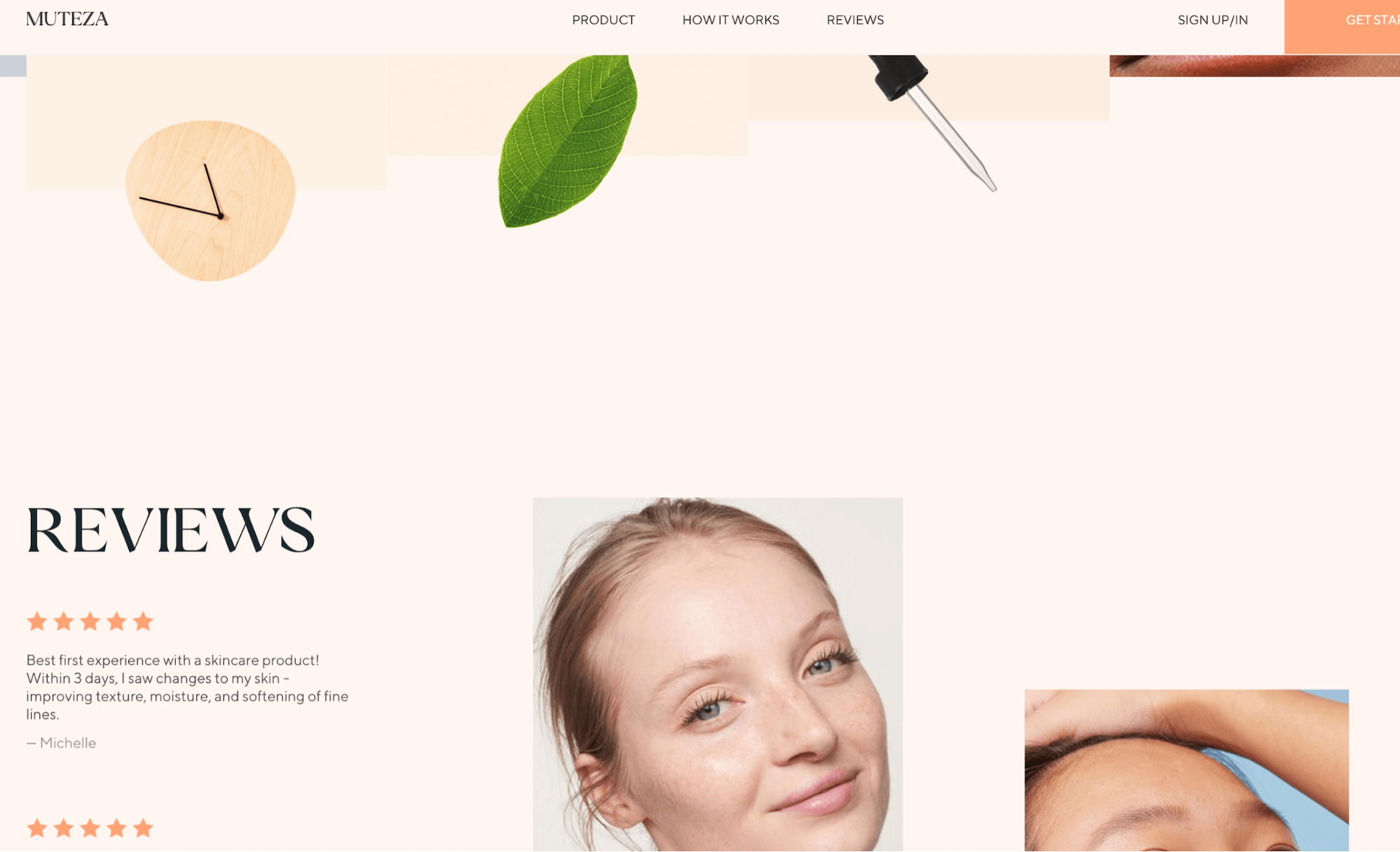
Parallax Scrolling Example #9: Muteza

Beauty brand, Muteza creates a sense of delicacy by hovering petals and flowers over a background image of its product.
When visitors scroll, the petals move faster in the foreground than the bottle in the background.
This gives the feel that the petals are floating.
The letters also use parallax scroll elements. The font unfolds horizontally as you scroll down the page.

Some of the foreground images have different delays. This staggered timing creates a rippling effect as the images appear.
As only a third of companies use interactive elements for at least 10% of their web design, a fully immersive experience like this will beat the competition.
Parallax Scrolling Example #10: Studio Chevojon

Photographer, Studio Chevojon uses parallax scrolling so that the words slide over the images.
Delaying the images and coding them to move slower than the words achieves this effect.
This web page also has a sideways slider scrolling effect.

To break up the texture of the website, some word pages stay static for quite a time, while several images zoom behind the opaque boxes.
Parallax Scrolling Example #11: Le Mugs

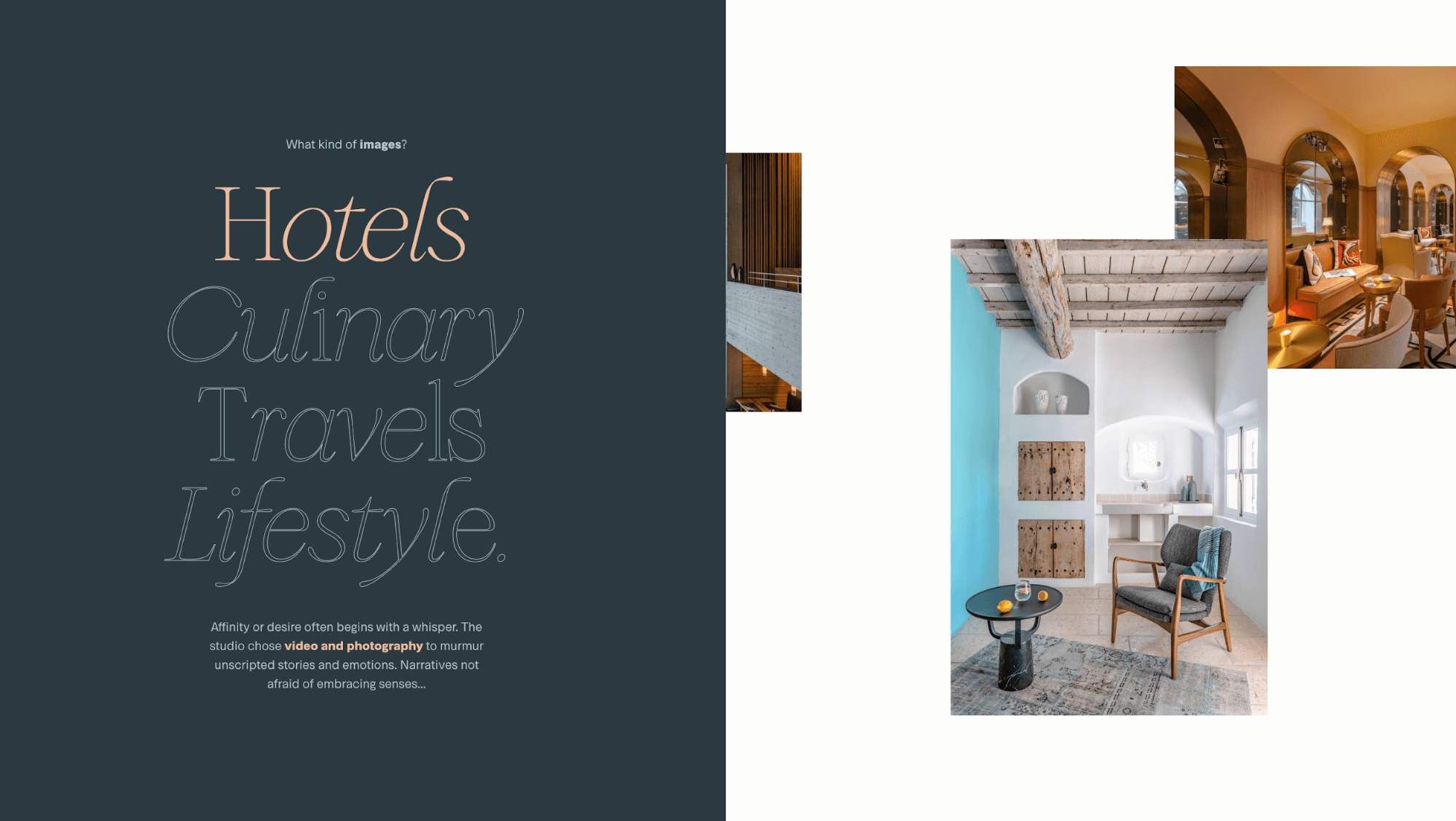
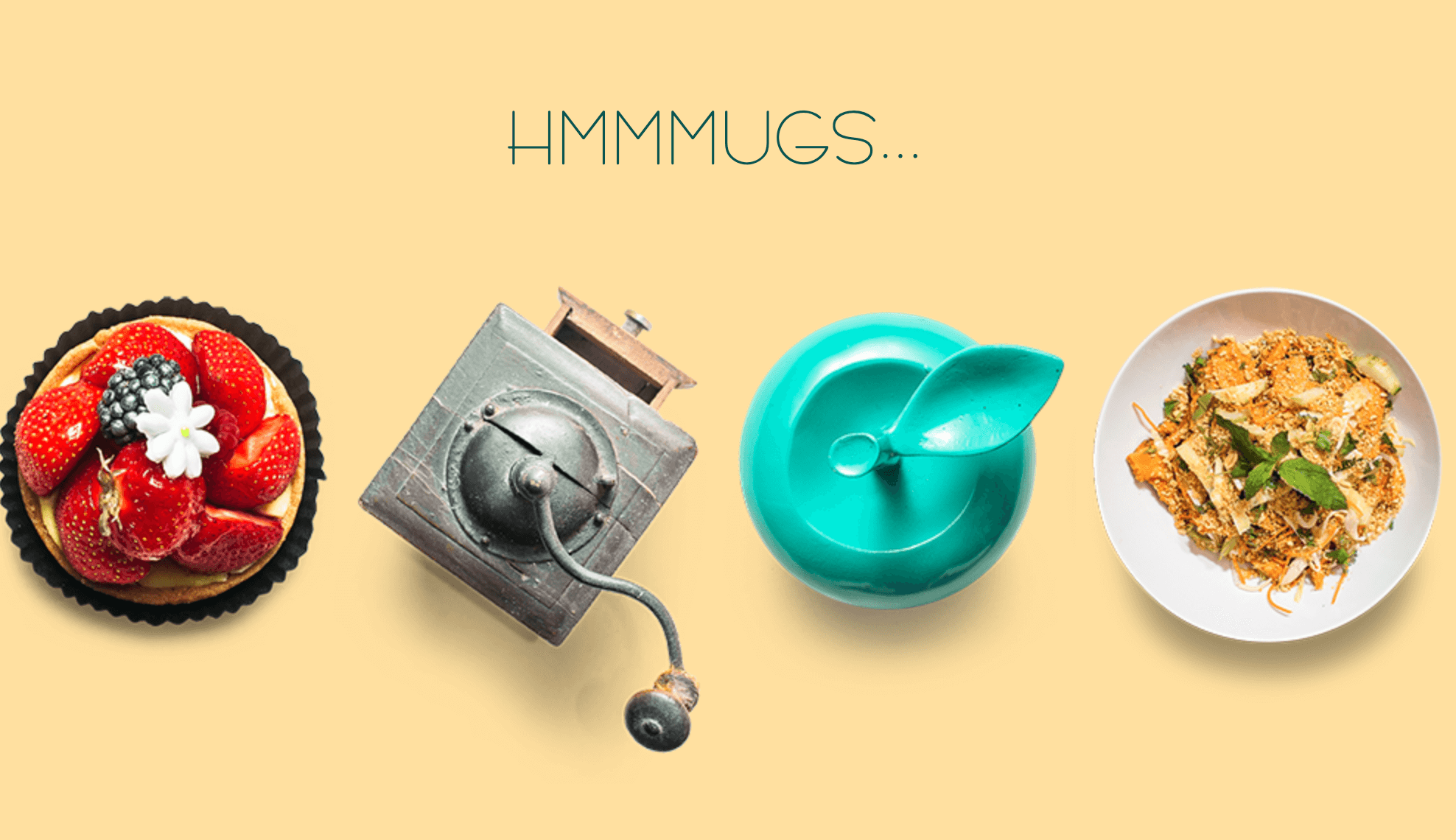
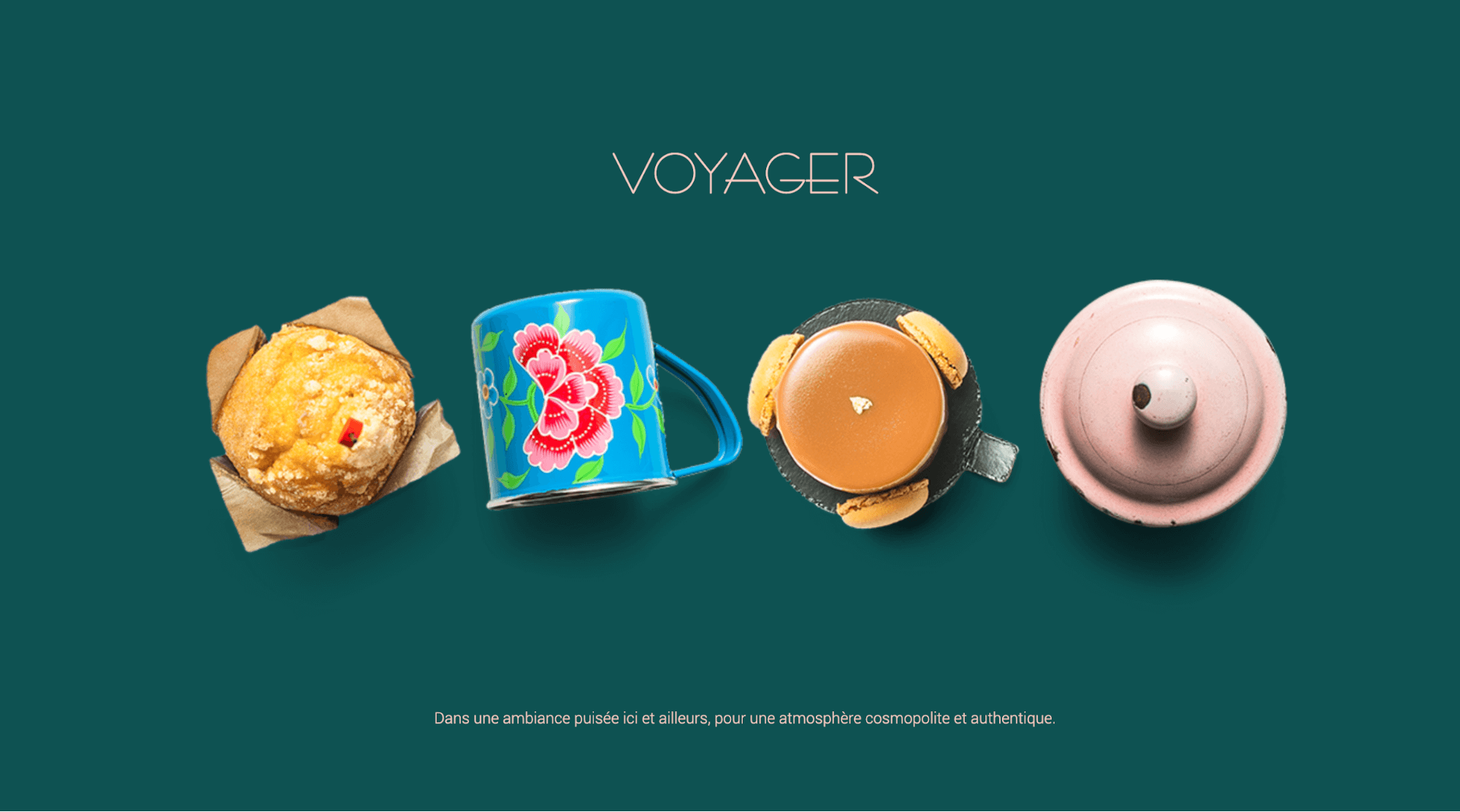
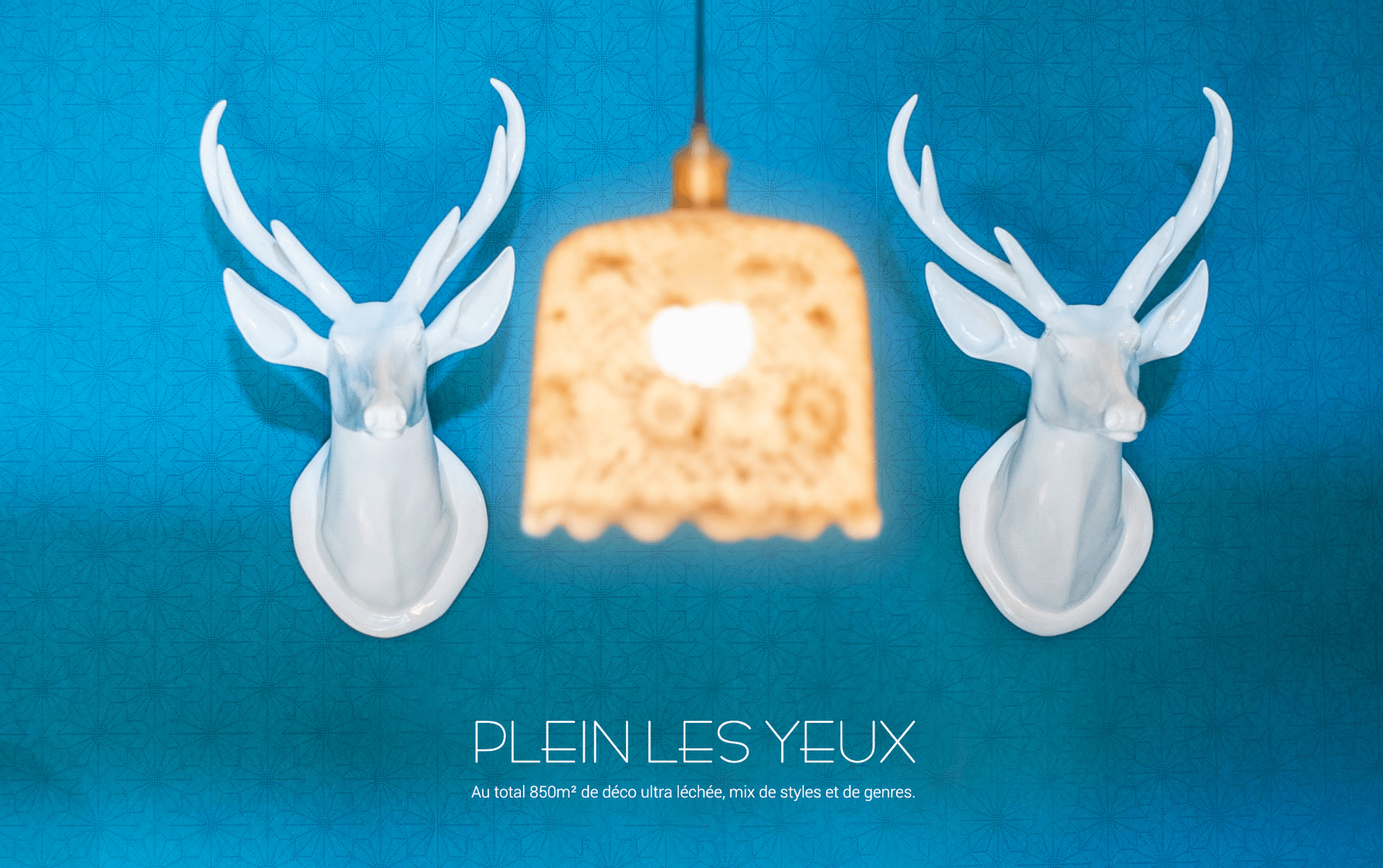
Restaurateur, Le Mugs, features one of the most dynamic examples of parallax scrolling in 2020.

As visitors scroll sideways through the site, the images seamlessly transition to show different facets of the brand with high-quality images.

To keep users engaged, the parallax scrolling suddenly switches to downward scrolling.
The 3D images and bold colors also help to amplify this immersive illusion.
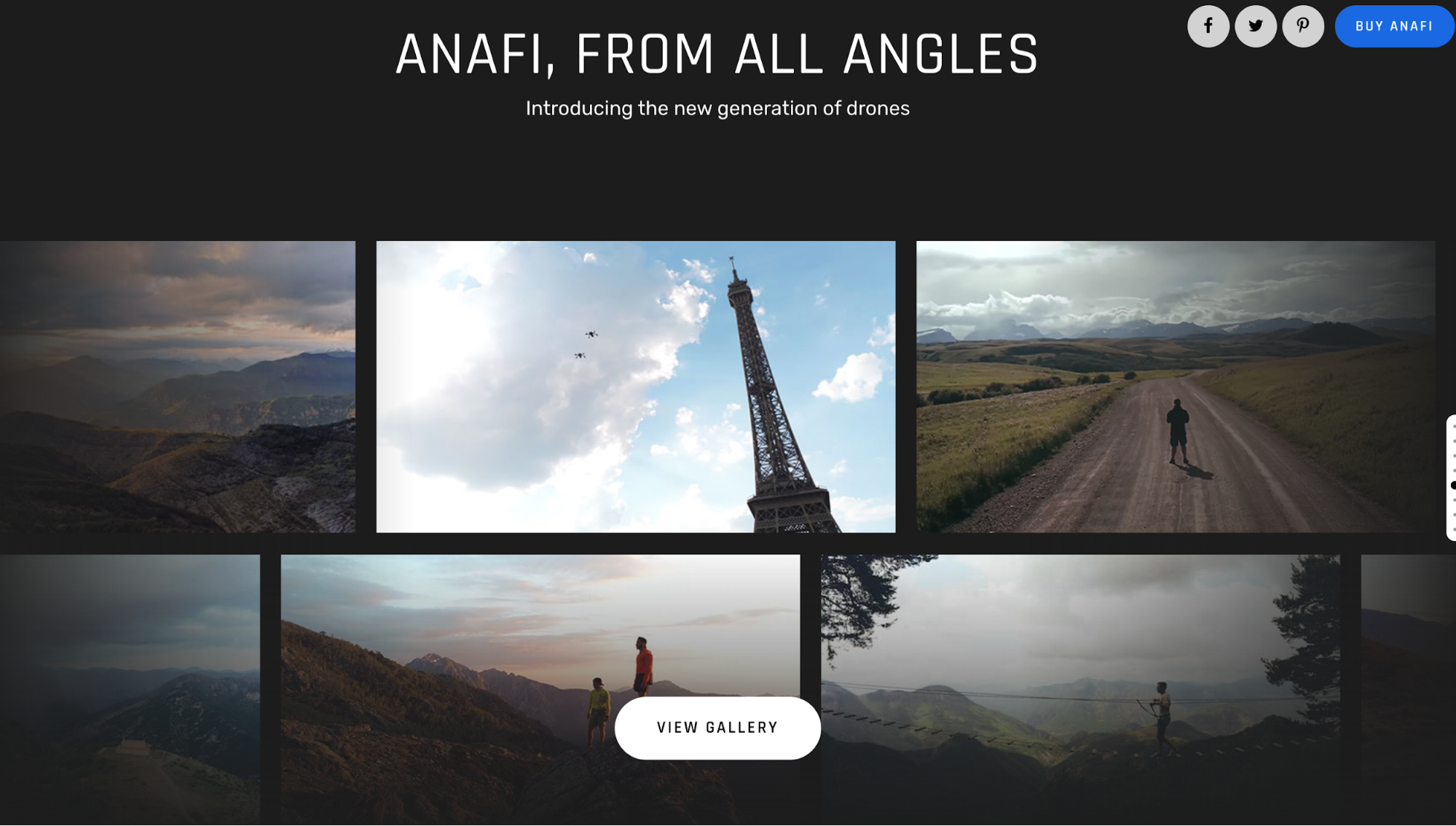
Parallax Scrolling Example #12: ANAFI

Drone brand, ANAFI, shows off its high-tech product with beautiful parallax scroll design.
As you enter the website, the hovering drone appears in the foreground with rotating blades. Also notice how the mountains rise in the background.

The background images move slower than the foreground drone to give the impression that the drone is flying.

To show the capability of the drone, ANAFI uses a horizontal scrolling gallery. As visitors scroll down the page, the gallery sweeps in from the sides.
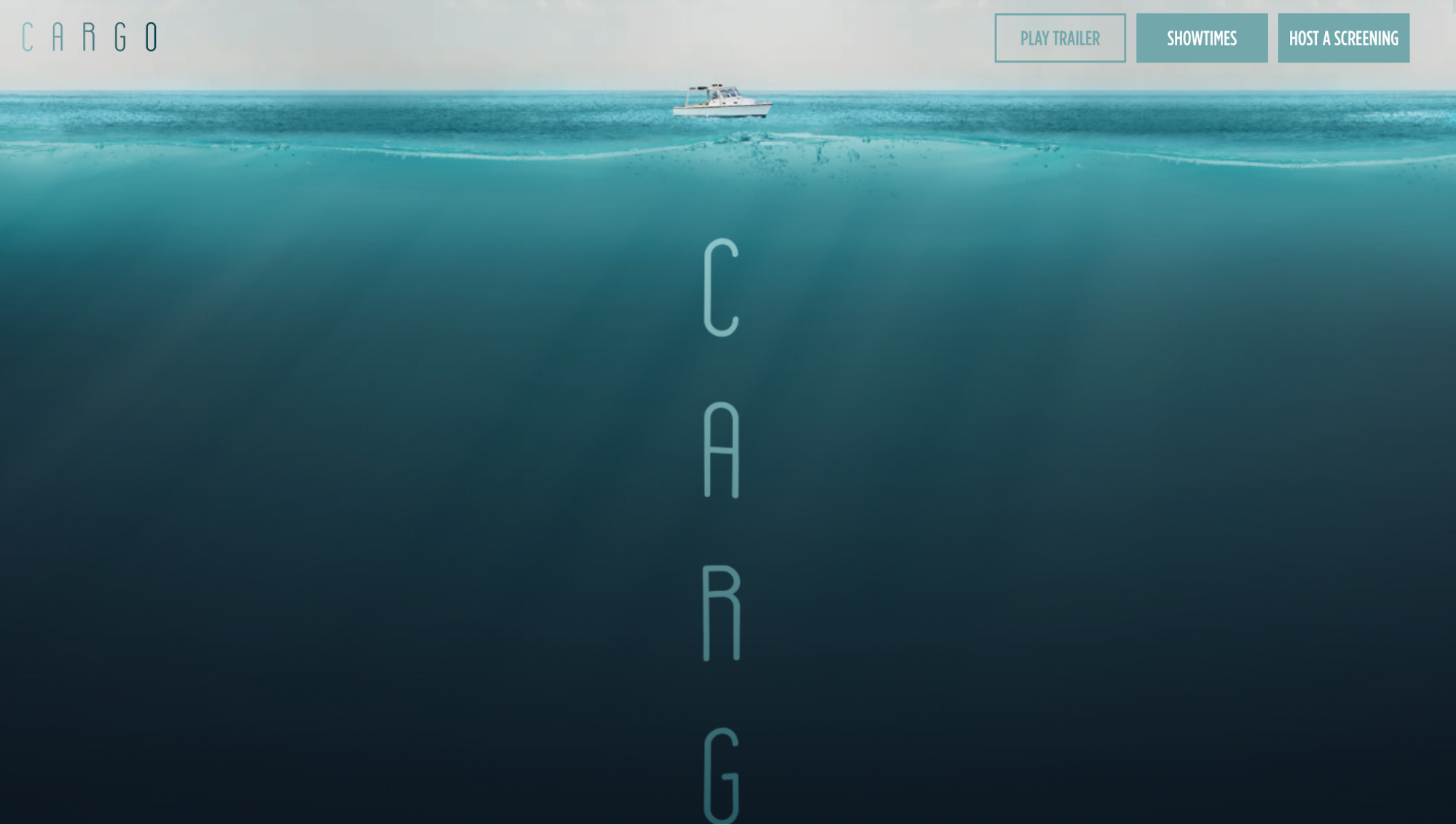
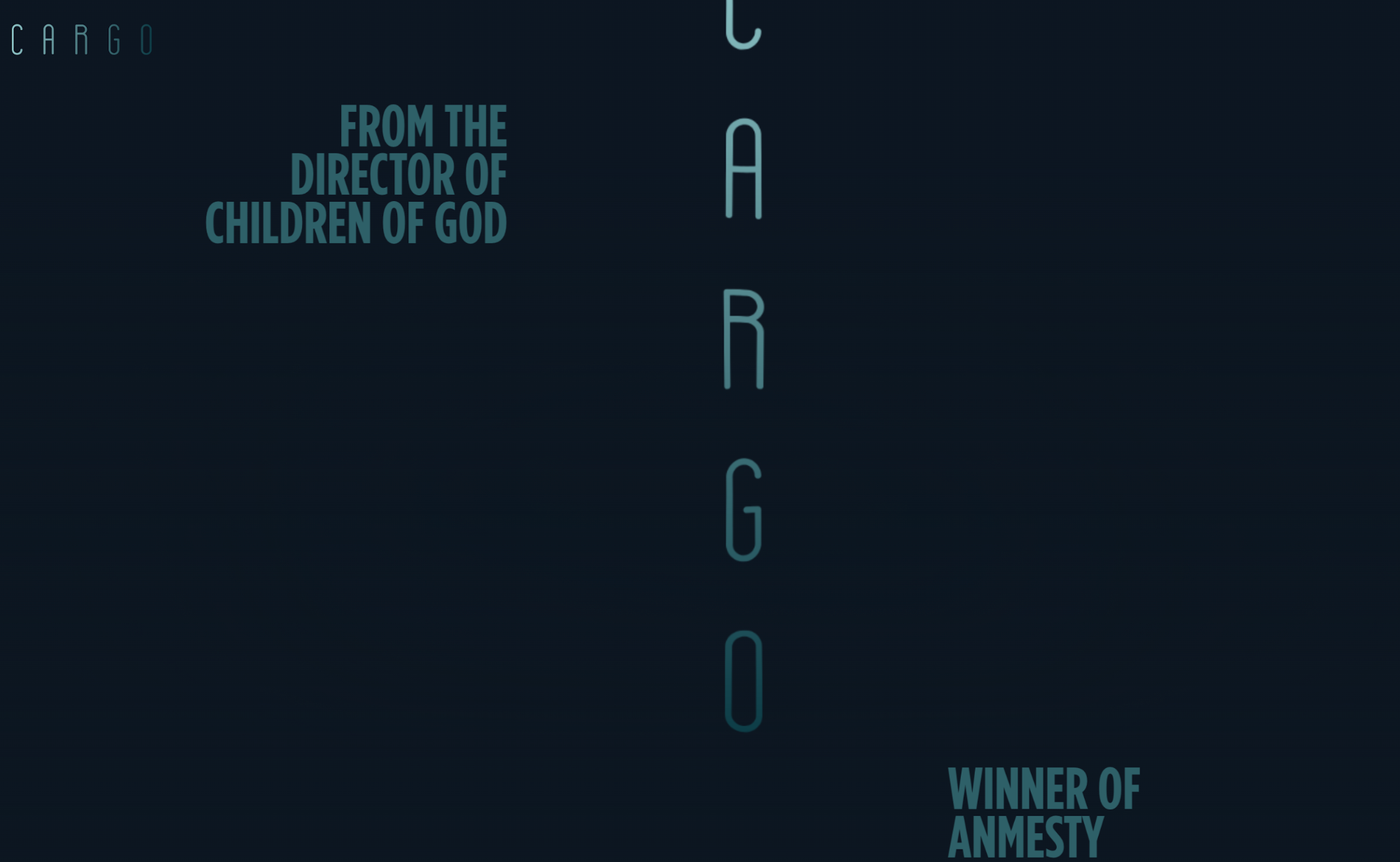
Parallax Scrolling Example #13: Cargo

The movie Cargo, uses a vertical parallax scrolling effect to allude to the deep blue sea.
With an animated header, the movie website engages the audience and introduces the film’s content.

As visitors scroll down, descriptions fly up to meet the vertical movie title.

As you scroll further, an interview section whizzes up to greet you.
The name wipes horizontally across the screen in bold typography as you interact with the scroll mechanism.
All these parallax scrolling tactics only serve to invite the website visitors to engage more, increasing visibility of the movie.
Conclusion
This article has given you some top examples of parallax scrolling to help inspire you to implement this genius web design technique on your website.
Remember to use this tactic to highlight products and key content. Have images fly over your text, expand, or stay on the page longer.
If you have any questions about how to master the parallax scrolling effect, don’t hesitate to reach out to the experts at Design Woop.
 Best SEO Companies
Best SEO Companies Best SEO Companies
Best SEO Companies