Want to make your realtor website pop in 2020? Looking for a little realtor website design inspiration?
Your realtor website design should provide an interactive customer journey but it should also be optimized for conversion — engaging site visitors and increasing lead generation.
Shake off static website design and create a three-dimensional real estate website for an immersive property-viewing experience.
Get inspired to create a dynamic 2020 realtor website with these 13 examples of stunning realtor website design inspiration.
Table of Contents
- What’s Trending in Realtor Website Design?
- Get Inspired With These 13 Real Examples of Stunning Realtor Website Design
- Realtor Website Design Example #1: Richland Dubai
- Realtor Website Design Example #2: Tbilisi Gardens
- Realtor Website Design Example #3: Discovery Land Company
- Realtor Website Design Example #4: Pelizzari Studio
- Realtor Website Design Example #5: The Coloradan
- Realtor Website Design Example #6: Tempus
- Realtor Website Design Example #7: Loftec
- Realtor Website Design Example #8: Level
- Realtor Website Design Example #9: Vanguard
- Realtor Website Design Example #10: Anthology New Farm
- Realtor Website Design Example #11: Property Club
- Realtor Website Design Example #12: Hill8
- Realtor Website Design Example #13: Citrine Estates
- Final Thoughts
What’s Trending in Realtor Website Design?
Get ahead of the curve in realtor web design with these inspiring examples of real estate website design in action.
But, what makes these real estate websites so fantastic?
When we look at the web design statistics, we can see that:
- 93% of buyers leave sites that don’t have responsive design and aren’t mobile optimized.
- 90% of leads bounce off websites with bad UX design.
- 93% of people leave slow loading websites.
With this in mind, your realtor website needs quick-fire, responsive web design elements that customize the user experience and ease the customer journey.
When you rifle through the abundance of realtor websites to find the best real estate web design for 2020, you’ll find these popular web design elements (click the links below for full breakdowns of each):
- Interactive 360-degree featured listings
- CTA Landing page design
- Virtual tours and video
- Delayed popup forms
- Dynamic photo galleries with high-quality images
- Responsive design and smooth site navigation
- SEO for search results with personalization/customization
- Testimonials and social proof
- Contact Information and CTAs with automated scheduling
- Quick page loading
These web design elements will heighten the user experience and ease the customer journey workflow. This encourages customers to learn more about your product, pushing leads down the sales funnel.
With outstanding real estate website design, you’ll be able to flaunt your properties in a way that allows the prospective buyer to experience your real estate as though they’re there.
Using automated lead capture mechanisms, you can boost site visitors to your real estate landing pages and encourage prospective clients to contact you.
Simply put, if you want to sell more properties, you need epic realtor web design in 2020.
Don’t believe us? See what the competition’s serving up with this beautiful realtor web design example.

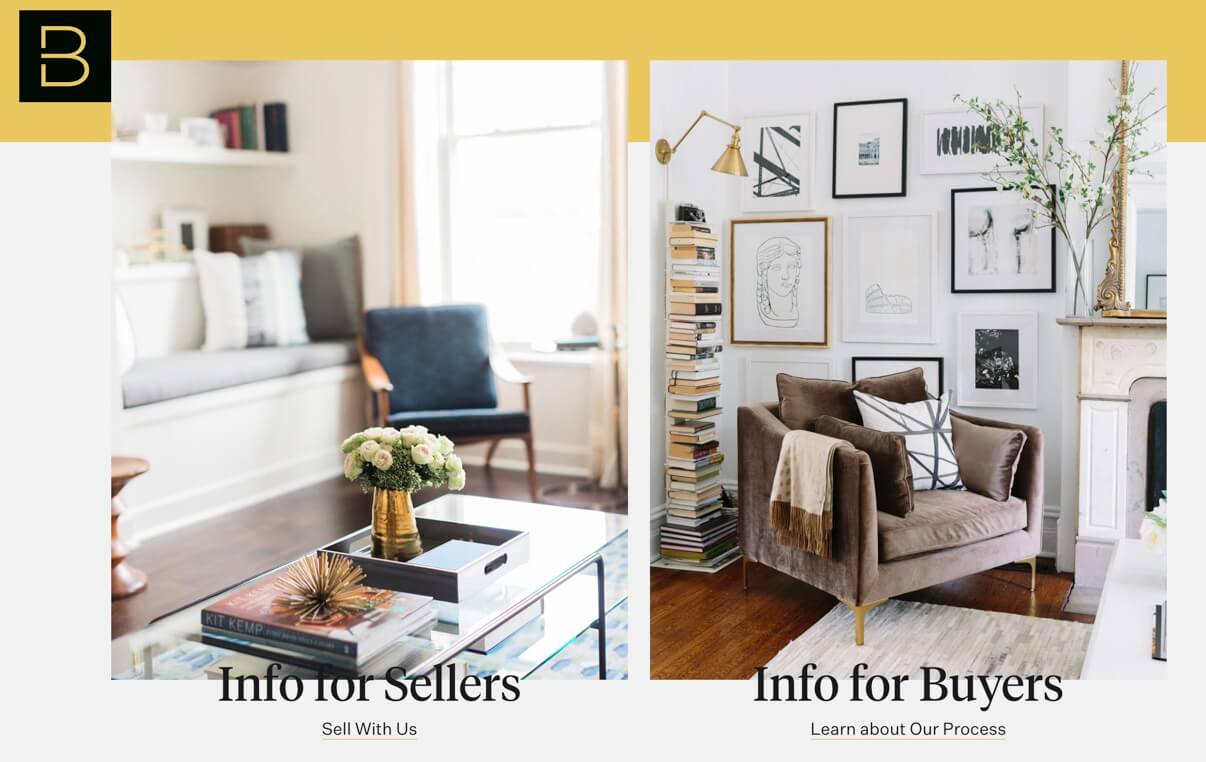
Berdan Real Estate boasts an elegantly-designed platform for people to buy and sell homes.
Note the calming, chic color palettes, fonts, and high-quality images.
The landing page offers customization immediately, directing personalized customer journeys for buyers and sellers.
This signposts your prospective real estate clients down the right sales funnels.

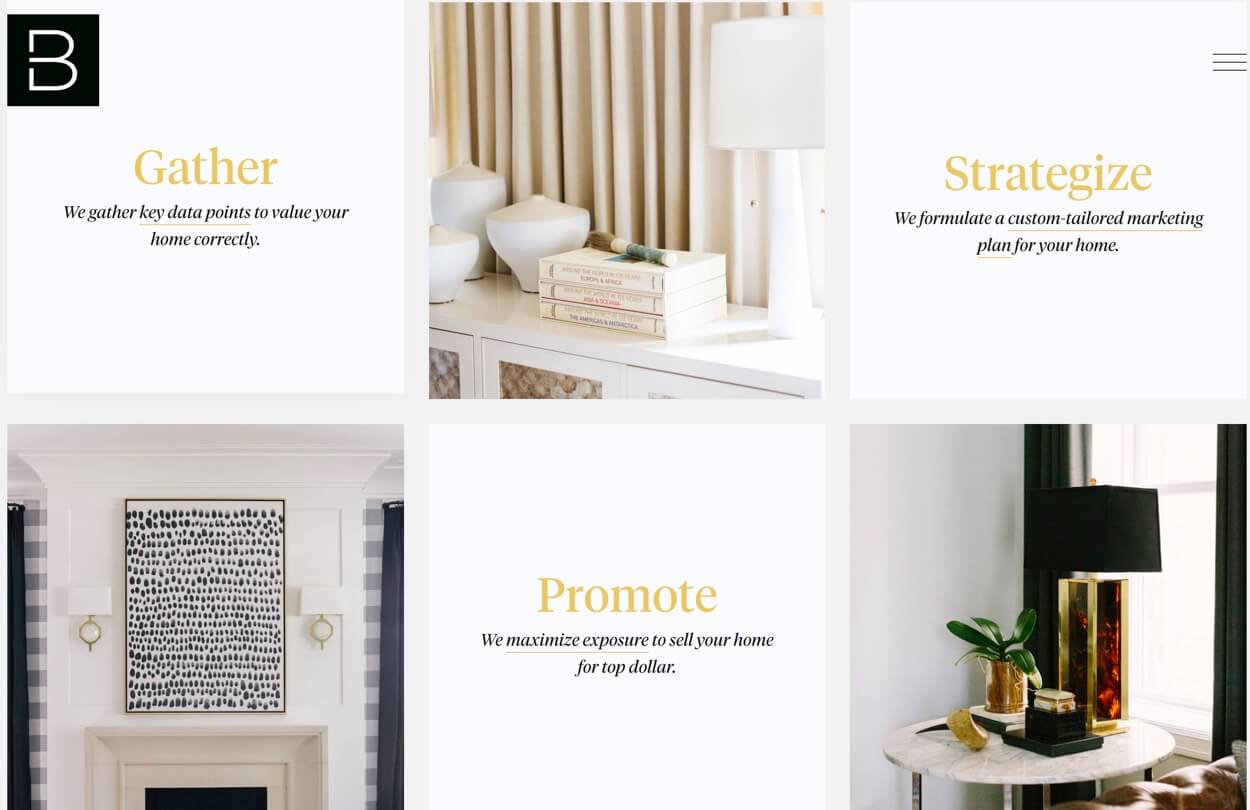
This minimalist grid design is soothing, while drawing attention to Berdan Real Estate’s key working processes.
The visual design is as high-quality as the sleek web design, inferring top-quality properties.

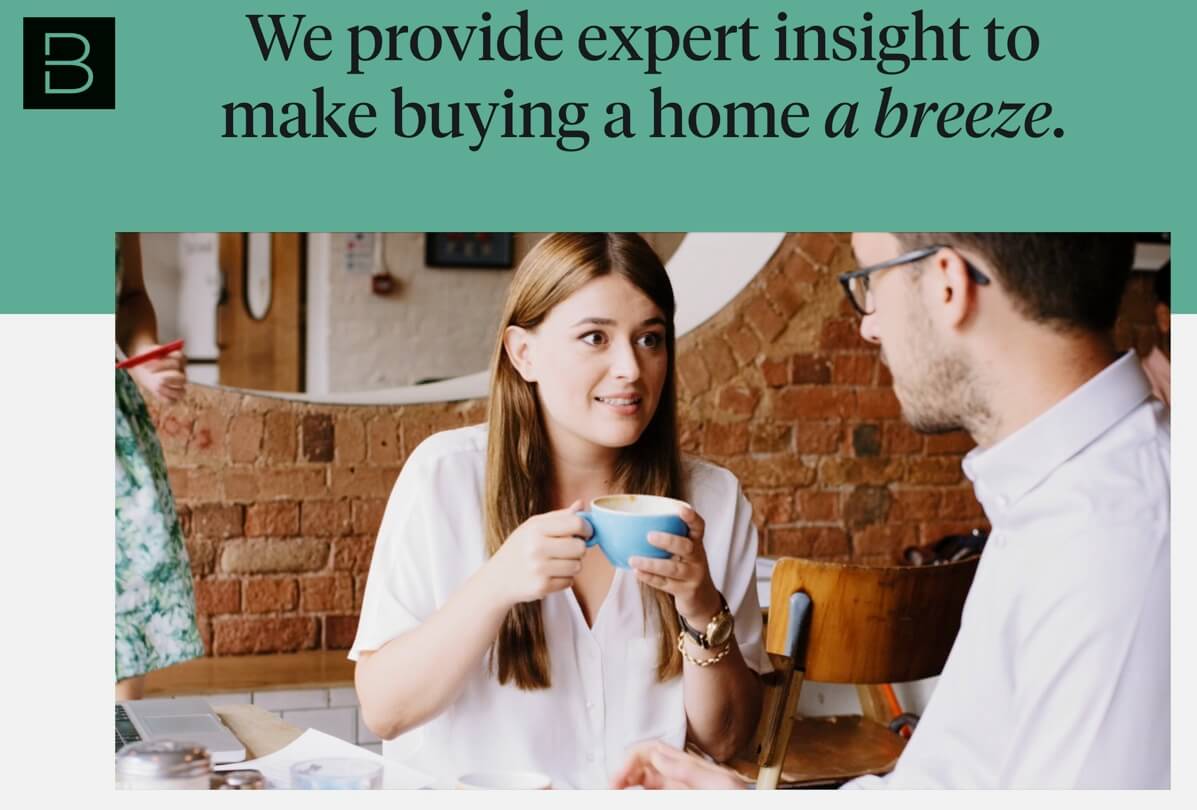
For prospective buyers, Berdan Real Estate has created a heart-warming video that drives an emotional connection with the real estate brand.
Since 84% of people are convinced to buy after watching company videos, it’s a good idea to use video marketing on your realtor website.

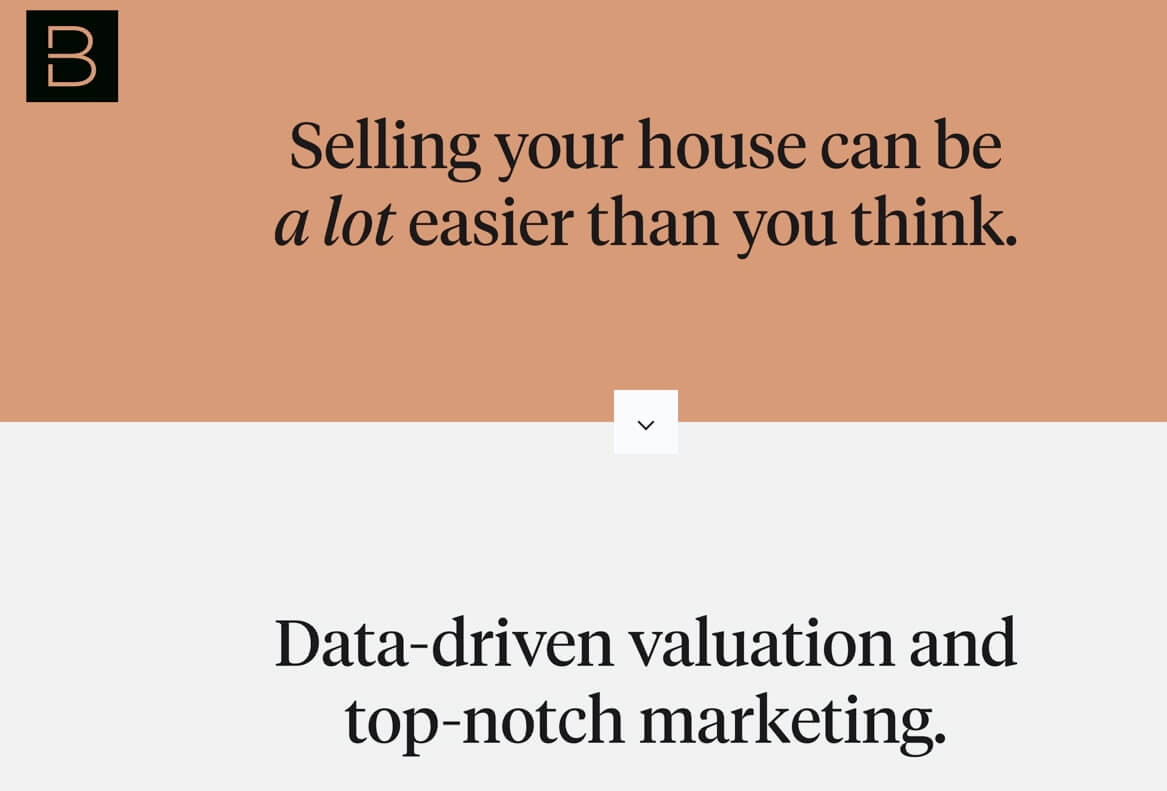
Check out this simple yet effective way of demonstrating company value with large custom slogans or soft palettes.
Get Inspired With These 13 Real Examples of Stunning Realtor Website Design
You want a 2020 realtor website that stands out from the crowd, but you don’t know which tactics work best to seduce prospective real estate buyers.
Get inspired by these top 2020 real estate websites with stunning realtor web design elements that encourage interaction and personalize the customer experience.
Check out these 13 realtor website design inspiration winners for 2020.
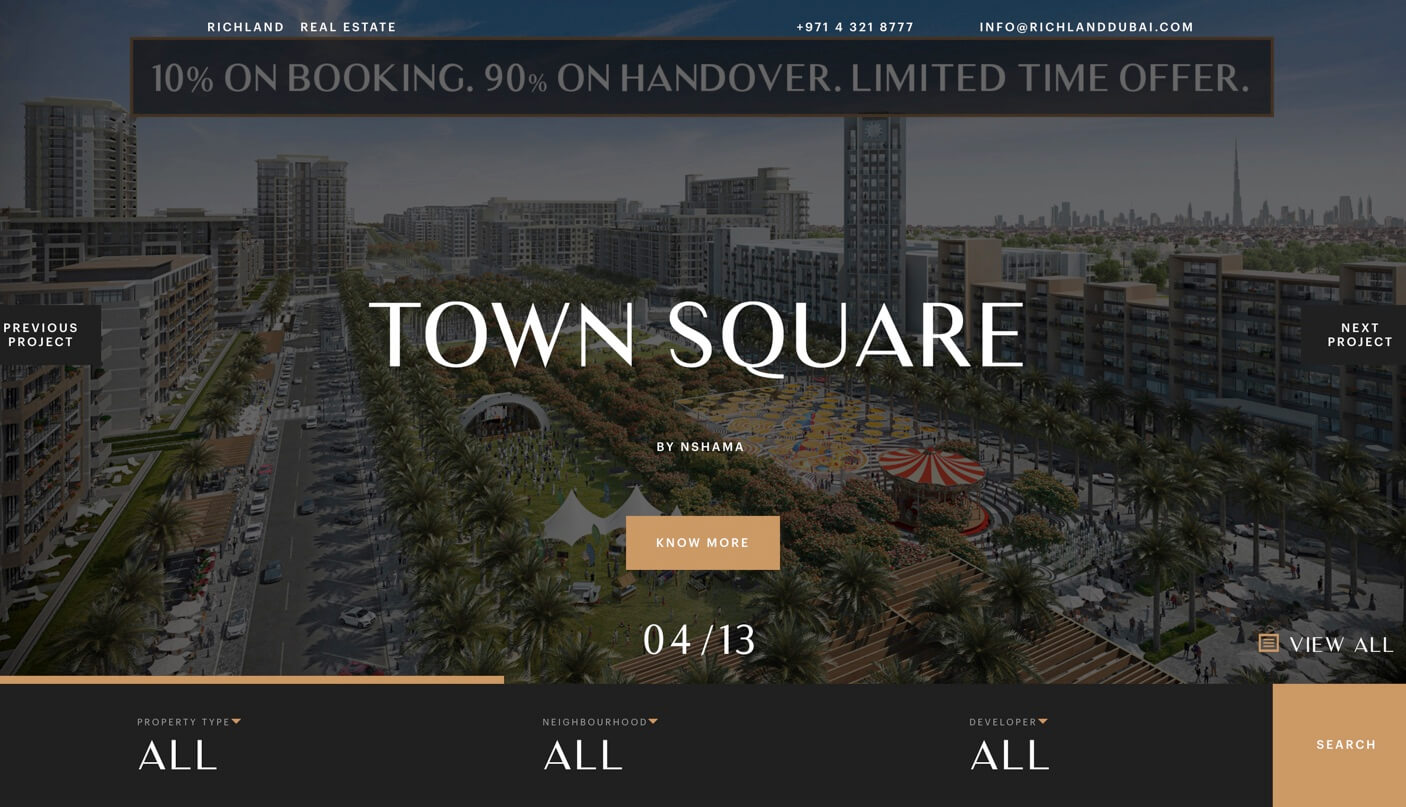
Realtor Website Design Example #1: Richland Dubai

First up, Richland Dubai offers a stunning three-quarter page ‘Feature Real Estate’ scrolling gallery.
Customized dropdown menus enable prospective buyers to quickly navigate to relevant property listings.
A large banner at the top of the landing page features a limited-time offer to urge website visitors to purchase now.

On its property portfolio, Richland Dubai features stunning high-quality concept images.
The emotional 3D graphic design evokes visions of an exciting future, showing the value of the company’s real estate. This is a stellar lead nurturing tactic.
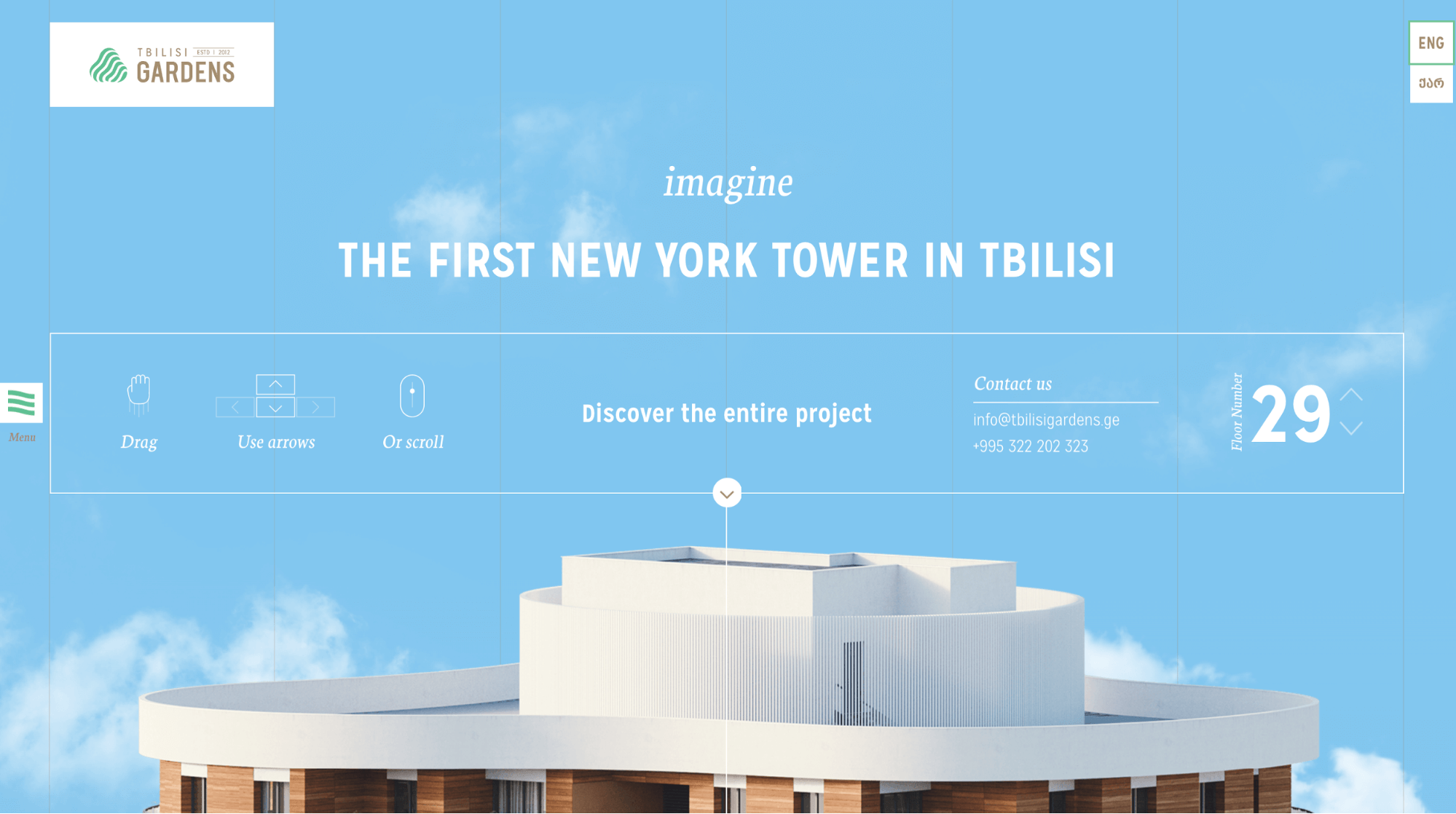
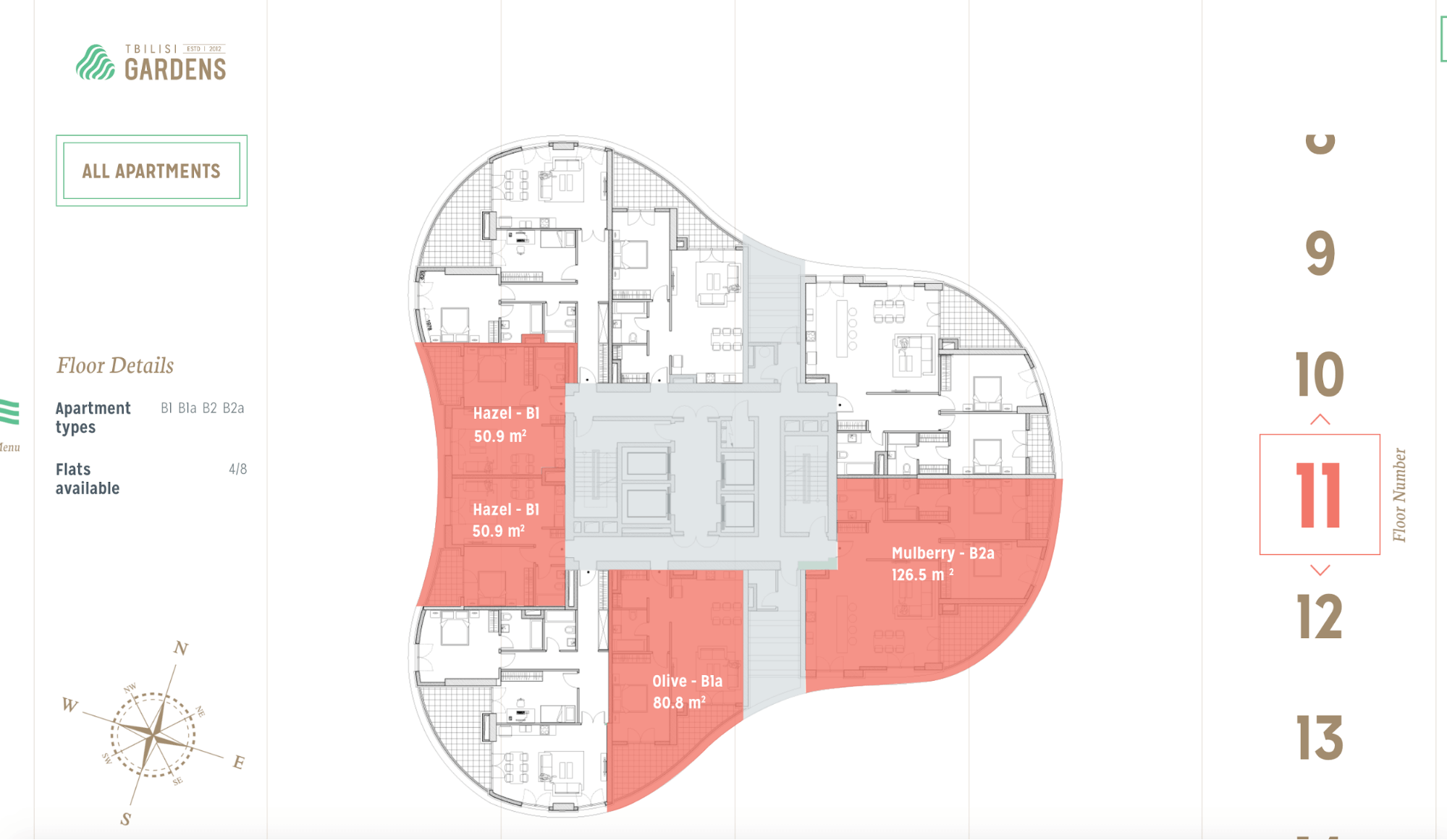
Realtor Website Design Example #2: Tbilisi Gardens

Tbilisi Gardens has an amazing interactive, animated real estate website that shows off the concept-design for its new apartments.
Website visitors can scroll up and down the outside of the building to choose a floor.
This engaging experience captivates a potential buyer immediately, encouraging interaction with the real estate agency.

Notice the high-quality mobile-responsive website design that showcases the visual experience that a potential buyer would encounter on each floor.
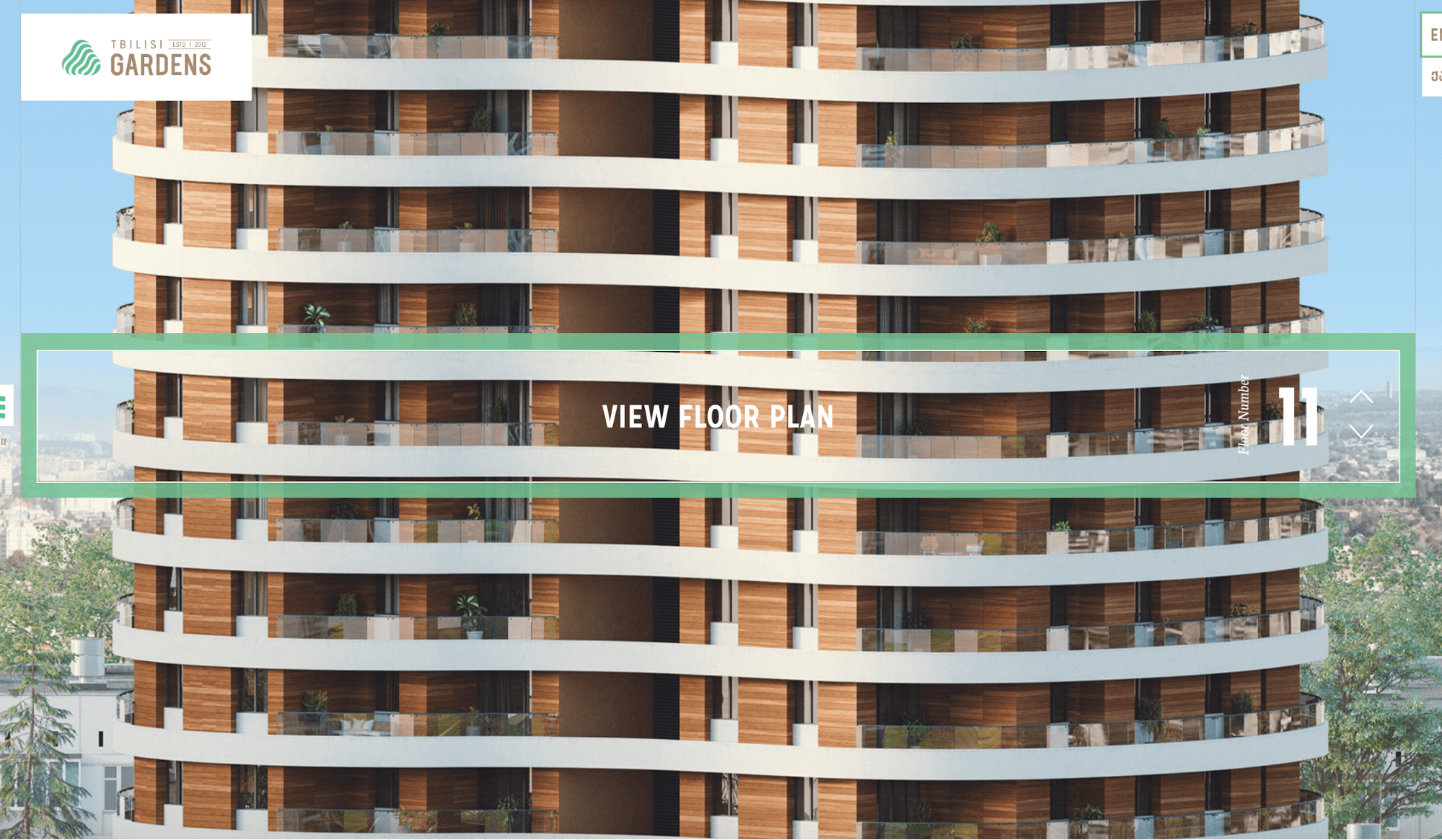
The pop-up enables users to choose a floor, giving customized information about each level.

Interactive floor plans show available property listings. A potential buyer can click to look inside the available apartments.
You’ll notice the slick page transitions that increase professionalism for the real estate agency.
Tbilisi Gardens understand that two-thirds of traffic comes from smartphones, so its realtor website is designed perfectly for mobile website visitors.
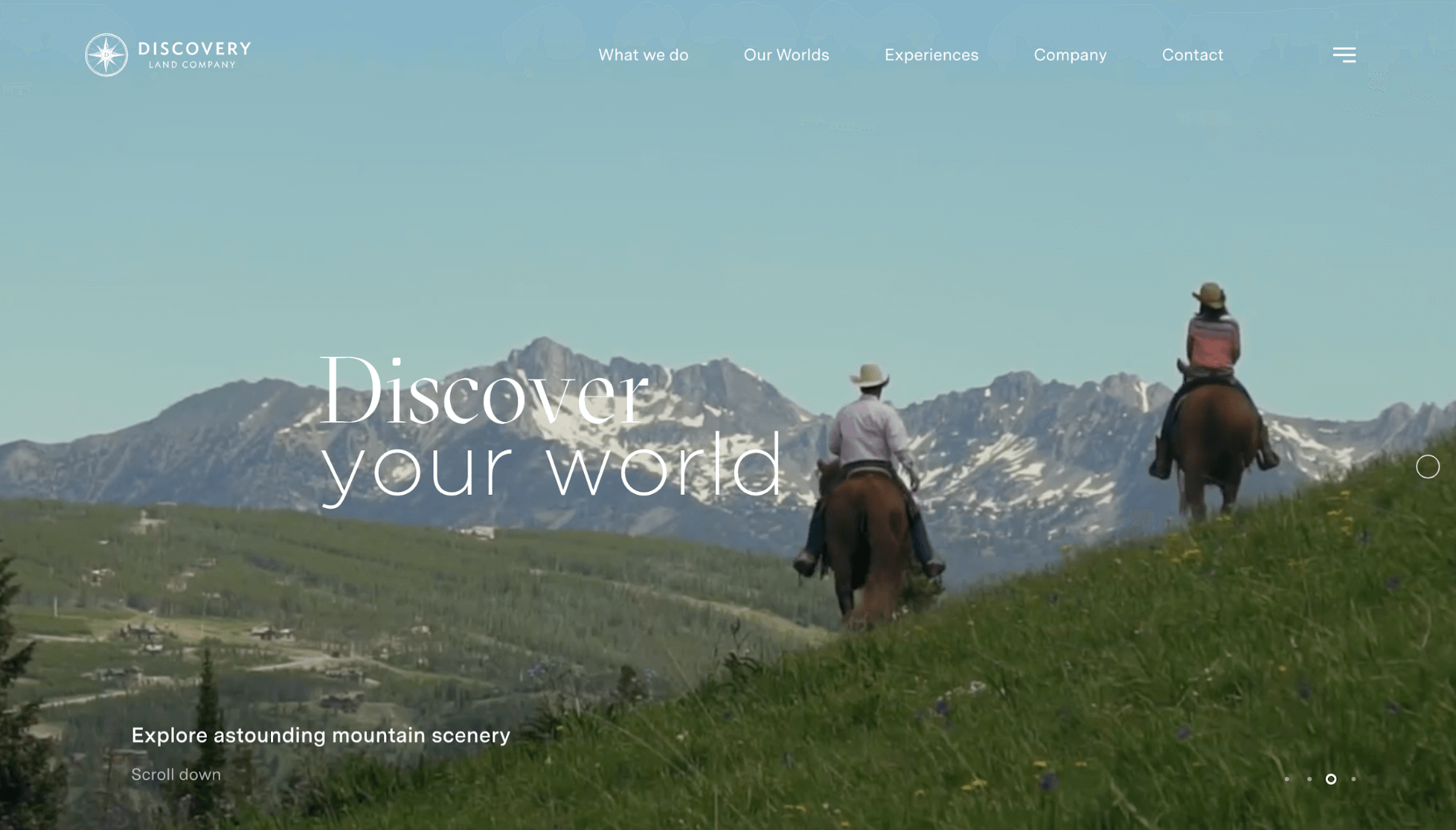
Realtor Website Design Example #3: Discovery Land Company

Offering an instant fully-immersive experience, Discovery Land Company features a full-page landing page video that sucks website visitors into new worlds.
As 80% of companies say that video increases sales, you should consider adding a landing page video to your real estate website.

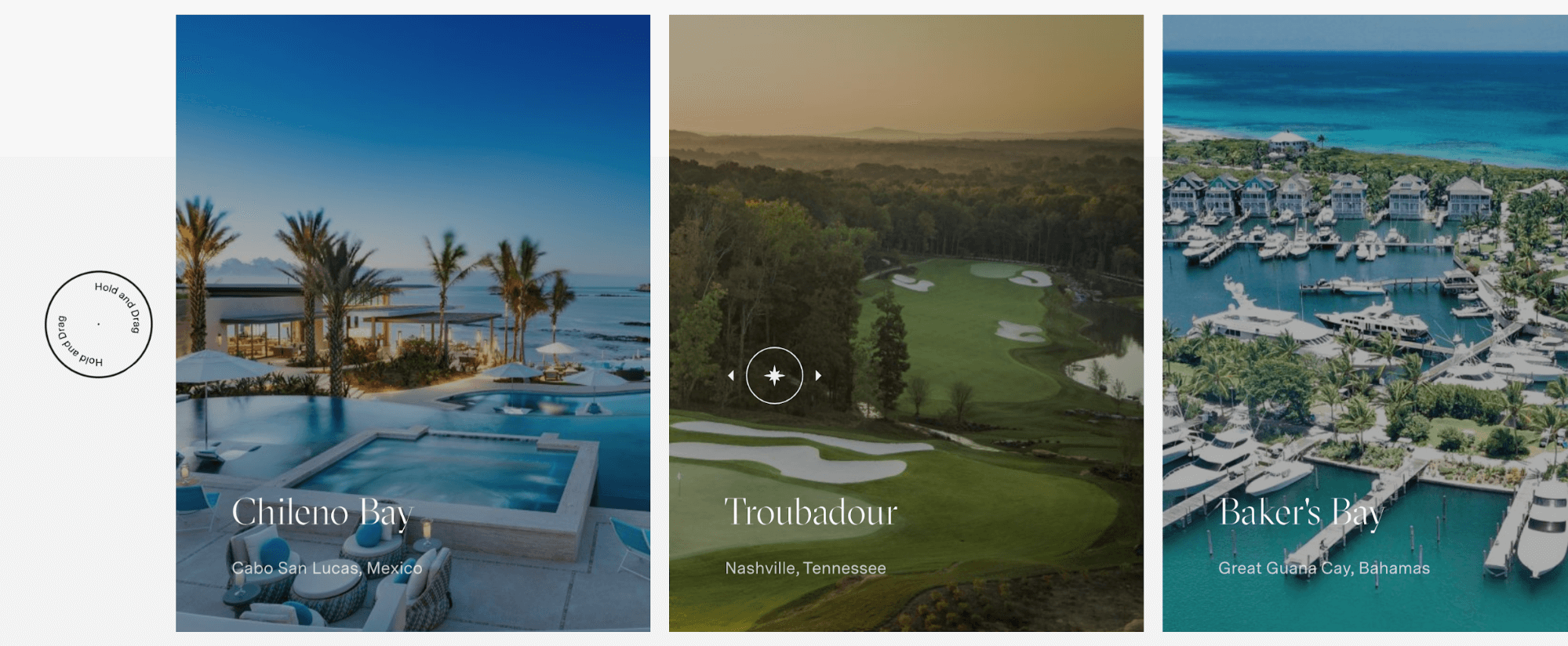
The landing page features top property listing in a scrolling gallery.
To encourage interaction, this web design element asks website visitors to drag and hold the circle to carousel through the property listing.
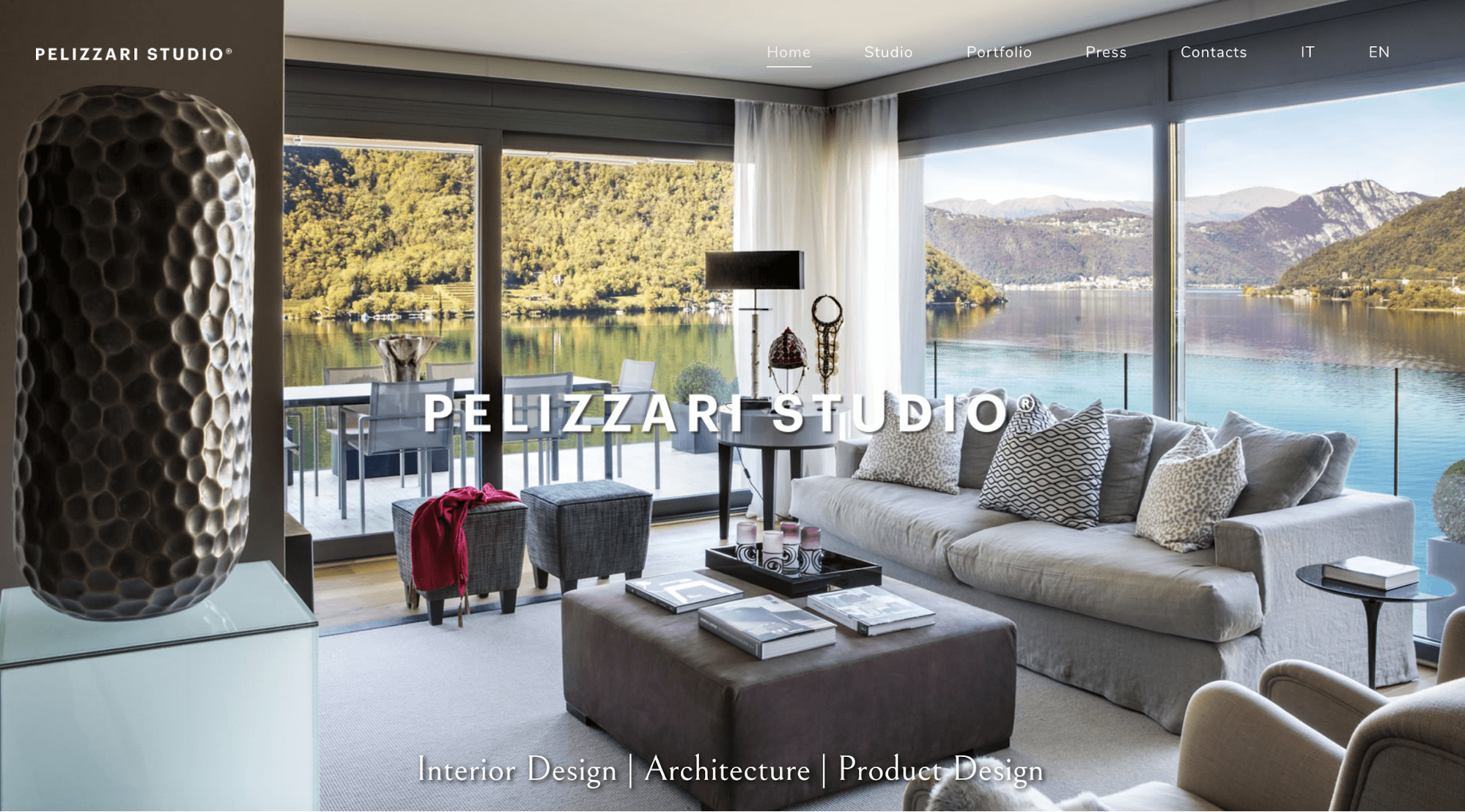
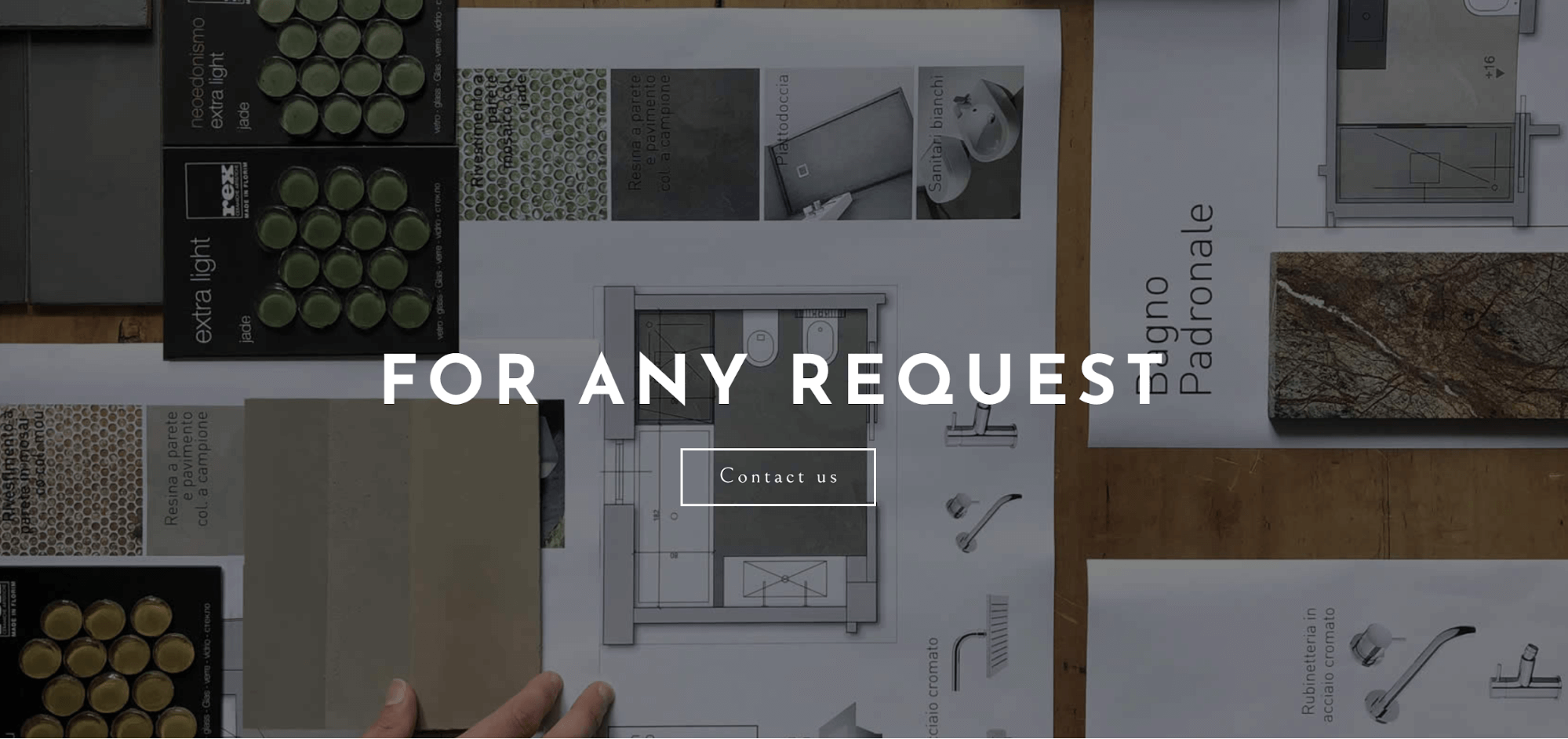
Realtor Website Design Example #4: Pelizzari Studio

Pelizzari Studio opens with the money shot — mountain, banks, forest, and lakes in the background.
This stunning high-quality image shows website visitors immediately what to expect from the real estate agent.
Dynamic page transitions gives a sleek user experience and a chic feel to the digital customer journey.

The landing page features a clear call-to-action, to funnel potential buyers into your sales process.
Notice the simple, classy font and the visual minimalism to draw attention to the CTA

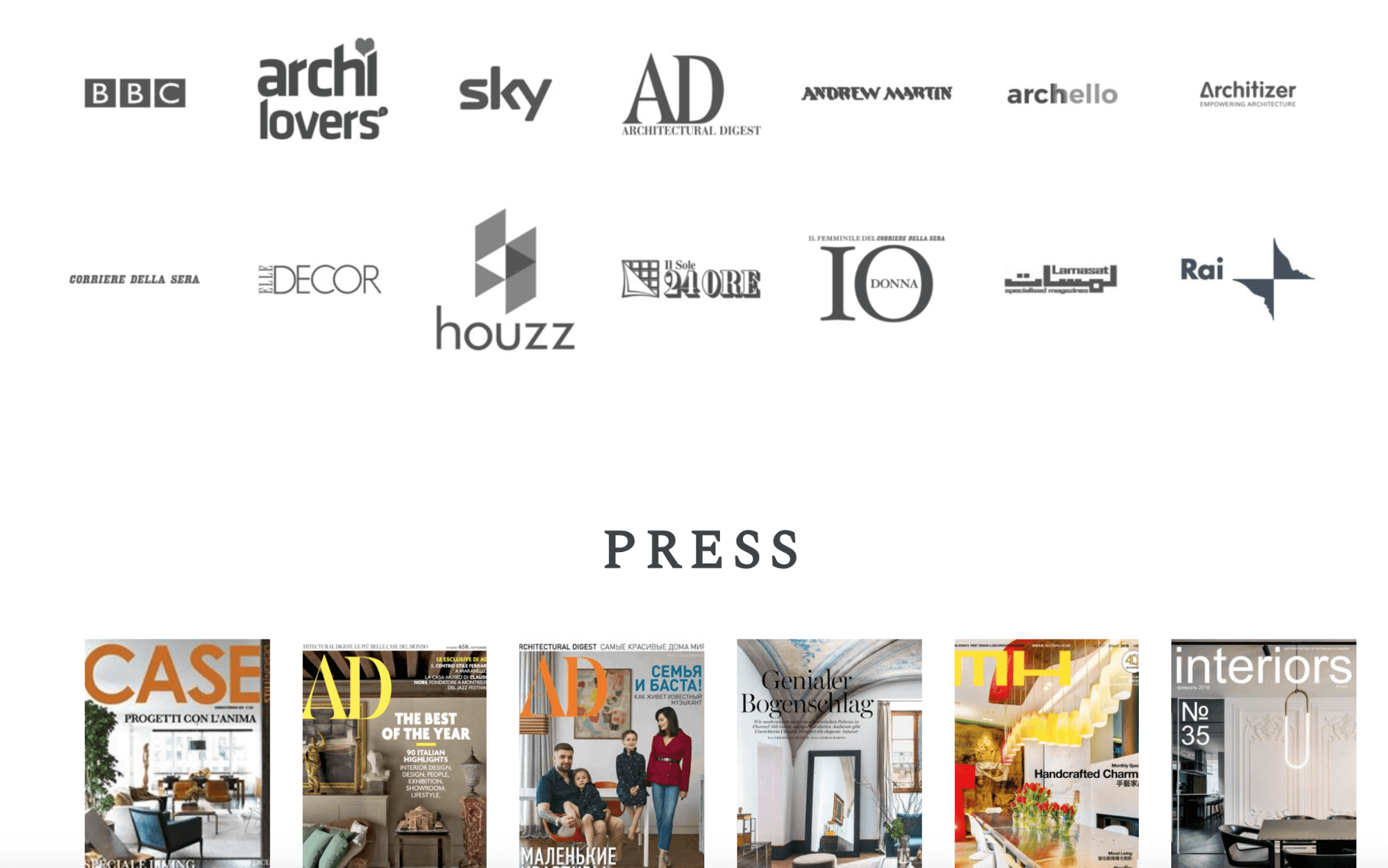
As word-of-mouth marketing is the top way to get clients, social proof is integral.
Pelizzari Studios uses previous media coverage and recognizable clients to prove its reputation.
Show prospective buyers who you have helped before. Real estate use cases provide solid examples of your high-quality realtor service and real estate experience.
Testimonials can increase conversions by 34%, so leverage these.
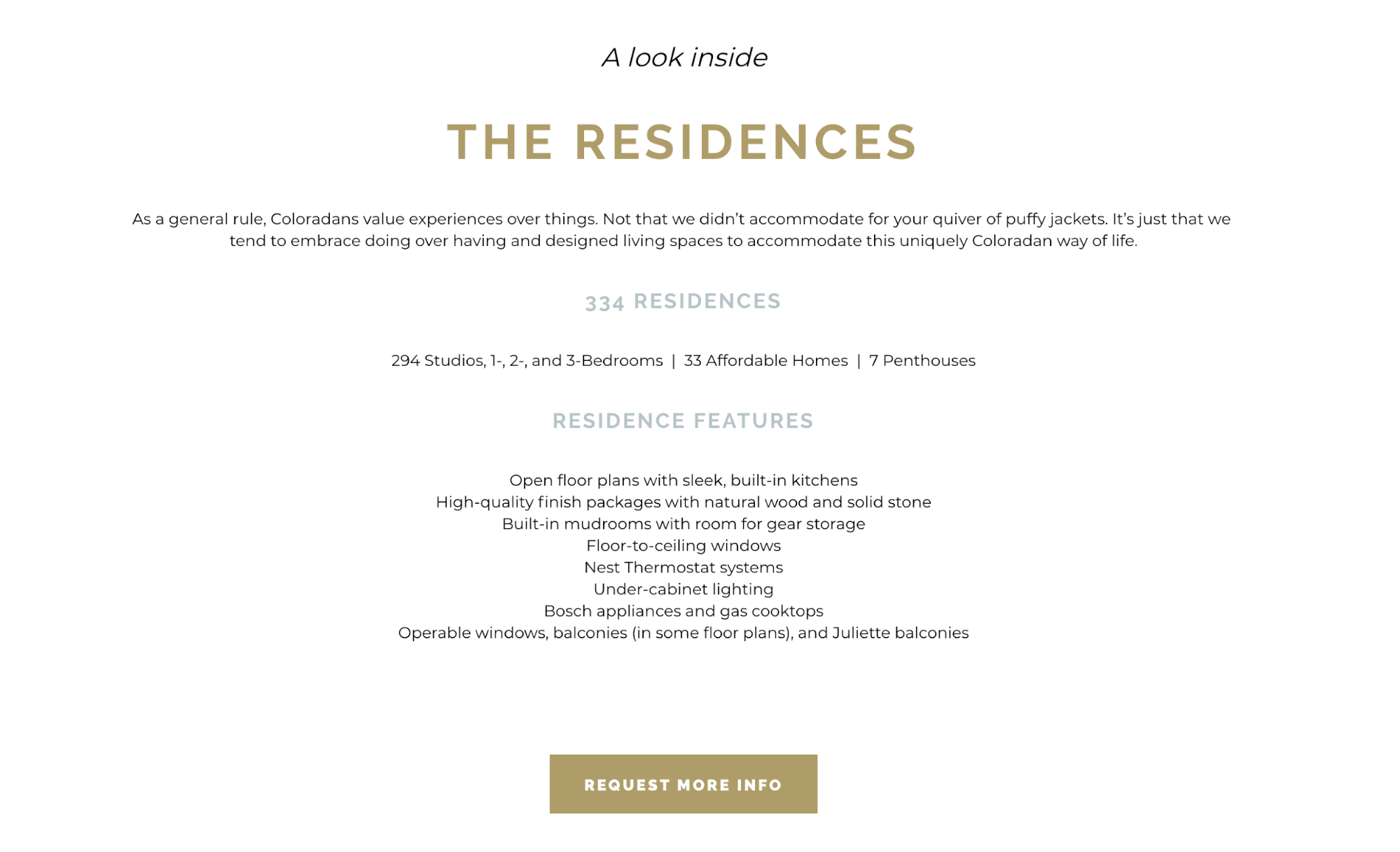
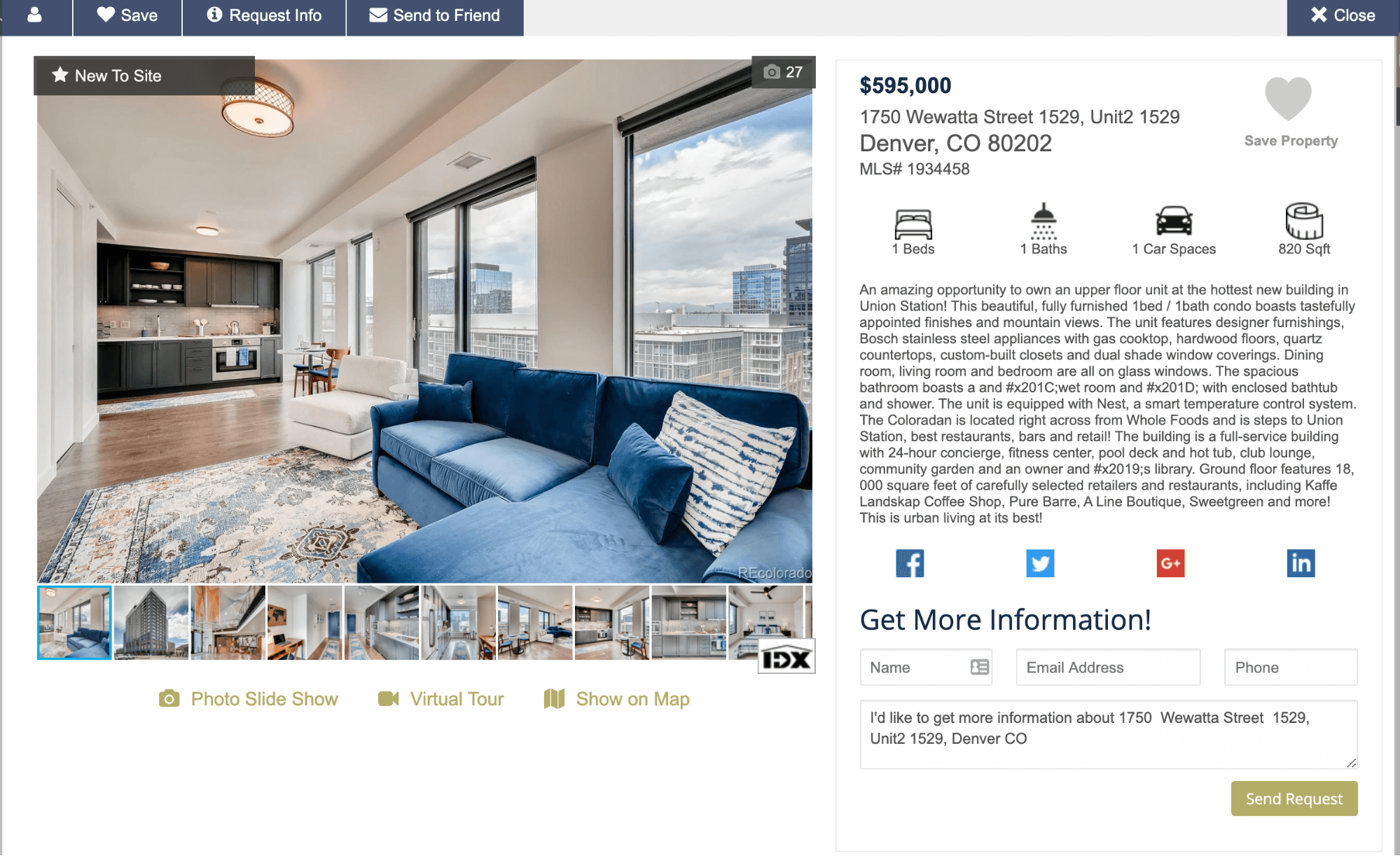
Realtor Website Design Example #5: The Coloradan

The Coloradan uses a minimalistic landing page to convert potential real estate buyers to a sales call.
The clear, scannable content makes it easy to read the features, while the attention to keywording works well for SEO and Google searches.

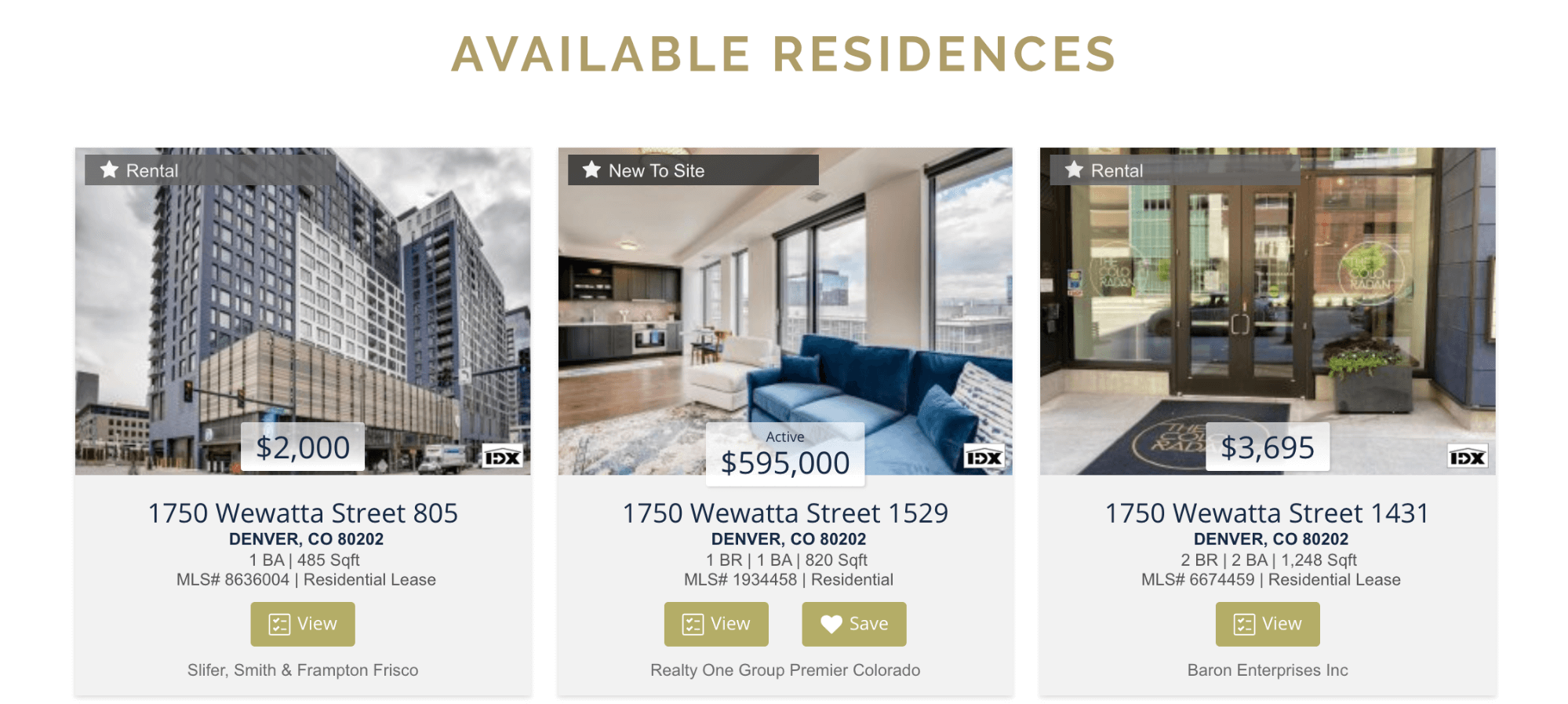
The Coloradan uses a grid property listings gallery that shows pricing and leads website visitors to popup windows to view more information.

Popup windows feature a library of high-quality images, along with in-depth SEO-driven descriptions.
Helpful icons display key information, while social media links invite website visitors to share property listings.
Notice the real estate agency always gives users a CTA button to request more information on property listings.
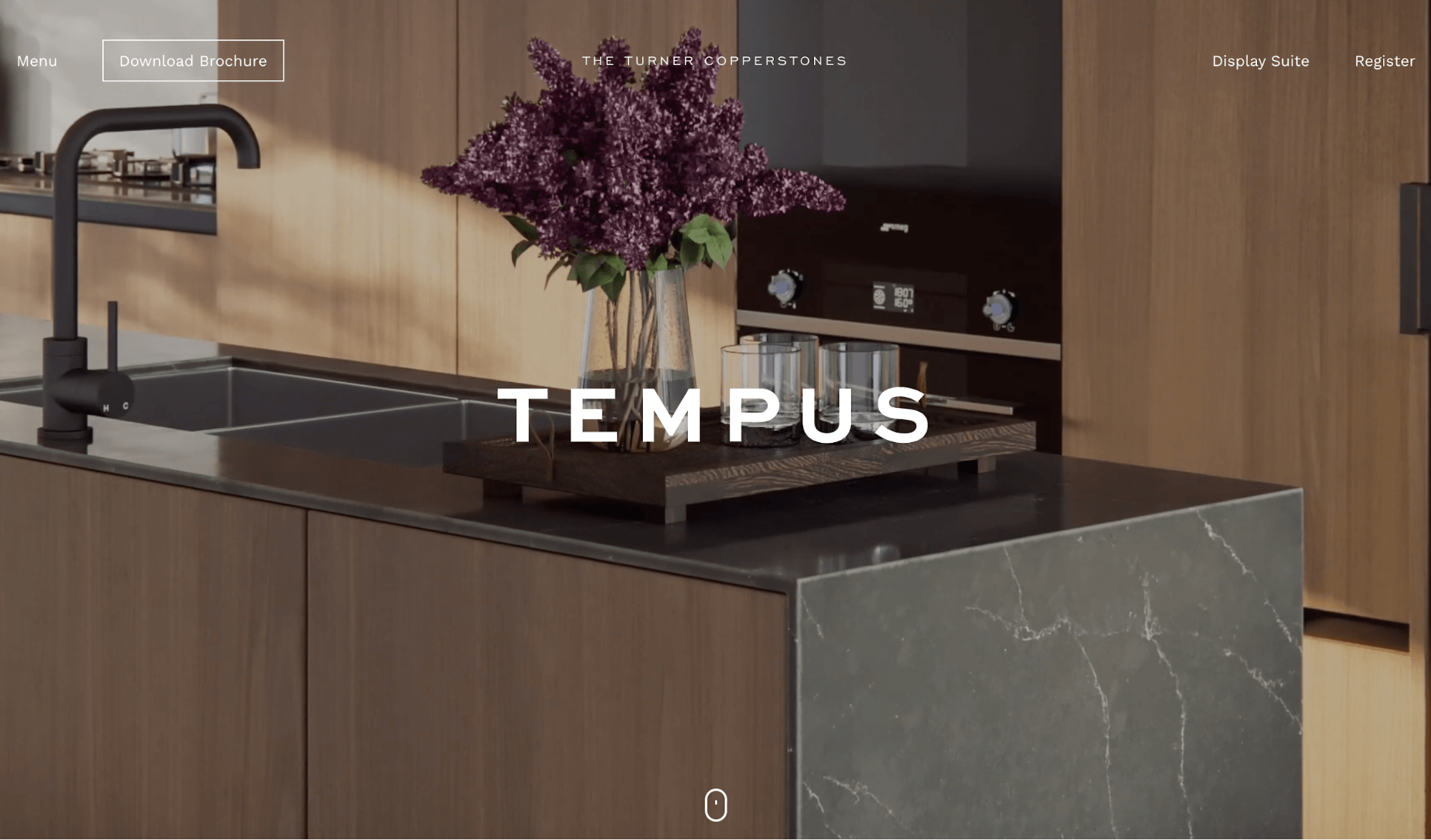
Realtor Website Design Example #6: Tempus

Tempus captures users instantly with a crisp landing page video.
81% of marketers agree that video increases the time website visitors spend on your real estate page. With this in mind, use video to evoke an emotional connection with your brand from the get-go.
Note the CTA for prospective buyers to download a brochure for the real estate agency. This brochure is downloadable and printable — ideal for word-of-mouth marketing.

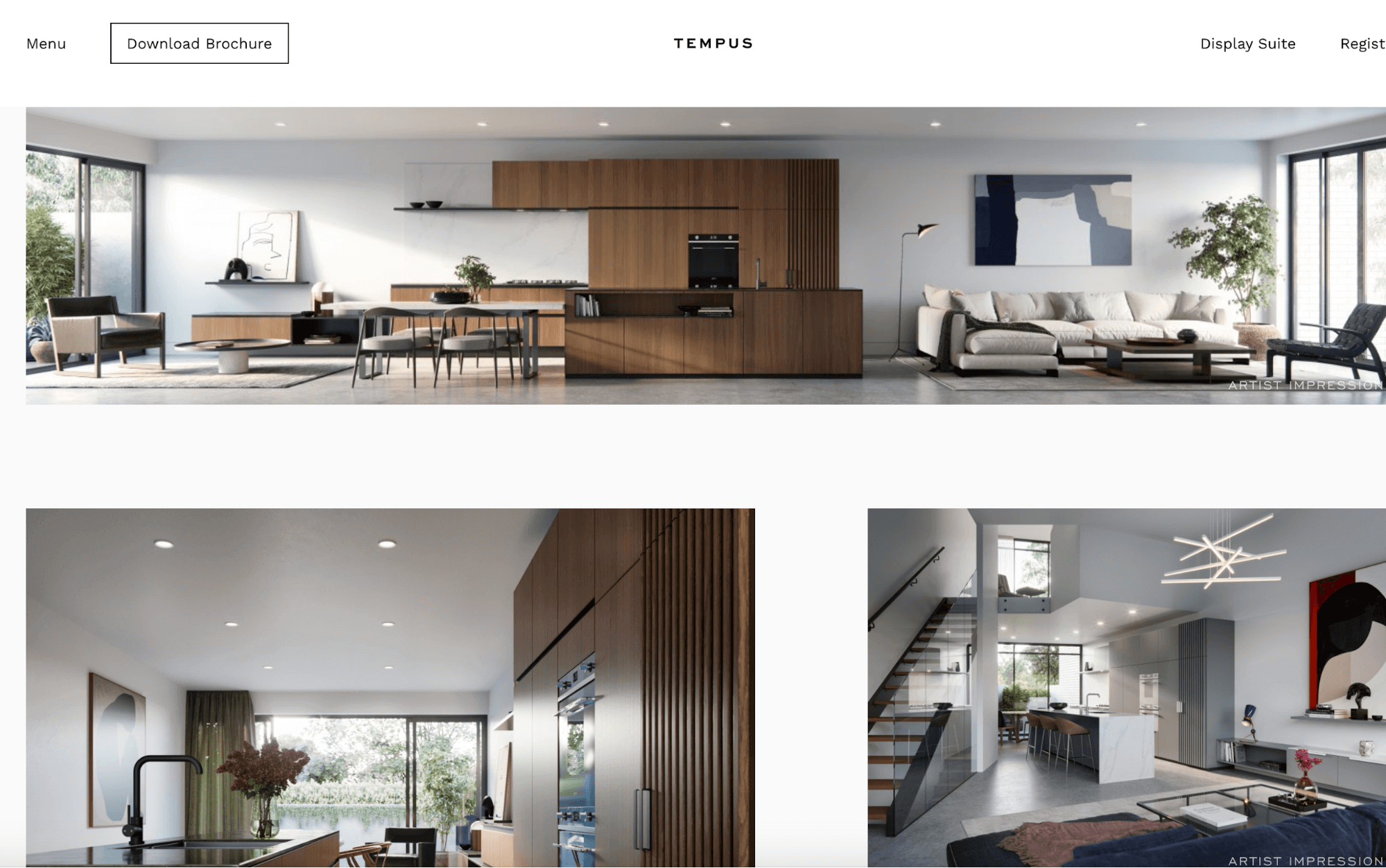
The gorgeous asymmetrical property listing grid shows top-caliber properties with high-quality real estate images.
The property photo grid is mobile-responsive, so property images can be viewed on all devices.
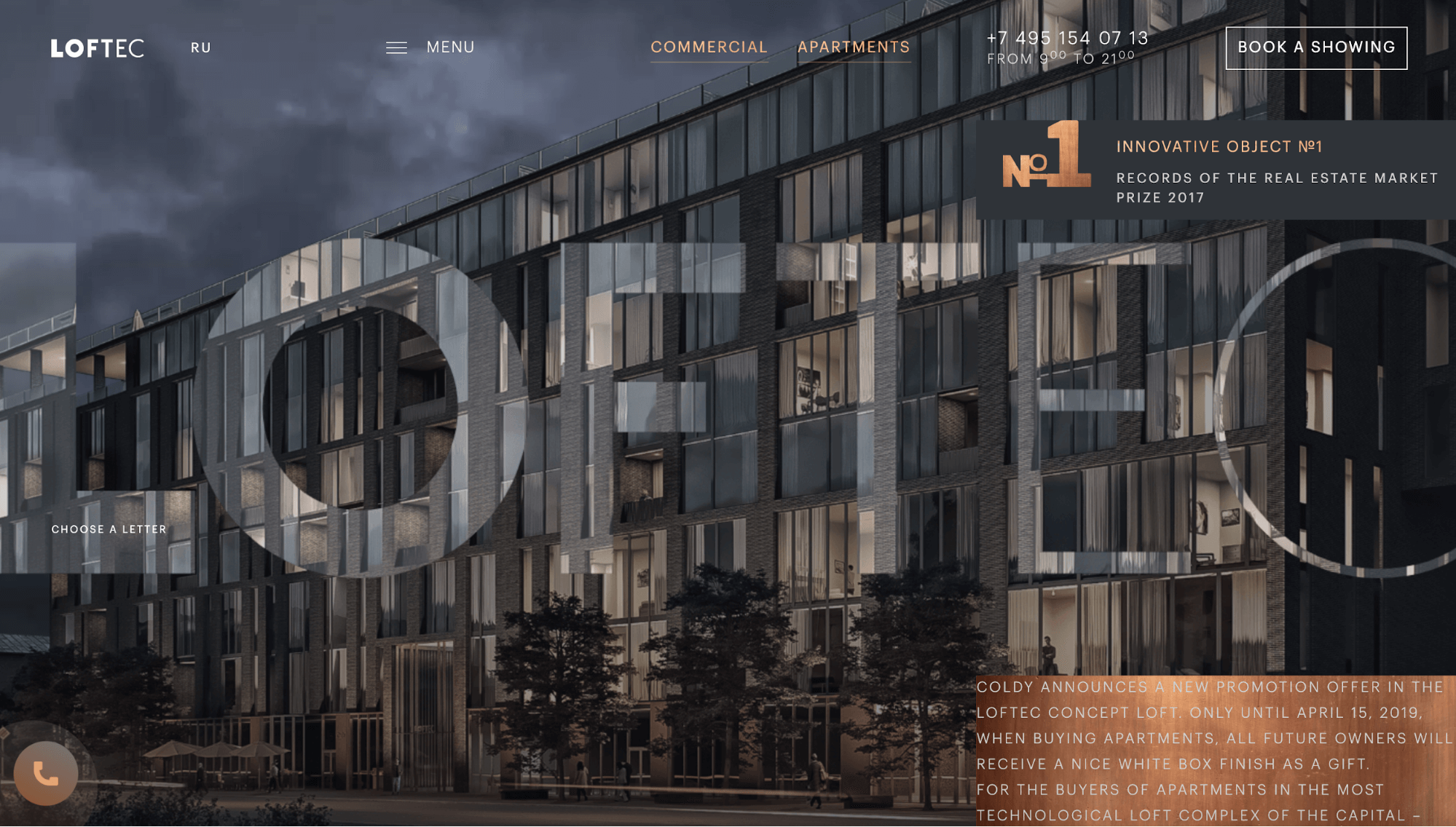
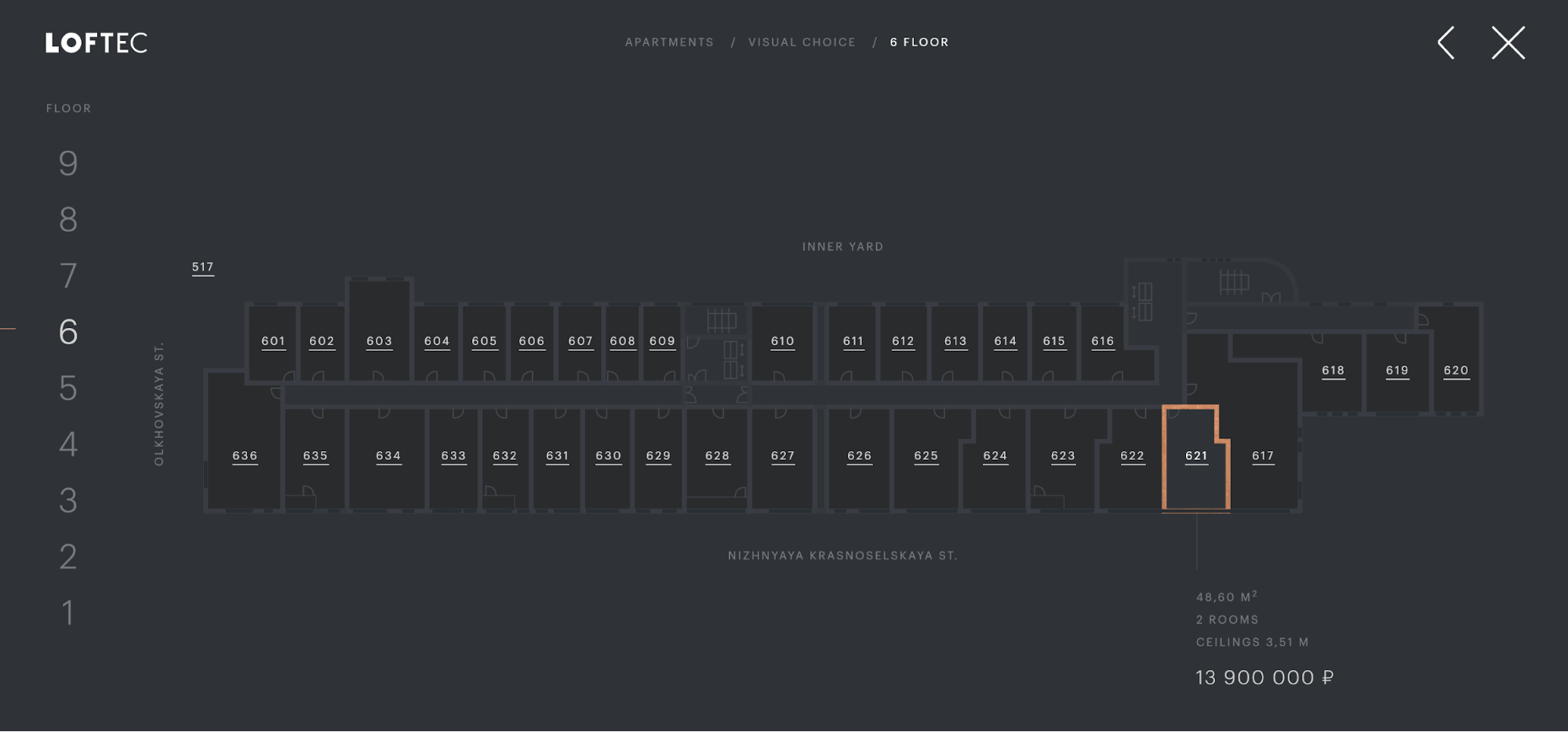
Realtor Website Design Example #7: Loftec

Loftec immerse website visitors immediately with its interactive ‘Choose a Letter’ experience.
This directs property clients to the right real estate resources instantly.
Check out the shiny promotion box in the bottom right-hand corner. This creates urgency for a potential buyer.
Also notice the social proof sticker, showing off Loftec’s award.

The full website is a real-world interactive experience. Your real estate website visitors can scroll through real-world images of the building and its available floors and apartments.

Interactive floor plans highlight available apartments, taking customers through a digital journey that feels like real life.
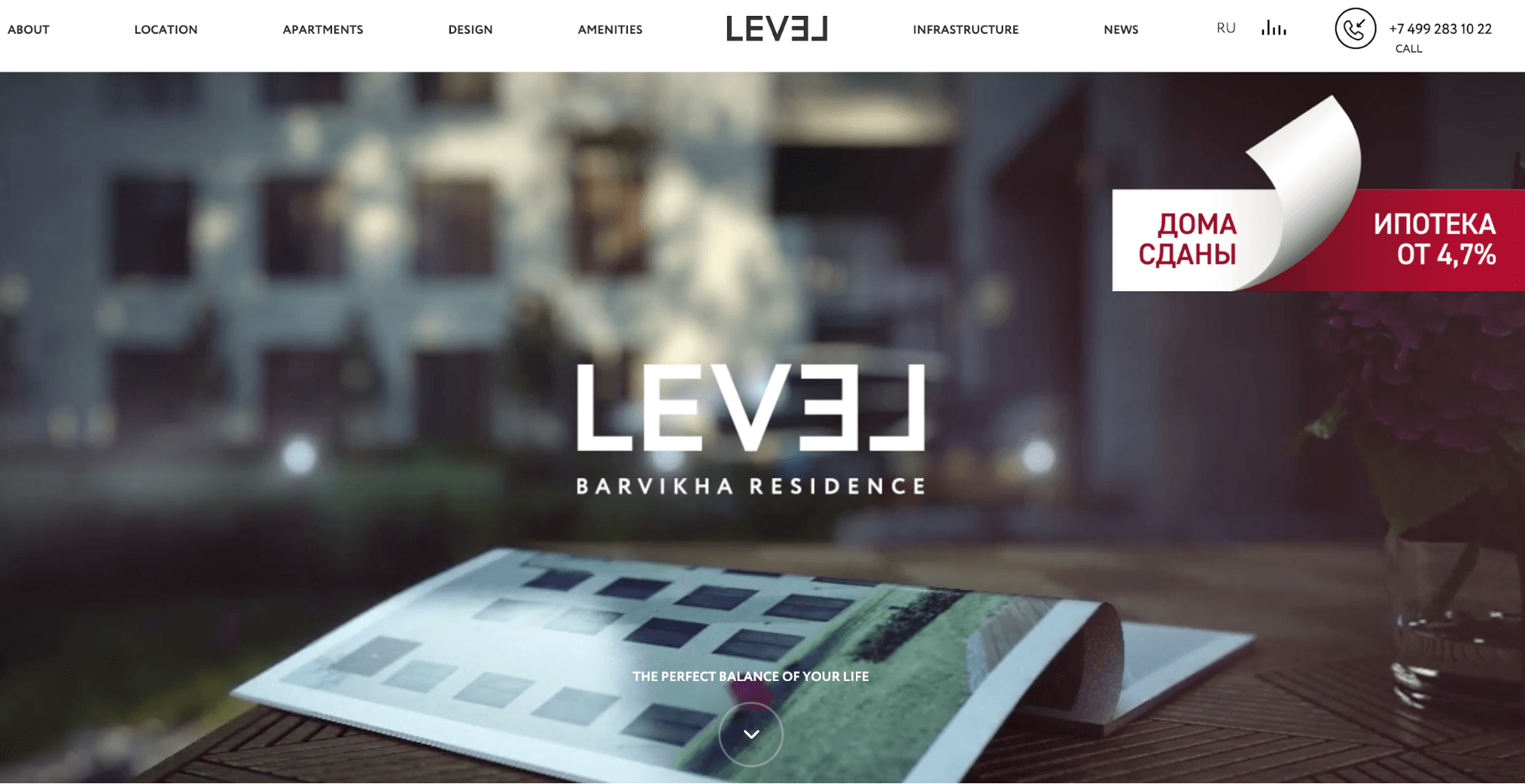
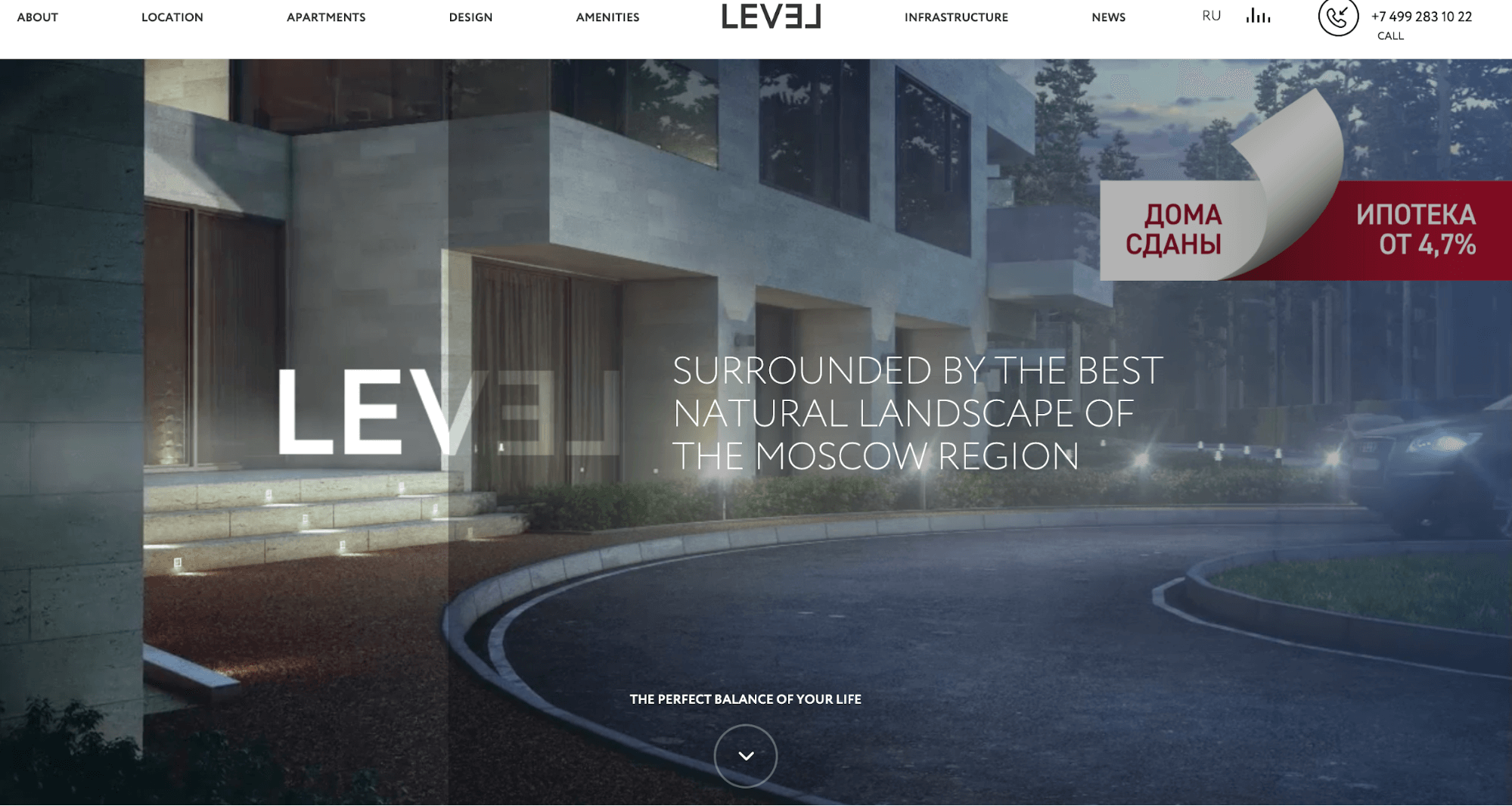
Realtor Website Design Example #8: Level

Level not only features stunning visual design, the landing page video helps to boost the website’s ROI.
Pay attention to the animated landing page offer and the dual-language website options.

The whole realtor website is interactive and responsive. Each page features animated 3D graphics that put the user in touch with the property listings as though they’re there in person.

Auto-play music creates an atmosphere of serenity to set the tone for a new living experience.
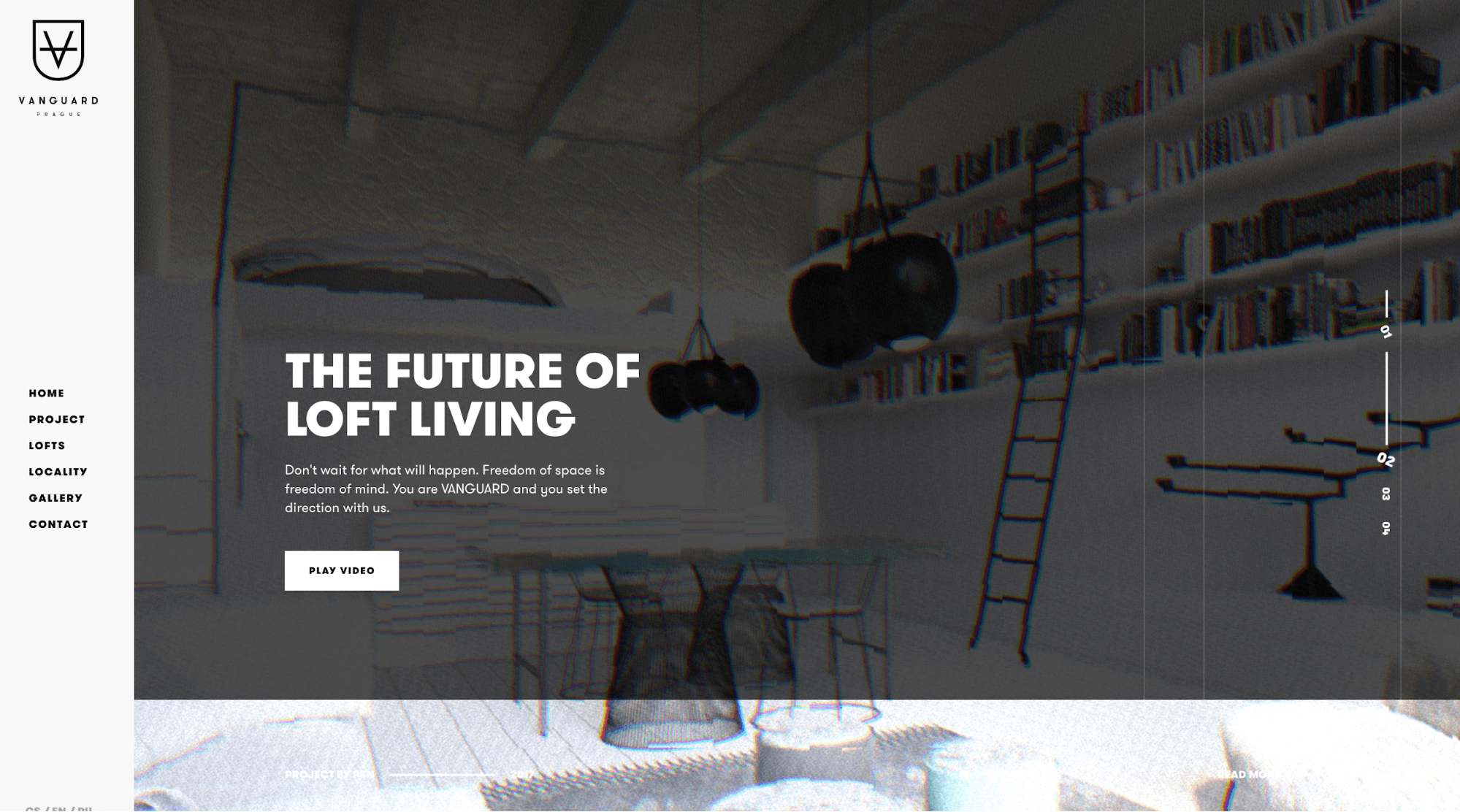
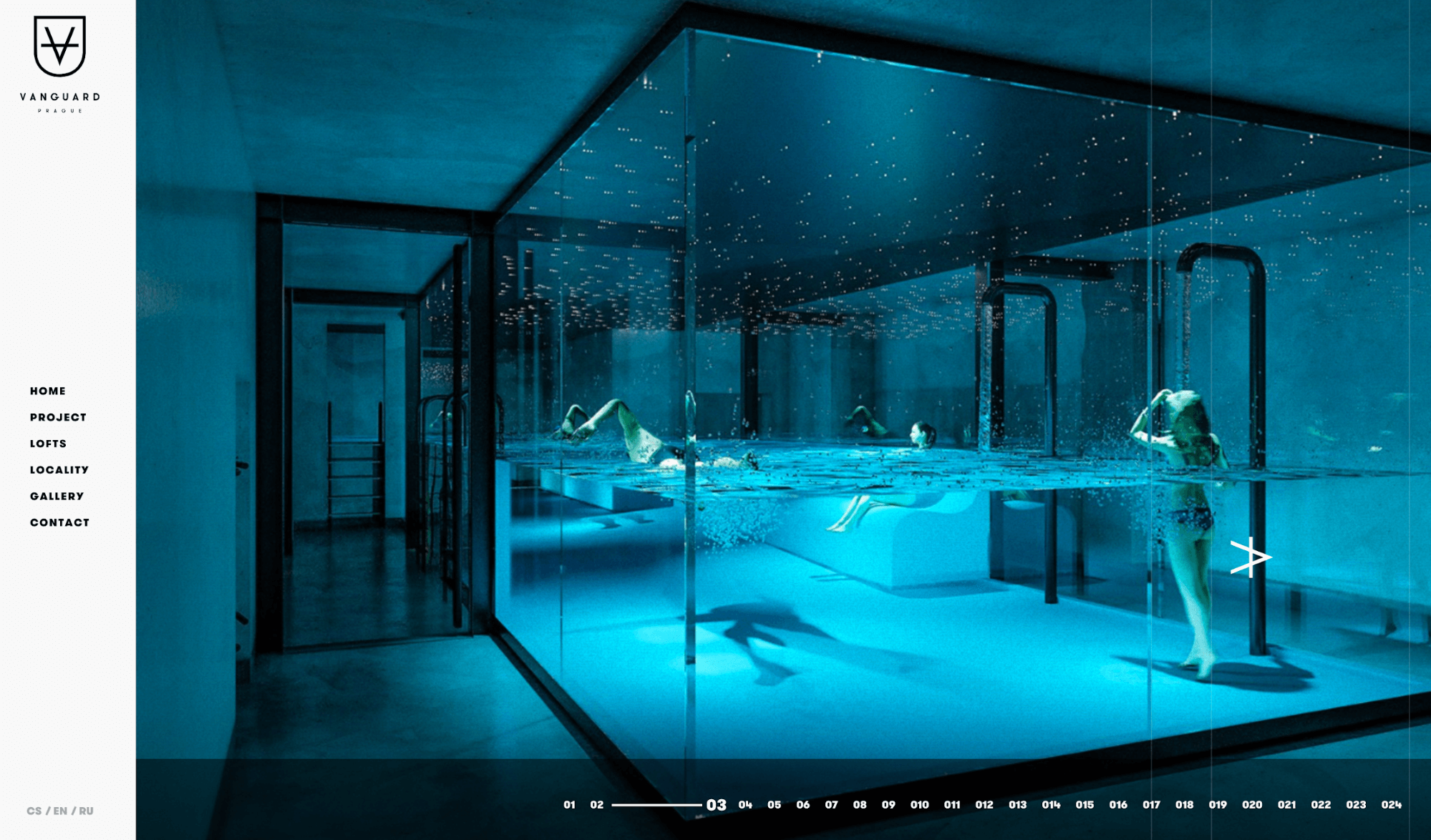
Realtor Website Design Example #9: Vanguard

Check out how Vanguard introduces the idea of the future of loft living with this sleek realtor website.
The landing page is an auto-play photo gallery of property listings with a retro overlay.
The clickable video gives website visitors a choice to customize the experience, without having a video play automatically.

Stunning full-page images show the interior design of the property listing in a scrolling gallery.
The pointed mouse icon shows the realtor’s custom logo design, and encourages users to scroll through the images.
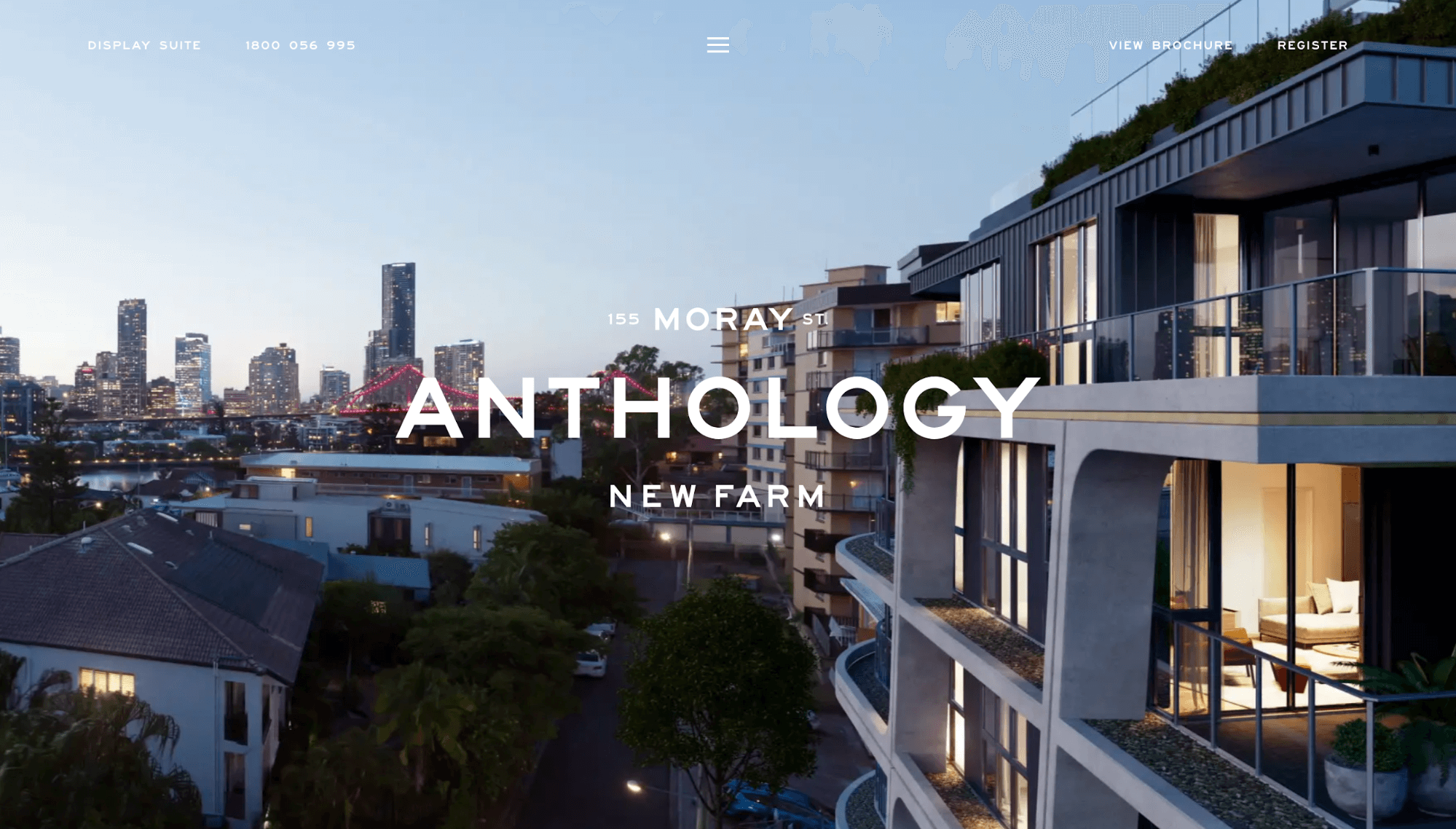
Realtor Website Design Example #10: Anthology New Farm

Anthology New Farm opens its landing page with an evocative photo, taken from the point-of-view of someone living in the building.
This immediately makes website visitors feel at home.
The realtor logo is front and center to connect the feeling with the real estate agency.

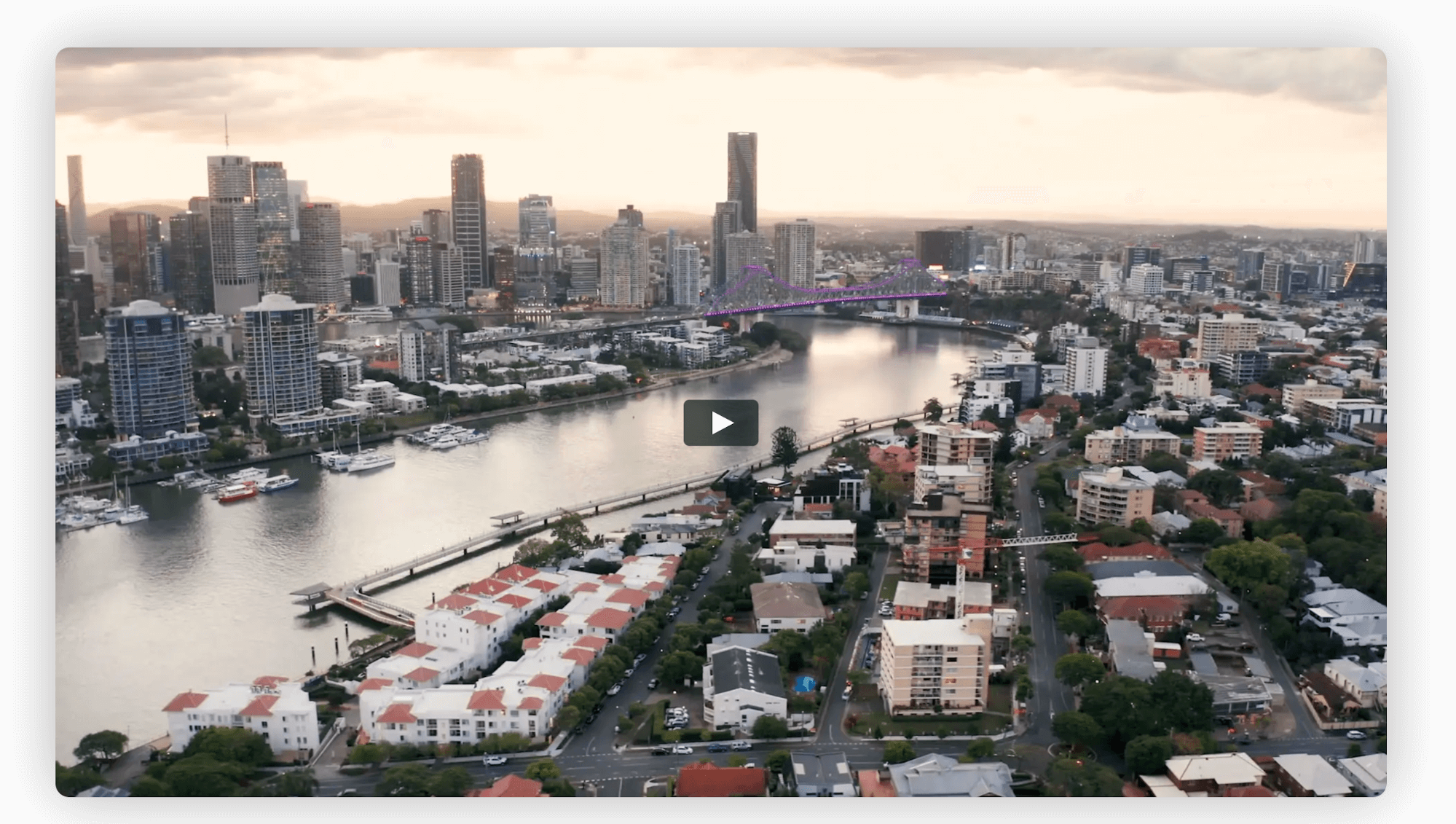
Website visitors can scroll to a clickable landing page video to find out more about the property listing and the real estate agency.

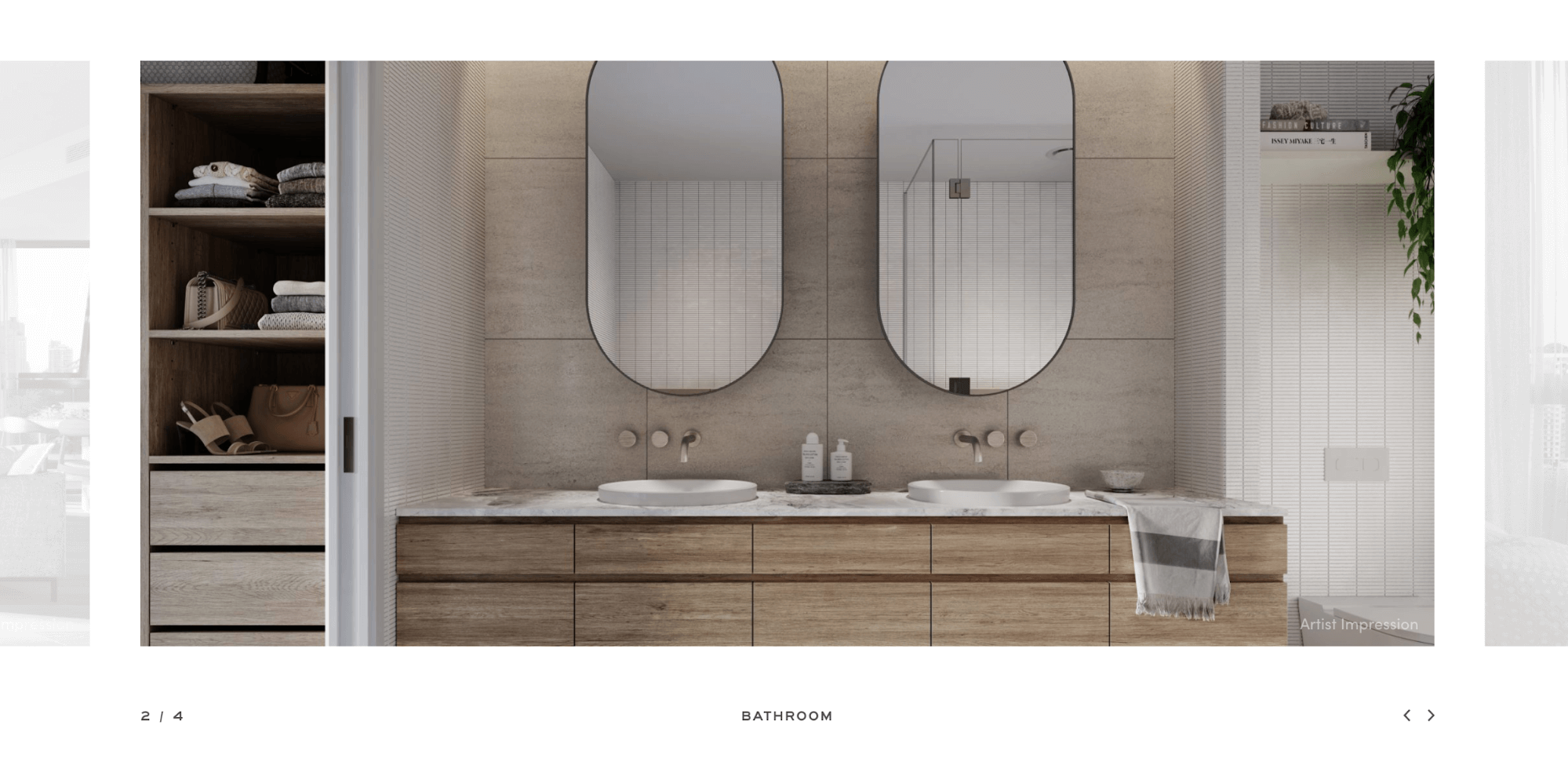
Website visitors can enjoy a carousel of the interior property images that showcase the high-quality of these apartments.
Anthology New Farm also offers a downloadable brochure to encourage word-of-mouth-marketing.
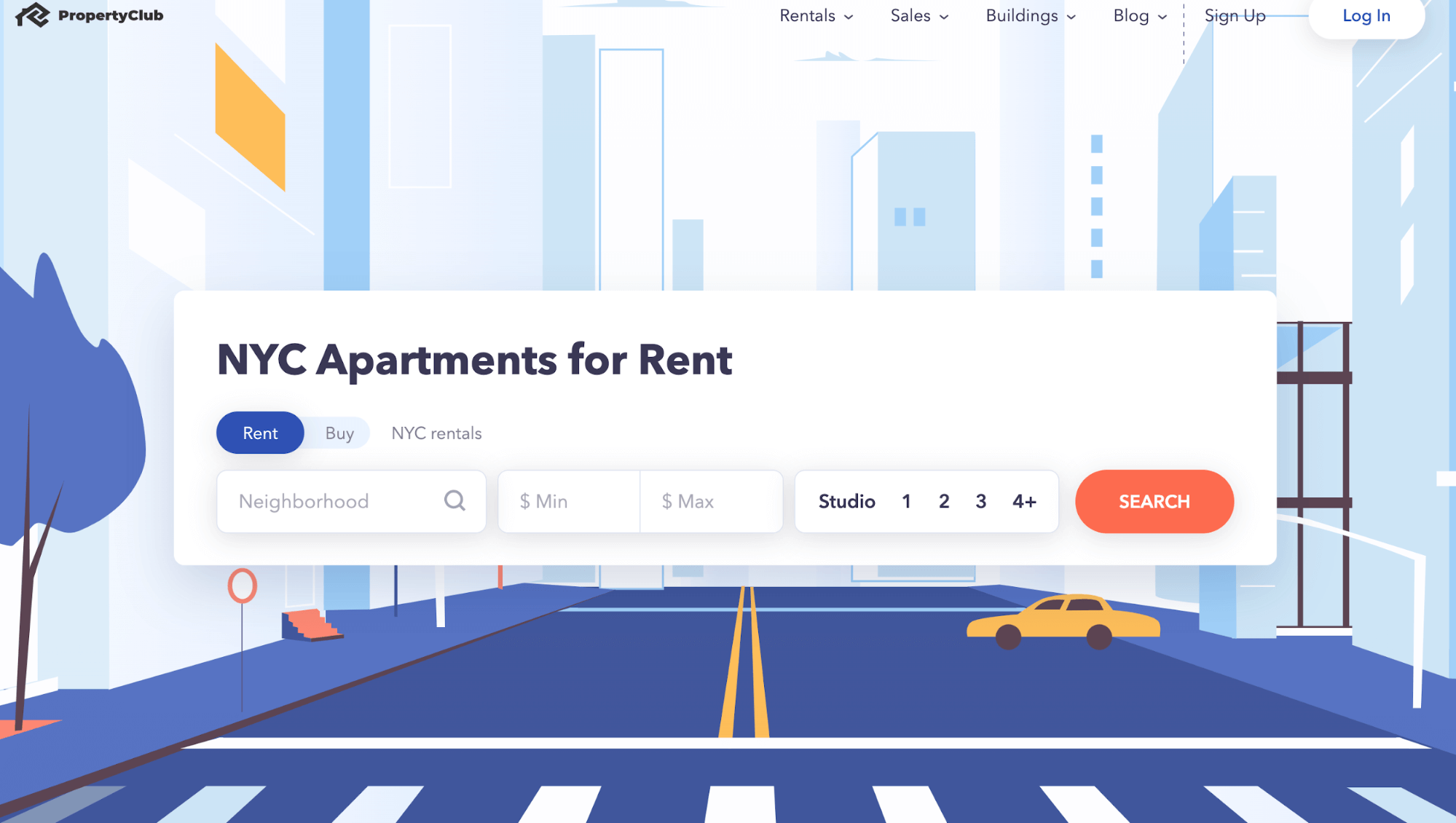
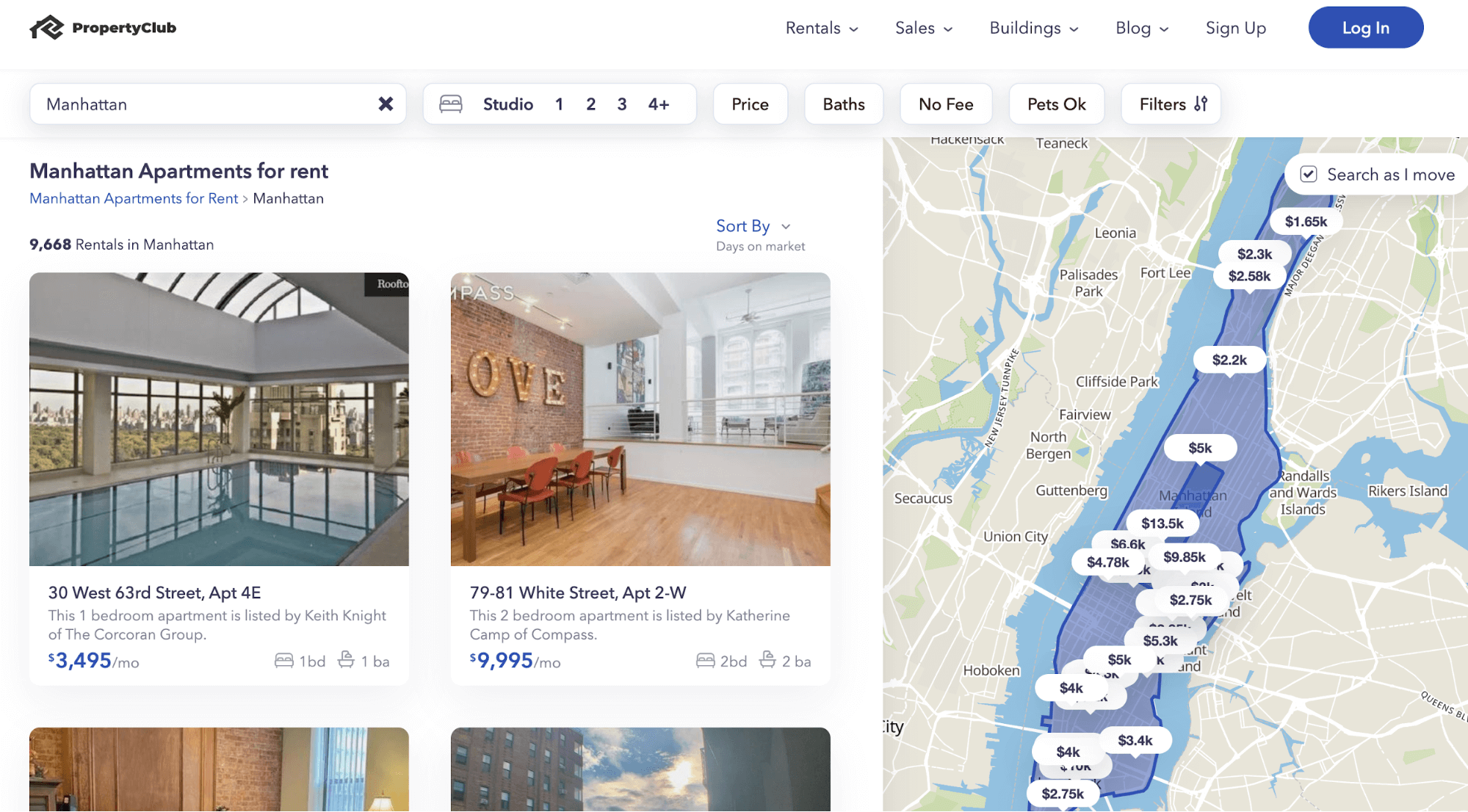
Realtor Website Design Example #11: Property Club

Jumping on the bandwagon of tech design, Property Club takes a different approach to selling real estate. With an Airbnb-esque feel, this website customizes the experience for website visitors immediately.
Using eye-catching custom illustration, the Property Club creates robust branding to make them instantly recognizable.

The interactive map makes it simple for website visitors to find relevant properties. A potential buyer can sort by pricing, geographical area, fees, pet-friendliness, etc.
The clickable grid displays property listings, enabling website visitors to click for a popup with more information.
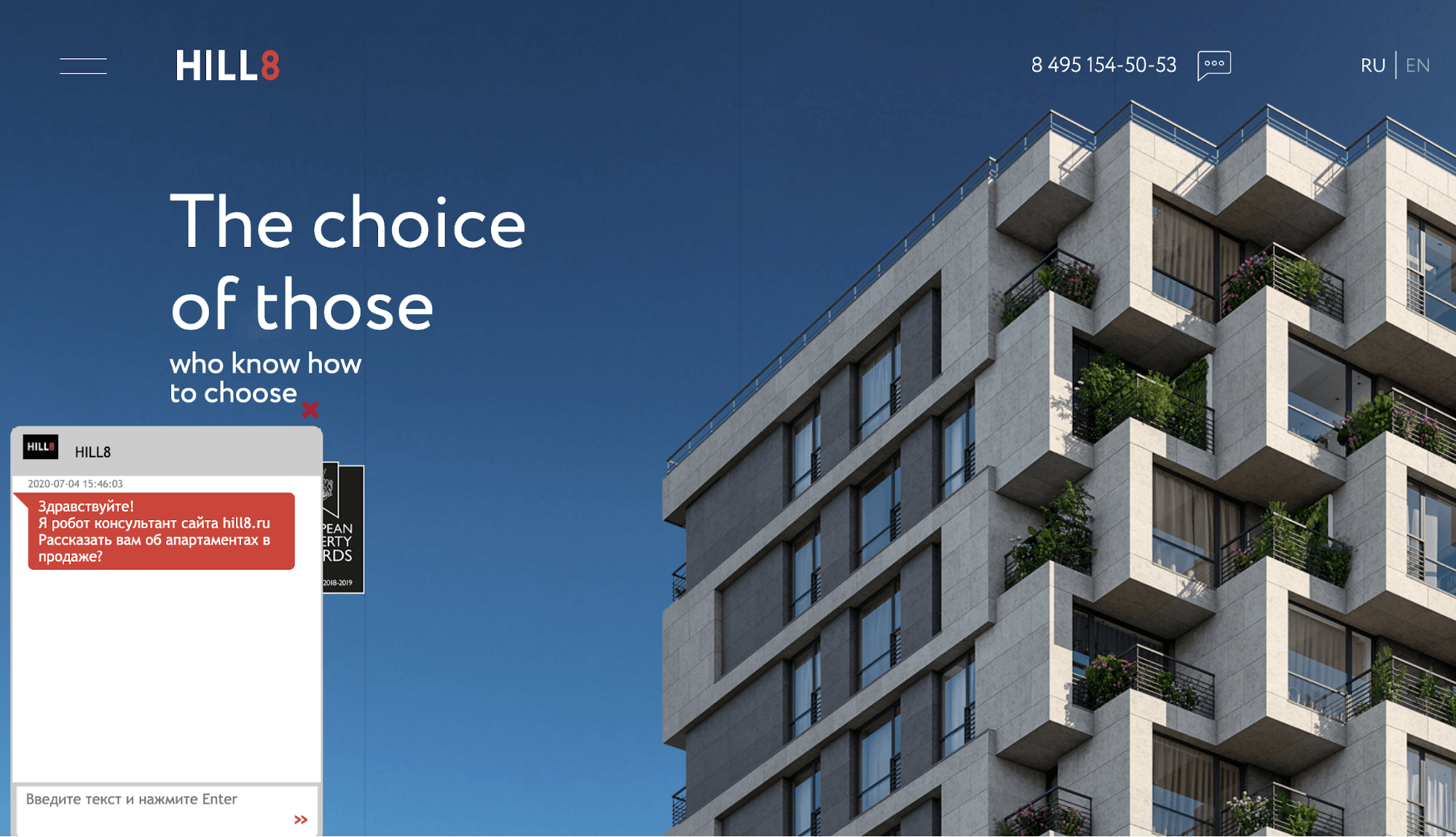
Realtor Website Design Example #12: Hill8

Hill8 combines a high-resolution full-page property image with a simple slogan that induces exclusivity.
The dual-language realtor website offers clear contact details from the start, channeling sales through sales calls.
Notice the chatbot. As 37% of people would use a chatbot to get a quick answer, Hill8 are increasing their leads and instantly qualifying them with a chatbot. Do the same!

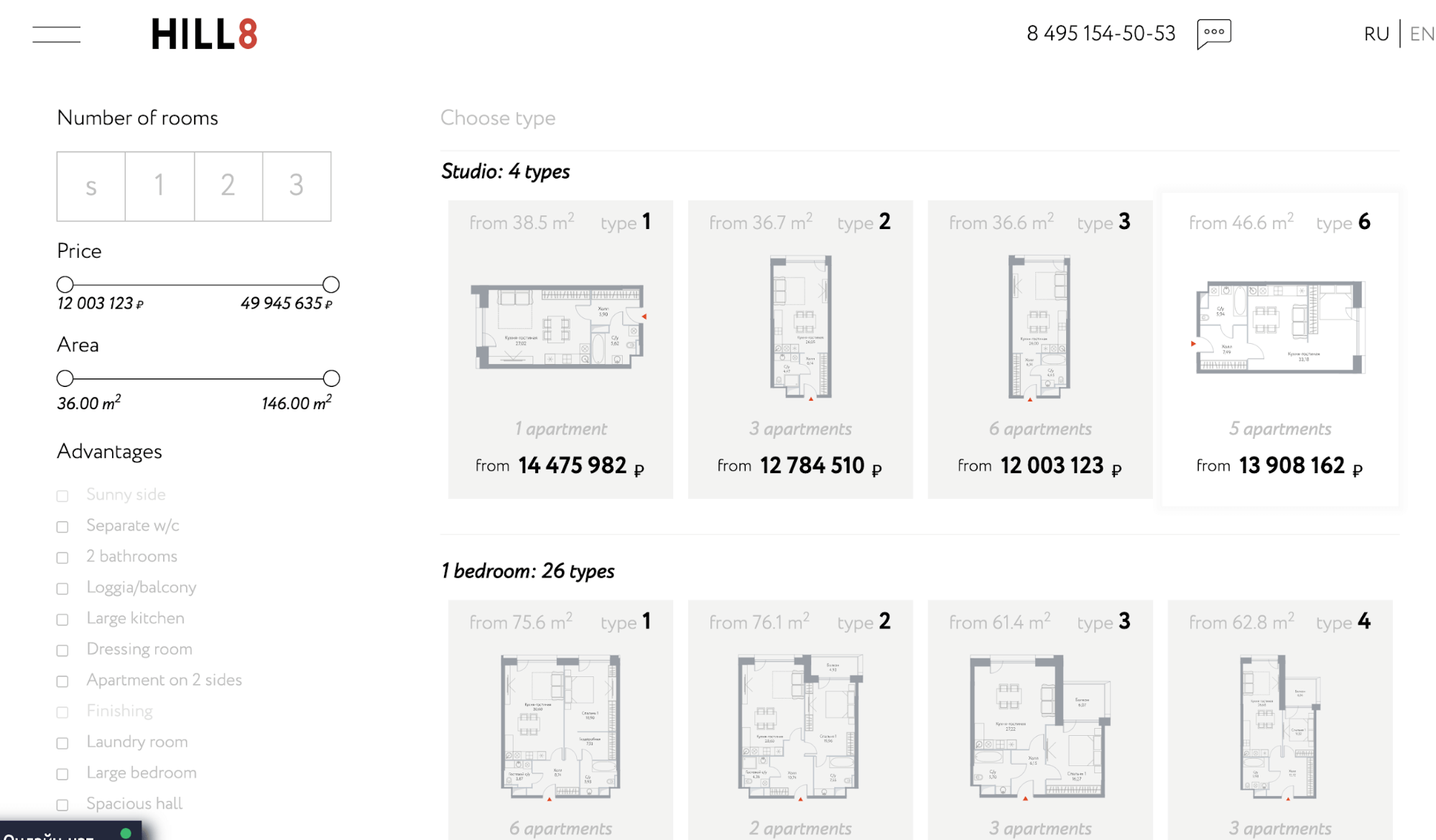
The customizable floor plans are very helpful for website visitors to find appropriate properties. Notice the price and space sliders on the left-hand side.
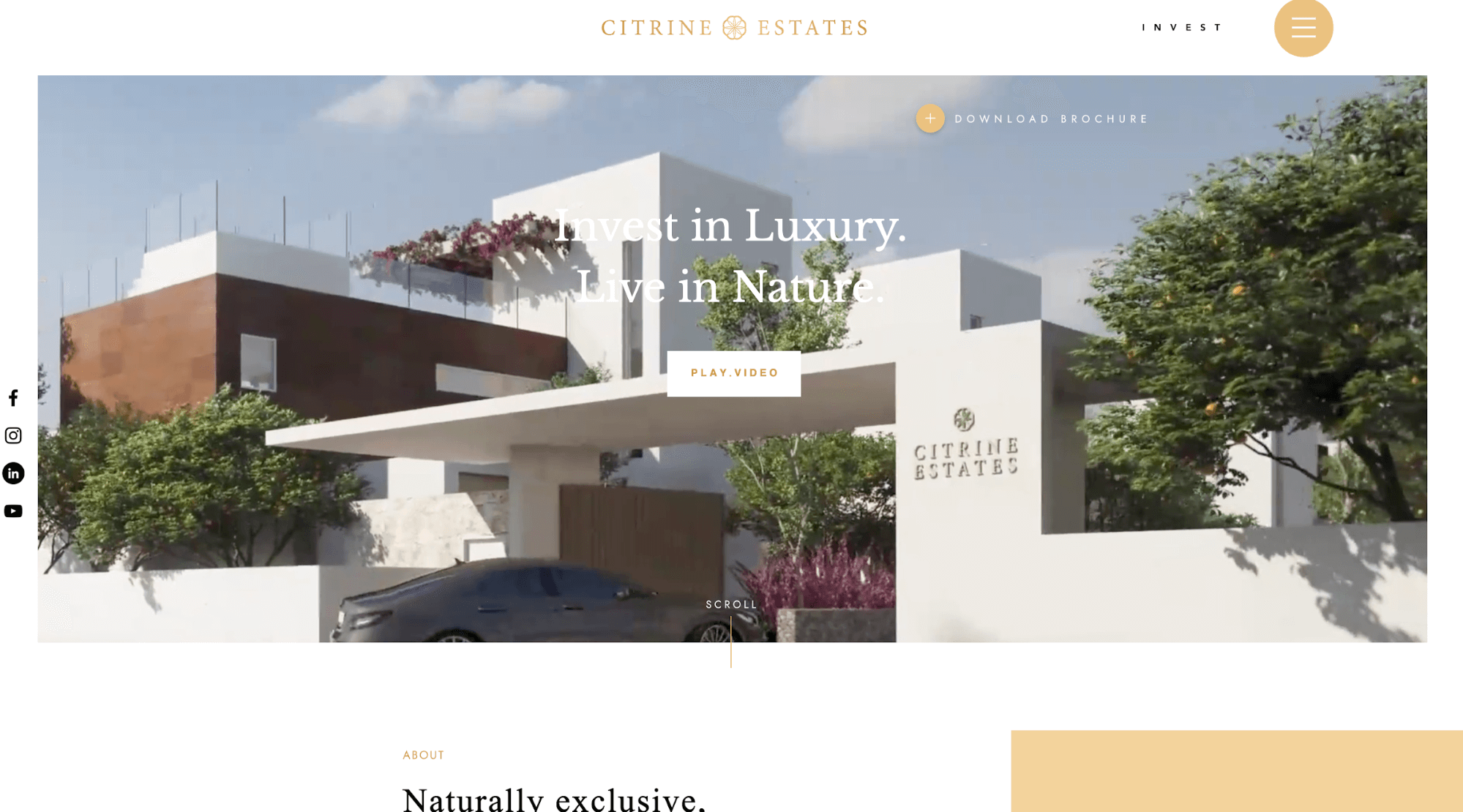
Realtor Website Design Example #13: Citrine Estates

Citrine Estates opens with a landing page banner video and a clickable popup virtual tour. Like the 83% of marketers who use video to generate leads, Citrine Estates are really doubling down.
The website is available in seven languages, widening the agency’s target market. There is a direct call-to-action to invest on the landing page, which is the realtor’s main goal.

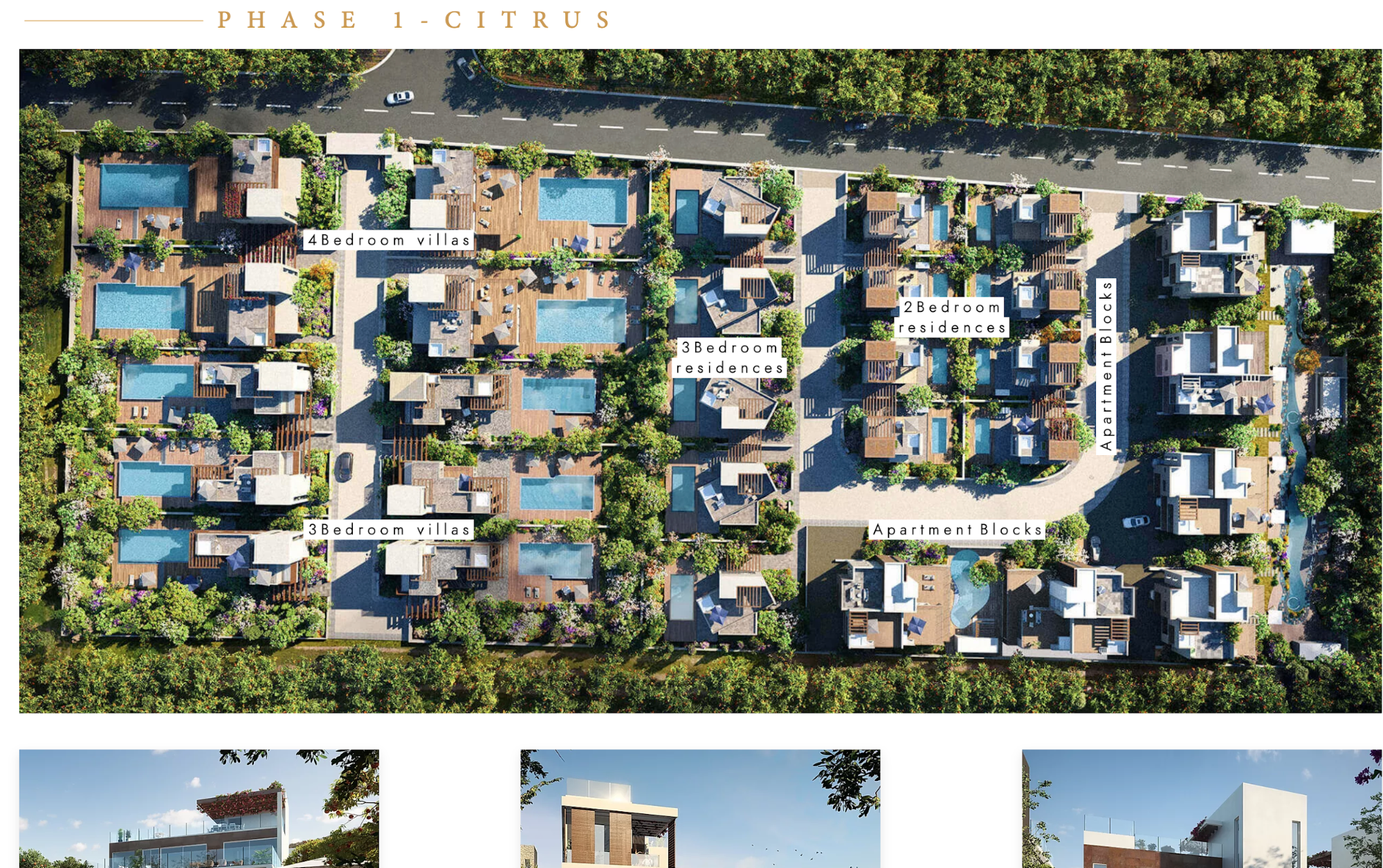
Check out this incredible drone photography of the plots and properties.
The map offers a totally immersive 360-degree property buying experience.
The slick page transitions work well with stunning responsive design, catering to the 74% of people who will only return to mobile-optimized websites.
Final Thoughts
Hopefully this article has inspired your realtor website design ideas to help push more property sales in 2020.
Remember to incorporate video and interactive elements, as this customized experience makes the user feel heard.
If you have any questions about realtor website design, don’t hesitate to reach out to the experts at Design Woop.
 Best SEO Companies
Best SEO Companies Best SEO Companies
Best SEO Companies