Every web designer requires right tools to do their job. To create a well crafted original designs you certainly need good tools to help you along the way. Finding good tools can be very time consuming and sometimes be the hardest challenge in the field of web design. To save time and find tools you need I have collected a few websites, tools and apps that are essential for modern web designer.
Check out this list below with incredibly useful tools for digital designers. Then, be sure to let me know your favorites (or if I missed your favorite) mention it in the comments section.
Table of Contents
Invision
InVision is a design mockup prototyping tool that brings your designs to life so that team members can interact with and give feedback on your work.
CodeKit
CodeKit is a nifty piece of software that helps build the HTML, CSS, and JavaScript for your site. It automatically compiles Sass, Less, Haml, Markdown, Coffeescript, and others, allowing you to develop your site in whatever language you are most productive.
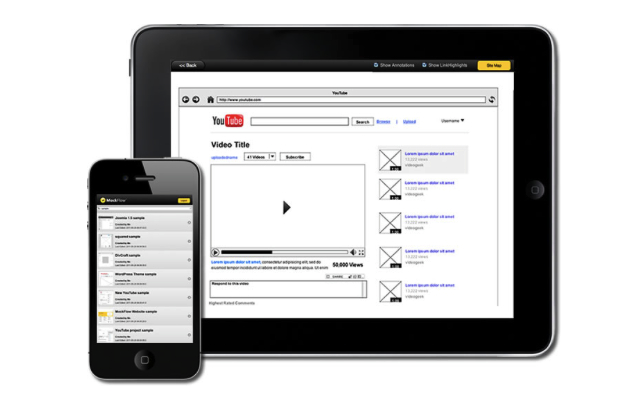
MockFlow
MockFlow Design Cloud provides online services to Plan, Build and Share work for designers. Its flagship software – “WireframePro” is used by thousands of customers worldwide.
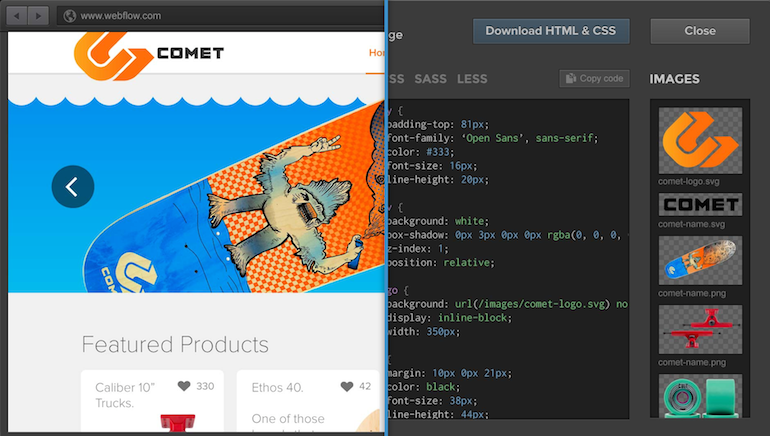
WebFlow
Webflow is a hosted platform that allows web designers to create responsive websites visually, without writing any code. This is a great solution for designers who aren’t quite comfortable with coding an entire site.
LayerVault
LayerVault is version control for Photoshop documents. You can use it to organize, version, present, and collaborate on design with others.
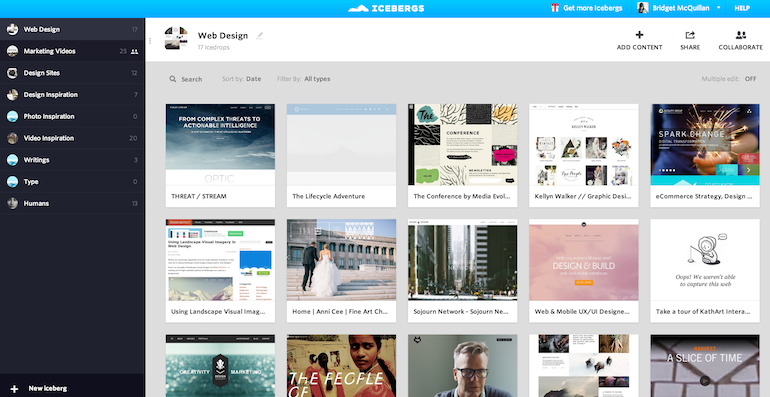
Icebergs
Icebergs is similar to Pinterest, but private, and has a focus on curation and collaboration, rather than social sharing. Collect text, images, and videos from all over the web in one place on separate boards.
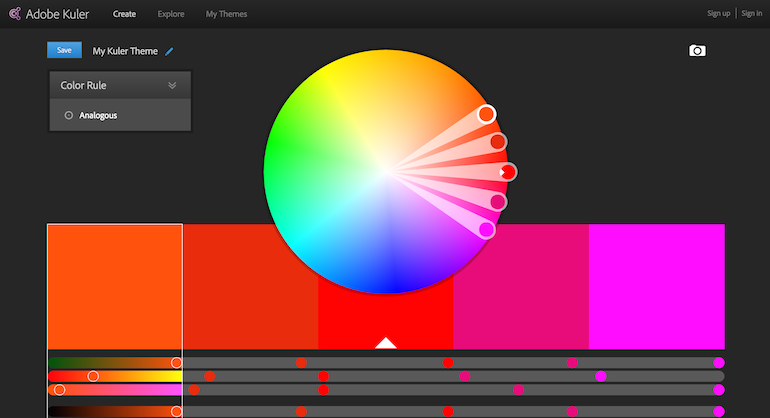
Adobe Kuler
If you’re looking for the perfect color palette, Kuler is a great place to start. Create color schemes with the color wheel or browse thousands of color combinations from the Kuler community.
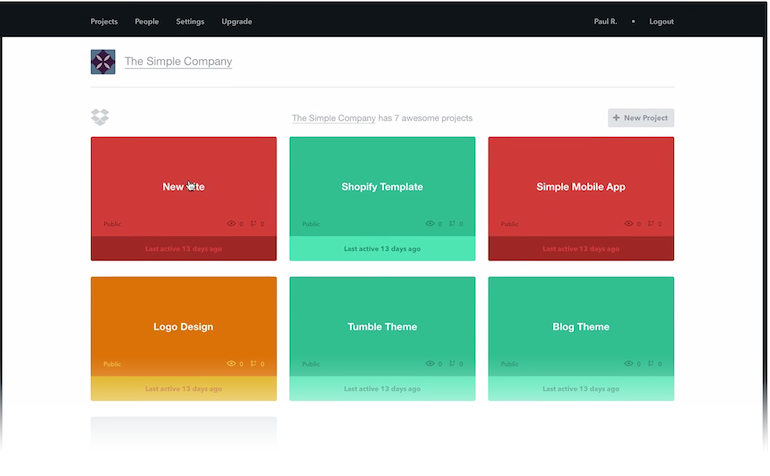
Flywheel
Flywheel is WordPress hosting built specifically for designers and agencies. For web designers, Flyweheel dashboard makes it easy to put all current projects in once place, easily collaborate with others on projects and transfer billing to clients.
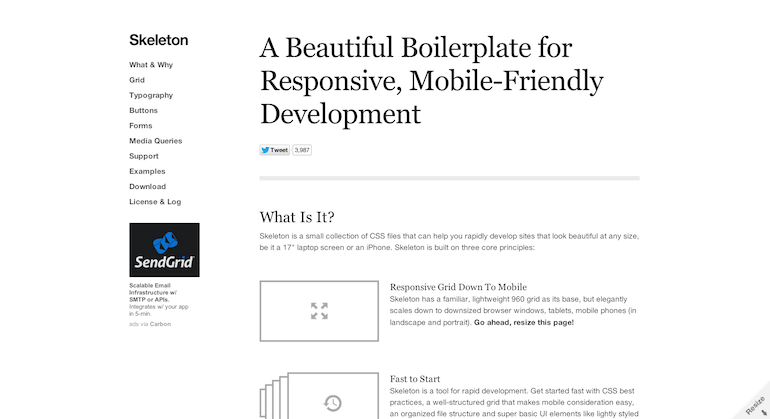
Skeleton
Skeleton is a small collection of CSS files that can help you rapidly develop sites that look beautiful at any size, be it a 17″ laptop screen or an iPhone. This is the perfect tool for ensuring that your site works on any device.
Foundation
Foundation is a front-end framework that allows users to build better designed future-friendly sites.
 Best SEO Companies
Best SEO Companies









 Best SEO Companies
Best SEO Companies